《跨域》专题
-
 原生js的ajax和解决跨域的jsonp(实例讲解)
原生js的ajax和解决跨域的jsonp(实例讲解)本文向大家介绍原生js的ajax和解决跨域的jsonp(实例讲解),包括了原生js的ajax和解决跨域的jsonp(实例讲解)的使用技巧和注意事项,需要的朋友参考一下 最近慢慢感觉,学再多框架,库,都不如老老实实先把基础弄扎实了。 不说废话,先上一个用ajax请求下本地的一个.txt文件 执行效果如下,点击show就会通过ajax请求本地的.txt文件。 代码比较简单,加上注释,相信很容易就看得懂
-
利用SpringMVC过滤器解决vue跨域请求的问题
本文向大家介绍利用SpringMVC过滤器解决vue跨域请求的问题,包括了利用SpringMVC过滤器解决vue跨域请求的问题的使用技巧和注意事项,需要的朋友参考一下 之前写过通过注释的方法解决跨域请求的方法,需要每次都在controll类使用注解,这次通过springmvc的拦截器解决: 继承SpringMVC的类HandlerInterceptor重写preHandle方法,这个方法会在到达
-
为什么跨域AJAX请求被标记为“安全风险”?
问题内容: 默认情况下,浏览器不允许跨站点AJAX请求。 我了解,设想不正确的跨域请求 可能 会带来安全风险。如果我使用外部站点的html或javascript,然后将其“呈现”到我的网站中,那就是一个问题。该外部代码可用于处理许多不良情况,例如访问当前用户的会话数据。 但是,如果我仅请求JSON或XML数据,并且使用适当的库来解析JSON(而不仅仅是使用eval),我将无法想象这会带来安全风险。
-
跨域将Ajax json发布到Controller,“不允许” Access-Control-Allow-Headers
问题内容: 我创建了一个简单的MVC Controller操作,该操作需要一些json数据-然后返回true或false。 我从javascript调用它: 只要我在同一个域中,一切都可以正常工作,但是一旦从另一个域中调用它,我就会遇到问题。 在控制器上是一个动作过滤器“ AllowCrossSiteJson”,它将标题“ Access-Control-Allow-Origin”设置为“ *”,从
-
来自本地文件的jQuery ajax POST无法访问跨域
问题内容: 就像标题所说的那样,我正在尝试使用jQuery AJAX调用或访问本地HTML文件来访问(POST)。我无法正常工作。 我做了Google,在这里也看到了几个问题,但无法正常工作。我需要一些帮助。到目前为止,这是我尝试过的。 dataType:jsonp crossDomain:正确 在响应中设置标题: response.setHeader(“Access-Control-Allow-
-
跨域跟踪适用于会话,但不适用于事件
例如,用谷歌搜索网站,登陆主页,然后进入跨域网站正确记录“有机”作为媒介 (已通过在GA中使用实时数据进行验证) 但是,通过谷歌搜索网站,登陆主页,然后进入跨域网站并完成一个事件,会错误地将“Direct”记录为该事件的媒介。 GTM设置已配置为: -5个域推送到“汇总”GA帐户 -autoLinker=true -Cookie-Domain=auto -auto-Link-domains=sit
-
通用分析跨域跟踪外部目标上的子域
我即将在两个独立的域上实现通用分析跨域跟踪。域1:example.com域2:sub.example2.com 我正在向域1添加: ga('要求','链接器'); ga('linker:autoLink',['*.sub.example2.com']); 我正在向域2添加: ga('create','UA domain 2','auto',{'allowLinker':true}); ga('要求
-
 vue2.0设置proxyTable使用axios进行跨域请求的方法
vue2.0设置proxyTable使用axios进行跨域请求的方法本文向大家介绍vue2.0设置proxyTable使用axios进行跨域请求的方法,包括了vue2.0设置proxyTable使用axios进行跨域请求的方法的使用技巧和注意事项,需要的朋友参考一下 这里请求的是知乎日报的api,由@izzyleung这位大神提供的,这是github地址。 在vue-cli构建的项目中先安装axios 这里暂不考虑用vuex封装的方式,只讲在当前组件中直接使用。
-
 详解在Vue中如何使用axios跨域访问数据
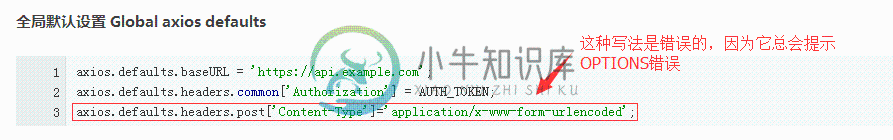
详解在Vue中如何使用axios跨域访问数据本文向大家介绍详解在Vue中如何使用axios跨域访问数据,包括了详解在Vue中如何使用axios跨域访问数据的使用技巧和注意事项,需要的朋友参考一下 最近在项目中需要用到axios,所以就恶补一下这个axios到底是什么东东。越来它是vue-resource的替代品,官网也说了,以后都用axios, vue-resource不在维护。那么这个axios怎么用呢,上网搜索了一大堆,基本上都是雷同,
-
 VueCli生产环境打包部署跨域失败的解决
VueCli生产环境打包部署跨域失败的解决本文向大家介绍VueCli生产环境打包部署跨域失败的解决,包括了VueCli生产环境打包部署跨域失败的解决的使用技巧和注意事项,需要的朋友参考一下 常见的跨域配置(/config/index.js): 使用:‘/api/getData' 在开发调试时,使用axios进行数据交互时没问题。但打包部署到服务器上发现404,跨域报错了。研究发现还需要进行配置一下。 config文件夹还有2个文件dev.
-
 VUE + UEditor 单图片跨域上传功能的实现方法
VUE + UEditor 单图片跨域上传功能的实现方法本文向大家介绍VUE + UEditor 单图片跨域上传功能的实现方法,包括了VUE + UEditor 单图片跨域上传功能的实现方法的使用技巧和注意事项,需要的朋友参考一下 UEditor官网说不提供单图片的跨域,所以只能自己解决。查了网上的很多方案,但是没看到和vue一起用的,不过倒是获得了一些思路。本着不想改太多源代码的基础上尝试着...一不小心就可以用了 解决方案:上传单图片的时后端不直接
-
Vue-cli proxyTable 解决开发环境的跨域问题详解
本文向大家介绍Vue-cli proxyTable 解决开发环境的跨域问题详解,包括了Vue-cli proxyTable 解决开发环境的跨域问题详解的使用技巧和注意事项,需要的朋友参考一下 和后端联调时总是会面对恼人的跨域问题,最近基于Vue开发项目时也遇到了这个问题,两边各自想了一堆办法,查了一堆资料,加了一堆参数,最后还得我把自己的localhost映射成上线时将要使用的域名。 今天翻看代码
-
详解vue-cli开发环境跨域问题解决方案
本文向大家介绍详解vue-cli开发环境跨域问题解决方案,包括了详解vue-cli开发环境跨域问题解决方案的使用技巧和注意事项,需要的朋友参考一下 前后端分离开发中必要会遇到的问题—跨域。在使用vue开发的时候,开始为了解决跨域问题。采用的是CORS(Cross-origin resource sharing)。后台在响应头中添加Access-Control-Allow-Origin。这样就可以跨
-
完美解决浏览器跨域的几种方法(汇总)
本文向大家介绍完美解决浏览器跨域的几种方法(汇总),包括了完美解决浏览器跨域的几种方法(汇总)的使用技巧和注意事项,需要的朋友参考一下 1、什么是跨域问题 在页面中使用js访问其他网站的数据时,就会出现跨域问题,比如在网站中使用ajax请求其他网站的天气、快递或者其他数据接口时,以及hybrid app中请求数据,浏览器会提 示一下错误: XMLHttpRequest cannot load ht
-
我想将角度为4的数据发送到javaservlet(跨域)
问题内容: 我想将角度为4的数据发送到Java Servlet,但由于未通过访问控制而无法发送。我想使用Java Servlet将数据插入db 这是我的代码前端:data.service.ts backend: java servlet Thank You Very Much 问题答案: 您需要阅读CORS协议。不久前,我写了一篇关于实现CORS的博客 文章。它基于使用 Spring框架(特别是S
