详解AngularJS中module模块的导入导出
AngularJS是一款来自Google的前端JS框架,它的核心特性有:MVC、双向数据绑定、指令和语义化标签、模块化工具、依赖注入、HTML模板,以及对常用工具的封装,例如$http、$cookies、$location等。
关于AngularJS中module的导入导出,在Bob告诉我之前还没写过,谢谢Bob在这方面的指导,给到我案例代码。
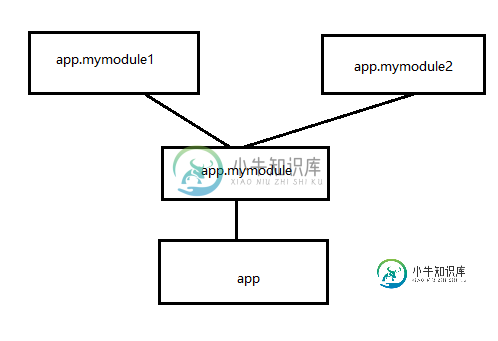
在AngularJS实际项目中,我们可能需要把针对某个领域的各个方面放在不同的module中,然后把各个module汇总到该领域的一个文件中,再由主module调用。就是这样:

以上,app.mymodule1, app.mymodule2,app.mymodule都是针对某个领域的,比如app.mymodule1中定义directive, app.mymodule2中html" target="_blank">定义controller, app.mymodule把app.mymodule1和app.mymodule2汇总到一处,然后app这个主module依赖app.mymodule。
文件结构:
mymodule/
.....helloworld.controller.js <在app.mymodule2中>
.....helloworld.direcitve.js <在app.mymodule1中>
.....index.js <在app.mymodule中>
.....math.js <在一个单独的module中>
app.js <在app这个module中>
index.html
helloworld.controller.js:
var angular = require('angular');
module.exports = angular.module('app.mymodule2', []).controller('HWController', ['$scope', function ($scope) {
$scope.message = "This is HWController";
}]).name;
以上,通过module.exports导出module,通过require导入module。
helloworld.direcitve.js:
var angular=require('angular');
module.exports = angular.module('app.mymodule1', []).directive('helloWorld', function () {
return {
restrict: 'EA',
replace: true,
scope: {
message: "@"
},
template: '<div><h1>Message is {{message}}.</h1><ng-transclude></ng-transclude></div>',
transclude: true
}
}).name;
接着,在index.js把pp.mymodule1和app.mymodule2汇总到一处。
var angular = require('angular');
var d = require('./helloworld.directive');
var c = require('./helloworld.controller');
module.exports = angular.module('app.mymodule', [d, c]).name;
在math.js中:
exports = {
add: function (x, y) {
return x + y;
},
mul: function (x, y) {
return x * y;
}
};
最后,在app.js中引用app.mymodule1:
var angular = require('angular');
var mymodule = require('./mymodule');
var math = require('./mymodule/math');
angular.module('app', [mymodule])
.controller('AppController', ['$scope', function ($scope) {
$scope.message = "hello world";
$scope.result = math.add(1, 2);
}]);
以上所述是小编给大家分享的AngularJS中module模块的导入导出,希望大家喜欢。
-
本文向大家介绍详解JS模块导入导出,包括了详解JS模块导入导出的使用技巧和注意事项,需要的朋友参考一下 开发中基本不会将所有的业务逻辑代码放在一个JS文件中,特别是在使用前端框架,进行组件化开发中时,会复用相应的组件。这时,就会用到模块导入/导出的方法了。 当然,上面提到有模块的概念,也是在JS用于服务器端编程的时候才会出现,我们在使用前端框架时,使用npm run dev,不就是启动了一个nod
-
本文向大家介绍python模块导入的细节详解,包括了python模块导入的细节详解的使用技巧和注意事项,需要的朋友参考一下 python模块导入细节 本文主要介绍了关于python模块导入的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 官方手册:https://docs.python.org/3/tutorial/modules.html 可执行文件和模块 python
-
我已经看到了从ES6中的另一个模块导入代码的以下两种变体: 和 其中是在文件中定义的ES6类 Module.js 这两种导入语句有什么区别?
-
本文向大家介绍AngularJS中的模块详解,包括了AngularJS中的模块详解的使用技巧和注意事项,需要的朋友参考一下 在讲angularjs的模块之前,我们先介绍一下angular的一些知识点: AngularJS是纯客户端技术,完全用Javascript编写的。它使用的是网页开发的常规技术(HTML,CSS,Javascript),目的是让网页应用开发更快更容易。 AngularJS简化应
-
5.2. 使用 from module import 导入模块 Python 有两种导入模块的方法。两种都有用,你应该知道什么时候使用哪一种方法。一种方法, import module,你已经在第 2.4 节 “万物皆对象”看过了。另一种方法完成同样的事情,但是它与第一种有着细微但重要的区别。 下面是 from module import 的基本语法: from UserDict import
-
本文向大家介绍关于python导入模块import与常见的模块详解,包括了关于python导入模块import与常见的模块详解的使用技巧和注意事项,需要的朋友参考一下 0.什么是python模块?干什么的用的? Java中如果使用abs()函数,则需要需要导入Math包,同样python也是封装的,因为python提供的函数太多,所以根据函数的功能将其封装在不同的module模块中。就这样的话,p

