《本周投递记录》专题
-
反应生命周期方法的理解
问题内容: 我是React.js的新手,我正在努力理解React生命周期方法中的几种方法。 到目前为止,我感到有些困惑: 1) 据我了解,之间的差别,并 是,当父改变了道具,我们可以使用的setState(这个孩子里面的setState将被调用)。 例如:react-table-sorter-demo 在TableSorter中,我们有 意味着当我们进行更改时,我们期望在TableSorter中被
-
何时使用componentWillReceiveProps生命周期方法?
问题内容: 我是React / Redux的新手,状态有问题。 TrajectContainer.jsx 当reducer返回新状态时,组件将使用新数据重新呈现。 但是:如果删除componentWillReceiveProps函数,则render()函数将具有旧状态。 我检查了mapStateToProps中收到的数据,这是新的新状态。所以我不明白为什么我需要componentWillRecei
-
React Hook和等效组件生命周期
问题内容: 什么是的等同 ,和使用生命周期的钩子钩反应一样? 问题答案: 传递一个空数组作为第二个参数,以仅在安装时仅运行回调。 更新发生后立即调用。初始渲染不调用此方法。在每个渲染(包括第一个)上运行。因此,如果要使用严格等同于,则必须使用确定组件是否已安装一次。如果您想要更严格,请使用,但它会同步触发。在大多数情况下,应该足够了。 这个答案受到Tholle的启发,所有功劳归他所有。 在useE
-
Flex 获取每月第几周小例子
本文向大家介绍Flex 获取每月第几周小例子,包括了Flex 获取每月第几周小例子的使用技巧和注意事项,需要的朋友参考一下
-
请解释一下JSP的生命周期
本文向大家介绍请解释一下JSP的生命周期,包括了请解释一下JSP的生命周期的使用技巧和注意事项,需要的朋友参考一下 JSP生命周期定义为从创建到破坏的整个过程。这类似于Servlet生命周期,但需要一个额外的步骤才能将JSP编译为Servlet。 JSP遵循的路径 以下是JSP遵循的路径- 汇编 初始化 执行 清理 JSP生命周期的四个主要阶段与Servlet生命周期非常相似。以下描述了四个阶段-
-
Angular JS:链接承诺和摘要周期
问题内容: 注意: 小提琴使用的是Angular的旧版本,并且不再起作用,因为从1.2版开始,Angular模板引擎无法透明地处理Promise。 我正在研究链接诺言以填充我的范围,然后让范围自动更新dom。 但是,我遇到了问题。如果我在已经解决的Promise上调用“ then”,它将创建一个新的Promise(它将异步但几乎立即调用成功函数)。我认为问题在于,在调用成功函数时,我们已经离开了摘
-
Java小程序计算圆周率代码
本文向大家介绍Java小程序计算圆周率代码,包括了Java小程序计算圆周率代码的使用技巧和注意事项,需要的朋友参考一下 下面我们来介绍两种Java编程中实现计算圆周率的方法。 方法一:割圆法 计算公式为: π≈3*2^n*y_n 其中,n代表割圆次数,y_n代表圆中内嵌正6*n边形的边长 输出结果: 方法二:无穷级数法 求圆周率π的级数公式为: Π=2*(1/1+1/3+1/3*2/5+1/3+2
-
PostgreSQL查询以选择上周的数据?
问题内容: 我有一张桌子,上面有我所有顾客购买的东西。我想选择上周(从周日开始的一周)中的所有条目。 我已经试过了: 但是我得到了上周的数据,包括本周的数据,我只想要上周的数据。 如何只获取上周的数据? 问题答案: 此条件将返回上周日至周六的记录: 有一个例子: 在对@ d456的回答中: 在间隔的两端不使用星期日的午夜吗? 没错,包括间隔两端的周日午夜。要在间隔结束时排除周日的午夜,必须使用运算
-
Ionic-Routerlink不触发生命周期事件
我正在努力解决与RouterLink一起使用的Ionic的生命周期事件。 我将我的应用程序数据保存在一个JSON文件中,该文件在加载页面时使用url参数呈现每个项目。我需要按钮来转到下一个或上一个项目并刷新页面内容,即: 我在第1项(/讲座/item1)= 是否有任何方法/解决方法来重新加载组件并更新传递不同参数的状态? 我已经尝试使用useHistory挂钩,历史。replace(Source)
-
 js+html实现周岁年龄计算器
js+html实现周岁年龄计算器本文向大家介绍js+html实现周岁年龄计算器,包括了js+html实现周岁年龄计算器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js+html实现周岁年龄计算器的具体代码,供大家参考,具体内容如下 输入界面展示: 输出结果展示: 实现代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Spring Bean的生命周期详细介绍
Spring Bean的生命周期详细介绍本文向大家介绍Spring Bean的生命周期详细介绍,包括了Spring Bean的生命周期详细介绍的使用技巧和注意事项,需要的朋友参考一下 Spring作为当前Java最流行、最强大的轻量级框架,受到了程序员的热烈欢迎。准确的了解Spring Bean的生命周期是非常必要的。我们通常使用ApplicationContext作为Spring容器。这里,我们讲的也是 ApplicationCont
-
简单的圆周旋转(模拟运动)
我在Java有一个简单的动画,由一个轮子在窗口上移动组成。它只是一个普通的圆圈,从屏幕的左边开始,进入并继续到右边,直到它离开屏幕。然后它循环并重复这个过程。 是一个包含轮子位置的变量。它可以在-(轮子宽度)和窗口大小轮子宽度之间。 我想通过在这个轮子里画一个圆来模拟旋转,这个圆绕着这个圆旋转,就好像它是连着的一样。 想象一下,现实生活中的自行车车轮上有一面红旗。当车轮旋转时,红旗将出现在车轮的边
-
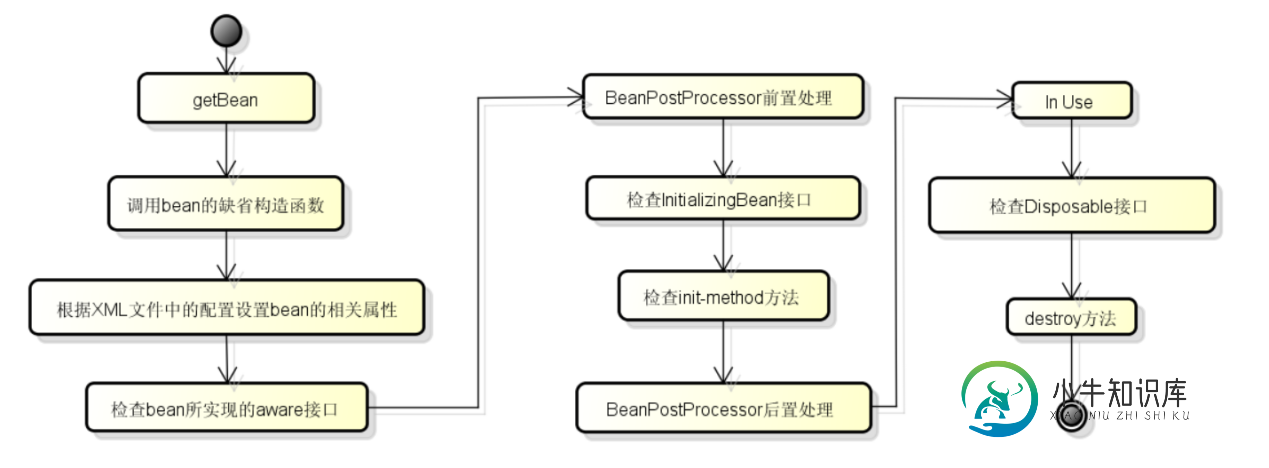
 请介绍一下bean的生命周期
请介绍一下bean的生命周期本文向大家介绍请介绍一下bean的生命周期相关面试题,主要包含被问及请介绍一下bean的生命周期时的应答技巧和注意事项,需要的朋友参考一下 考察点:spring 参考回答: Spring生命周期流程图:
-
Activity生命周期(这个是必问的)
本文向大家介绍Activity生命周期(这个是必问的)相关面试题,主要包含被问及Activity生命周期(这个是必问的)时的应答技巧和注意事项,需要的朋友参考一下 onCreate() 创建活动,做一些数据初始化操作 onStart() 由不可见变为可见 onResume() 可以与用户进行交互,位于栈顶 onPause() 暂停,启动或恢复另一个活动时调用 onStop() 停止,变为不可见 o
-
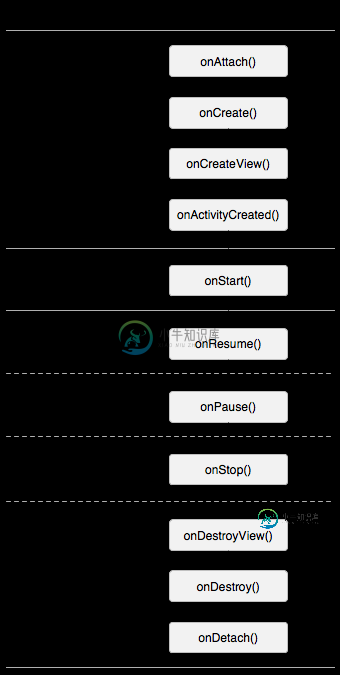
 fragment各种情况下的生命周期?
fragment各种情况下的生命周期?本文向大家介绍fragment各种情况下的生命周期?相关面试题,主要包含被问及fragment各种情况下的生命周期?时的应答技巧和注意事项,需要的朋友参考一下 由于Fragment的生命周期与Activity的生命周期有着牵扯,所以把两者的图放到一起作为对比理解。 接下来就不同情况下的Fragment生命周期做一简单介绍: Fragment在Activity中replace 新替换的Activ
