《架构》专题
-
 Pycharm Django框架
Pycharm Django框架PyCharm的一个特点是它包含了对Django的支持。 通过在PyCharm中包含JavaScript特性,它可以被认为是Django的最佳IDE。 下面给出了在PyCharm IDE中创建Django项目的基本步骤 - 如果启用EnableDjangoadmin 选项,PyCharm将为您设置管理网站。 模板调试 调试适用于Django和Jinja模板。 我们可以检查变量,逐步执行代码,并在调
-
 Pycharm Web框架
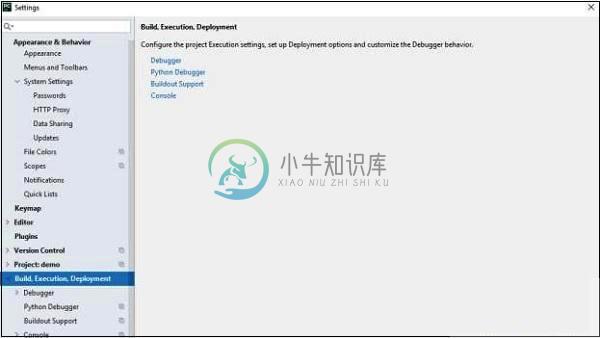
Pycharm Web框架本章重点介绍Web框架及其部署。 PyCharm具有部署代码和文件的简单功能。 要使用PyCharm部署代码,我们需要添加一个带有菜单选项:Settings -> Build, Execution -> Deployment 来部署Web服务器。 现在,包含部署项目所需的各种配置的所有设置。 在Mappings 选项卡中,用户可以指定本地代码的位置以及它应该远程复制到的位置。 代码可以使用工具菜单
-
 Node.js Express 框架
Node.js Express 框架Node.js Express 框架 Express 简介 Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。 使用 Express 可以快速地搭建一个完整功能的网站。 Express 框架核心特性: 可以设置中间件来响应 HTTP 请求。 定义了路由表用于执行不同的 HTTP 请求动作。 可以通过向模
-
JOGL Frame框架
Frame 是一个包含标题和边框的容器。它还可以包含各种其他组件,例如标签、按钮、复选框等。 在这里,我们将学习如何使用 JOGL 技术创建Frame框架。 以下是创建Frame框架的步骤: 在eclipse中新建一个Java项目,在里面添加所有需要的jar文件。我们已经在上一节中讨论过它。 创建 Java 类并导入所需的包。 现在,实现 GLEventListener 接口并覆盖其以下方法: v
-
网站框架
Django 原生带有一个可选的“sites”框架。它是一个钩子,用于将对象和功能与特定的站点关联,它同时还是域名和你的Django 站点名称之间的对应关系所保存的地方。 如果你的Django 不只为一个站点提供支持,而且你需要区分这些不同的站点,你就可以使用它。 Sites 框架主要依据一个简单的模型: class models.``Site 用来存储Web站点的domain 和name 属性的
-
消息框架
在网页应用中,你经常需要在处理完表单或其它类型的用户输入后,显示一个通知消息(也叫做“flash message”)给用户。 对于这个功能,Django 提供基于Cookie 和会话的消息,无论是匿名用户还是认证的用户。其消息框架允许你临时将消息存储在请求中,并在接下来的请求(通常就是下一个请求)中提取它们并显示。每个消息都带有一个特定level 标签,表示其优先级(例如info、warning
-
玩!ORM框架
从戏剧!框架文档: Play2.0中没有内置的JPA实现;您可以选择任何可用的实现。例如,要使用Hibernate,只需将依赖项添加到项目中: 我的选择是什么而不是冬眠? 你认为什么最适合留言板网站? 我知道Hibernate有一点开销,对吗?
-
框架流程
2 架构流程
-
2.4 骨架屏
在前面的章节,我们说过,首屏速度对于用户留存率至关重要。 很多站点都会在完成基本功能后(或者同时)进行性能优化,常见的性能优化手段包括静态资源合并,压缩文件,使用 CDN,包括上一小节介绍的 App Shell 等,这些的确能够显著地缩短加载时间。但是我们想象一下,在首次打开时,主体内容渲染完成之前,页面基本上是空白的,这对于用户体验是非常不友好的。如果我们用能够快速渲染的静态图片/样式/色块进行
-
Skeleton 骨架屏
介绍 用于在内容加载过程中展示一组占位图形。 引入 import { createApp } from 'vue'; import { Skeleton } from 'vant'; const app = createApp(); app.use(Skeleton); 代码演示 基础用法 通过 title 属性显示标题占位图,通过 row 属性配置占位段落行数。 <van-skeleton
-
2.4.2 框架页
后台框架页使用及二开 页面分为4部分: 1.左侧菜单栏 2.顶部栏 3.tag栏 4.内容页 页面权限:功能按权限显示 hasRolePermission()用于检测当前登录用户是否有权限访问路由。请参考页面中的『缓存清理』功能实现。 页面操作 1.打开新窗口 //方法1.直接调用(兼容性差) parent.window.__adminOpenNewFrame({ title: '概览
-
四、Django框架
-
框架概述
框架概述 本文档描述了 EasyReact 框架的不同组件的高层描述,并试图解释它们如何协同工作。你可以把本文档作为一个学习起点,并找到更多相关的具体文档。 要寻找例子或者深入理解如何使用 EasyReact,请参考 README 和 BasicOperators。 理论基础 本框架的理论基础是图论中的有向有环图。由节点和边构成了数据的连接,边的方向表达了流动方向。 节点 我们用 EZRNode\
-
框架安装
系统要求 Swoft 框架支持 Linux、macOS 以及 Windows 101。 环境要求 必要部分 PHP,版本 >=7.1 PHP 包管理器 Composer PCRE 库 PHP 扩展 Swoole,版本 >=4.3 额外扩展:PDO、Redis 冲突部分 下方列出部分已知与 Swoole 存在冲突的 PHP 扩展,请在使用 Swoft 时移除安装或禁用: Xdebug Xhprof
-
脚手架(Scaffolding)
脚手架允许我们轻松地skeleton for a web application创建skeleton for a web application 。 我们手动创建了我们的公共目录,添加了中间件,创建了单独的路径文件等。脚手架工具为我们设置了所有这些东西,以便我们可以直接开始构建我们的应用程序。 我们将使用的脚手架叫做Yeoman 。 它是为Node.js构建的脚手架工具,但也有几个其他框架的生成器
