《使用方法》专题
-
1.58 ORM 使用方法
beego/orm 的使用例子 后文例子如无特殊说明都以这个为基础。 models.go: package main import ( "github.com/astaxie/beego/orm" ) type User struct { Id int Name string Profile *Profile `orm
-
Packcom 的使用方法
一.关于packcom Packcom是易语言用来创建类型库和OCX组件与系统的连接文件的工具,通过这个工具我们就可以在易语言中使用系统中的类型库和OCX组件了。 二. Packcom的界面详解 先让我们来了解一下packcom的界面以及各部分组件的作用。 首先我们通过下面这个菜单来运行packcom。 运行之后我们就可以看到如下界面。图中箭头所示的就是每个按钮的作用。 三. 如何注册类型库及OC
-
调用 动作方法使用
问题内容: 我有以下代码: wich做我想要的(更改testbean的状态并重新加载页面,由于其“ rendered”属性,该页面将显示不同的div集)现在我想使用ajax来完成此操作,所以我这样做了: 但是,这导致showSomething方法甚至没有被调用。恕我直言,我想做的事情很简单,但我无法为自己的生活弄清楚如何做。 问题答案: 您需要使用而不是。您甚至可以完全忽略它。这就是嵌套在组件中时
-
使用slot调用子方法
我有两个部分。一个子组件,它有两个,由来自另一个组件的DOM填充。我在另一个父组件中使用此组件。 我想要的是当我单击父组件中的元素时关闭组件。 超文本标记语言 JS 这是小提琴:https://jsfiddle.net/eywraw8t/19300/
-
使用方式
单服务器模式 和其它的网络代理工具一样,你需要在一台配置了 V2Ray 的服务器,然后在自己的设备上安装 V2Ray 客户端,然后即可流畅地访问互联网。 graph LR; A(PC) -.- B(防火墙); B -.-> C(墙外网站); A --> D(V2Ray/VPS); D --> C; A --> E(墙内网站); 一个 V2Ray 服务器可同时支持多台设备,使用不同的代理协议访问。
-
使用方式
引入 API SDK <script>window.FETCHER_SERVER_URL = "ws://fetcher.mudu.tv";</script> <script src="https://static.mudu.tv/fetcher/bundle.6d7aca164d2389e8bea6.js"></script> <script src="https://static.mudu.t
-
使用spring AOP方面拦截方法?
我正在使用spring AOP拦截这些方法。我在spring配置文件中有以下配置。 方面类: 上面的方法不拦截私有方法?要求方面既拦截私有方法,又拦截公有方法,怎么办?
-
何时使用toString()方法
问题内容: 这听起来很基础…有人可以解释该方法的使用以及何时有效使用此方法吗? 在Google上进行了搜索,但找不到任何好的资源。 问题答案: 在大多数语言中,或者等效方法仅保证对象可以用文本表示。 这对于日志记录,调试或任何其他需要以字符串形式呈现遇到的任何对象的情况特别有用。 对象通常实现自定义行为,以便该方法实际上告诉您有关对象实例的信息。例如,一个类可能会覆盖它以返回“姓氏,名字”,而一个
-
 FragmentTabHost使用方法详解
FragmentTabHost使用方法详解本文向大家介绍FragmentTabHost使用方法详解,包括了FragmentTabHost使用方法详解的使用技巧和注意事项,需要的朋友参考一下 FragmentTabHost是support-v包下提供的用于集成和管理Fragment页面的组件. 今天要实现的效果图如下: 整体结构是MainActivity+5个模块的Fragment. MainActivity的布局如下: 每个tab的布局如
-
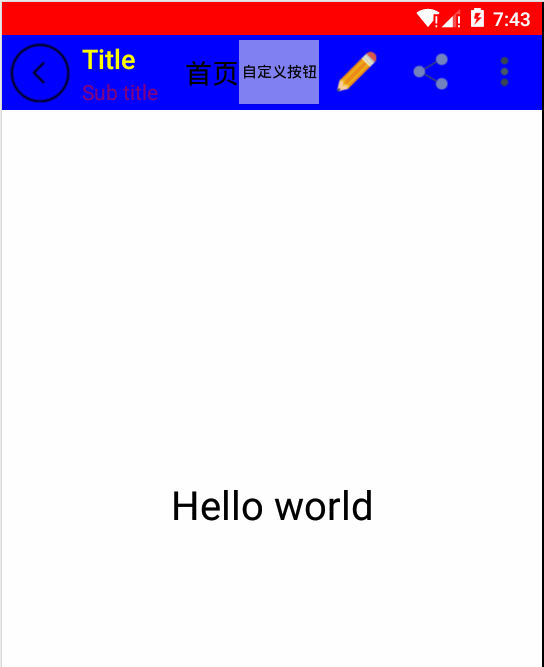
 ToolBar使用方法详解
ToolBar使用方法详解本文向大家介绍ToolBar使用方法详解,包括了ToolBar使用方法详解的使用技巧和注意事项,需要的朋友参考一下 ToolBar的出现是为了替换之前的ActionBar的各种不灵活使用方式,相反,ToolBar的使用变得非常灵活,因为它可以让我们自由往里面添加子控件.低版本要使用的话,可以添加support-v7包. 今天要实现的效果如下: 由上图可以看到,toolBar的布局还是相对丰富的.要
-
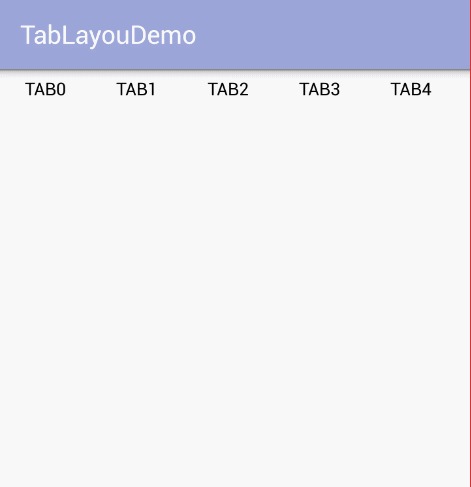
 TabLayout使用方法详解
TabLayout使用方法详解本文向大家介绍TabLayout使用方法详解,包括了TabLayout使用方法详解的使用技巧和注意事项,需要的朋友参考一下 TabLayout是design库提供的控件,可以方便的使用指示器,功能类似ViewPagerIndicator. 使用非常方便,Android Studio只需要在gradle中引入即可使用 . TabLayout即可以单独使用,也可以配合ViewPager来使用. 先来看
-
web.config使用方法指南
本文向大家介绍web.config使用方法指南,包括了web.config使用方法指南的使用技巧和注意事项,需要的朋友参考一下 <connectionStrings configSource="db.config"/> 外部文件db.config: 具体格式 <节点名 configSource="配置文件路径"/> 注意点 1.如果指定了configSource,就以外部文件为准,web.conf
-
Vue-Router的使用方法
本文向大家介绍Vue-Router的使用方法,包括了Vue-Router的使用方法的使用技巧和注意事项,需要的朋友参考一下 使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-router 应运而生。 路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页
-
使用方法和例子
用法 node [options] [v8 options] [script.js | -e "script" | - ] [arguments] 可查看 命令行选项 文档,了解更多使用 Node.js 运行脚本的选项与方法。 例子 例子,一个使用 Node.js 编写的 web 服务器,响应返回 'Hello World': const http = require('http'); cons
-
如何使用multiprocessing.Queue.get方法?
问题内容: 下面的代码将三个数字放在一个队列中。然后,它尝试从队列中取回数字。但是它从来没有。如何从队列中获取数据? 问题答案: 在阅读@Martijn Pieters的文章后,我最初删除了此答案,因为他更详细地描述了“为什么这不起作用”以及更早的版本。然后我意识到,OP的示例中的用例并不完全符合 “如何使用multiprocessing.Queue.get方法”。 这不是因为没有用于演示的子进程
