《高可用》专题
-
JavaScript:查找DIV的行高,而不是CSS属性,而是实际的行高
问题内容: 假设我有一个DIV:我想用JS找出它的 行高 。我知道可以检查style属性,但是我想检查 实际的 line-height ,而没有它取决于CSS规则的存在。 假设字体系列和字体大小相同,则两者应输出相同的 line-height : 如何使用JavaScript 获取元素的 行高 ? 问题答案: 答案实际上是使用。正如 Gaby 所说,这并不是真正可靠/可信赖的。但是,是!这里: 将
-
让div占据100%的身高,减去固定高度的页眉和页脚
问题内容: 从我的研究来看,这似乎是一个绝对经典的CSS问题,但我找不到确切的答案-所以是StackOverflow。 如何将内容div设置为占主体高度的100%,减去固定高度的页眉和页脚所占的高度? 我想使用纯CSS,并且答案在所有浏览器中都是防弹的。 问题答案: 这个版本将在所有最新的浏览器工作,IE8,如果你有Modernizr的脚本(如果不只是改变和成S):
-
没有固定高度的滚动条/带有滚动条的动态高度
问题内容: 我有这个HTML结构: 我想在主体部分(#body)中包含三个部分而不会溢出。因此,我需要在中间部分使用滚动条。 我尝试了这个CSS: 和这个: 但是它们都不起作用。 我在JSFiddle上做了一个例子。 我可以仅使用CSS和HTML来做到这一点吗?我宁愿避免使用Javascript。 问题答案: Flexbox是一种现代替代方案,可让您无需固定高度或JavaScript即可执行此操作
-
如何将可调用的转换为可运行的
我有一个实现可调用接口的类。我想为类调度一个任务,使用schduledExecutorService接口的schduleAtFixed速率方法。但是需要一个可运行的对象作为它可以调度的命令。 因此,我需要某种方法来将可调用转换为可运行。我试过简单的铸造,但不起作用。 示例代码:
-
vulkan在lxc/lxd容器中不可用,但opengl可用
我正在使用Ubuntu18:04和lxc/lxd蒸汽容器。它工作得很好,我遵循了本教程,并对网络内容做了一些更改。 https://blog.simos.info/running-steam-in-a-lxd-system-container/ 蒸汽适用于opengl游戏,但不适用于沃肯游戏。卢特里斯也一样。 主办方: 集装箱侧: ubuntu@steam:~$vulkaninfo OpenGL工
-
JavaScript控制按钮可用或不可用的方法
本文向大家介绍JavaScript控制按钮可用或不可用的方法,包括了JavaScript控制按钮可用或不可用的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript控制按钮可用或不可用的方法。分享给大家供大家参考。具体如下: 下面的JS代码通过按钮对象的disabled属性控制按钮是否可用 希望本文所述对大家的javascript程序设计有所帮助。
-
如何在一个可伸缩、高并发、容错的系统中逐一处理来自同一客户端的多个API调用
我们有web服务API来支持在千万台设备上运行的客户端。通常客户机一天调用服务器一次。也就是说每秒可以看到116个客户机。对于每个客户端(每个客户端具有唯一的ID),它可能并发地进行几个API调用。然而,Server只能逐个处理来自同一客户端的API调用。因为,那些API调用将更新后端Mongodb数据库中该客户端的相同文档。例如:需要更新本客户端文档中的last seen time和其他嵌入文档
-
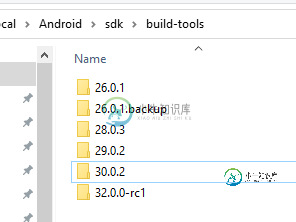
 Ionic Cordova Android:未找到可用的Android构建工具。最高30分。x安装版本为30.0.2;要求的最低版本为30.0.3
Ionic Cordova Android:未找到可用的Android构建工具。最高30分。x安装版本为30.0.2;要求的最低版本为30.0.3我已将Cordova Android更新至最新版本(10.1.1),现在当我构建时,我得到: 找不到可用的Android构建工具。最高30分。x安装版本为30.0.2;要求的最低版本为30.0.3 我在开始构建时报告了以下内容: 我还有文件夹an 我升级了Android Studio、dowloaded SDK等,并在阅读其他内容后启动了一个新项目,这可能会更新构建工具。这确实起到了作用,因为最初
-
 如何设置syntaxhighligher代码块的最大高度,包括网站范围内的高度和单个代码块的高度?
如何设置syntaxhighligher代码块的最大高度,包括网站范围内的高度和单个代码块的高度?我想在本地和全局设置SyntaxHighlight代码块的最大高度。 这里有一个全局实现的例子,它可以工作: 一旦您实现了SyntaxHighlight并按照这里的这些说明工作,就在您的Blogger模板的之前添加: (资料来源)。这将限制代码大小为1024个垂直像素,然后添加一个垂直滚动条以查看其余部分。这是很好的,但它没有设置最大高度,相反,它设置了一个固定的高度。因此,即使您的代码只有4行长
-
Primeface可更新可更新
我有一个问题与primeface数据表。我有一个数据与一些条目和一个列与一个按钮内。如果按钮被按下,一个弹出窗口打开与另一个数据表。第二个数据表中的条目取决于行中的按钮被按下。 Bean2 问题是弹出式数据表中没有列出任何条目,尽管在db查询之后的列表中有一些条目。 有没有办法修复这个bug?提前感谢! 更新1:
-
如果使用HTML5文档类型,为什么不能将div的高度设置为100%?如何获得100%的高度
问题内容: 我正在为一个非常简单的库webapp进行布局排序,但是当我使用HTML5 doctype声明时,我的某些div的高度(即100%)会缩小,而我似乎无法保持饱满他们使用CSS进行备份。 如果我删除HTML5 doctype声明,则一切都如我所愿,但我确实想使用正确的HTML5 doctype声明。 如果我将doctype设置为HTML5并且未进行任何更改,则包含照片的div和页脚div将
-
如何使用CSS`resize`将元素的大小调整为小于Chrome上的初始高度/宽度的高度/宽度?
问题内容: 我刚刚在Chromium上看到了 在或的情况下,我无法将元素的大小调整为小于其初始高度的高度。 在或的情况下,无法将元素的大小调整为小于其初始宽度的宽度。 我已经阅读了w3c规范,我想问题是因为这样的: 用户代理 可以 将调整大小的范围限制在适当的范围内,例如介于元素的 原始格式化大小 之间,并且必须足够大以包含所有元素的内容。 即使Chrome应用了以上段落,有没有办法做到这一点?
-
为什么我不能使我的div 100%高度,如果我使用HTML5 doctype?我怎么才能得到100%的高度
我正在为一个非常简单的图库webapp整理布局,但是当我使用HTML5 doctype声明时,我的一些div(100%)的高度会立即缩小,而且我似乎无法使用CSS使它们丰满起来。 我的HTML在https://dl.dropbox.com/u/16178847/eyewitness/b/index.htmlcss在https://dl.dropbox.com/u/16178847/eyewitne
-
在PaintComponent中,图形2D完成绘制后,是否可以获得自适应的宽度和高度?
是否可以在方法PaintComponent中获得Graphics2D实例绘制了多少宽度和高度? 例如,在下面的MessageUnit中,
-
javascript - 有哪些 web 代码编辑器(react、文本高亮、补全、虚拟列表、搜索、可扩展)?
目前我的待选方案是:monaco 想找找有没有其他更合适的方案,最好体积比较小,接入也简单。 需要支持的能力(react、文本高亮、补全、虚拟列表、搜索、可扩展)
