VUE + UEditor 单图片跨域上传功能的实现方法
UEditor官网说不提供单图片的跨域,所以只能自己解决。查了网上的很多方案,但是没看到和vue一起用的,不过倒是获得了一些思路。本着不想改太多源代码的基础上尝试着...一不小心就可以用了 解决方案:上传单图片的时后端不直接返回JSON,而是重定向到前端页面
前端:VUE
后端:WAMP + ThinkPHP5.0
前端
http://localhost:8888
1、去官网下载UEditor到vue中,打开ueditor.config.js配置服务器路径(本地域名可以去hosts文件中添加),下面是我的配置

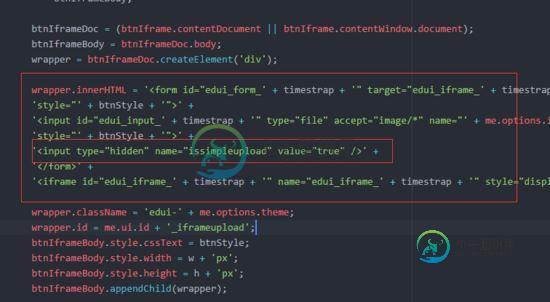
2、打开ueditor.all.js查找<input id= 在后面添加标识以便后端判断是否是单图片上传:

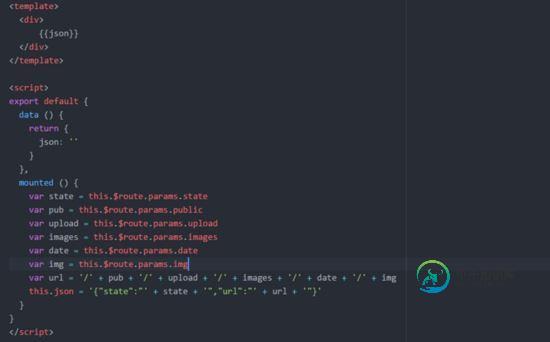
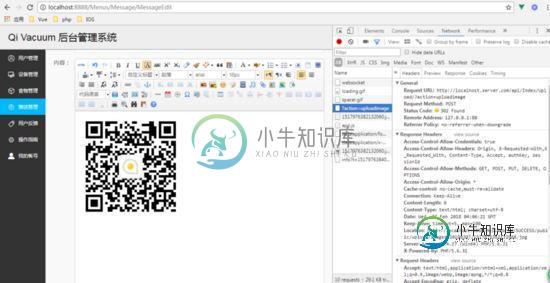
3、创建一个页面展示JSON数据。我直接用路由参数接收返回的结果后再拼接,整个JSON接收不到,所以只好拆开了,没有显示所有的JSON,只获取state和url。暂时不懂不访问接口用什么方式接收后端数据,如果有好的解决方式欢迎提出。

后端
http://localhost.server.com
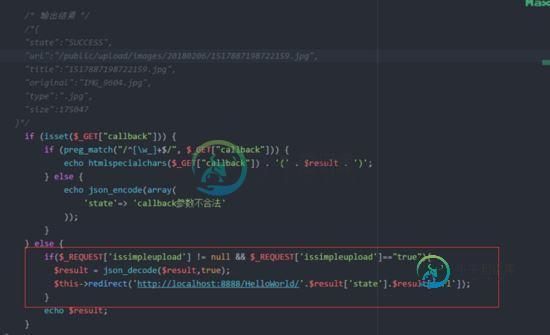
1、把UEditor的PHP版本下载下来,里面的PHP文件夹下的文件复制到项目中,在Controller中的输出结果中添加判断,单图片不直接返回结果

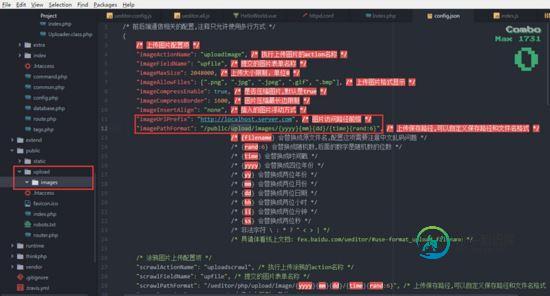
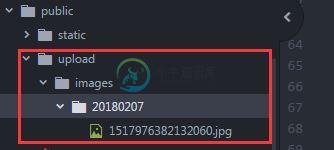
2、Config.json修改访问路径和保存路径

这样就基本完成了,看看效果 单图


总结
以上所述是小编给大家介绍的VUE + UEditor 单图片跨域上传功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍vue实现图片上传预览功能,包括了vue实现图片上传预览功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片上传预览的具体代码,供大家参考,具体内容如下 效果图 html结构 css样式 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教程》 以上就是本文的全部内容,希望对大家的学习有所
-
本文向大家介绍vue项目实现图片上传功能,包括了vue项目实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片上传功能的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue实现移动端图片上传功能,包括了vue实现移动端图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现移动端图片上传的具体代码,供大家参考,具体内容如下 在页面当中的使用: 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教程》 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
本文向大家介绍vue实现移动端图片裁剪上传功能,包括了vue实现移动端图片裁剪上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue移动端图片裁剪上传的具体代码,供大家参考,具体内容如下 1.安装cropperjs依赖库 npm install cropperjs 2.编写组件SimpleCropper.vue 3.引用组件 4.示例图 关于vue.js组件的教程,请大家点击
-
本文向大家介绍详解vue 图片上传功能,包括了详解vue 图片上传功能的使用技巧和注意事项,需要的朋友参考一下 这次做了vue页面的图片上传功能,不带裁剪功能的! 首先是html代码,在input框上添加change事件,如下: 我这里做了图片数量的限制,最多6张。 然后是data数据,如下: imgs数组是放图片路径的,页面显示图片就是循环这个数组,imgData是判断图片类型的。 接下来是最重
-
本文向大家介绍angular2+nodejs实现图片上传功能,包括了angular2+nodejs实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 在使用angular2进行图片上传的时候,遇到了各种各样的问题。在多番尝试之后最终成功上传图片,下面将我的方法分享给大家: nodejs 后台代码 angular2前台代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持

