fragment各种情况下的生命周期?
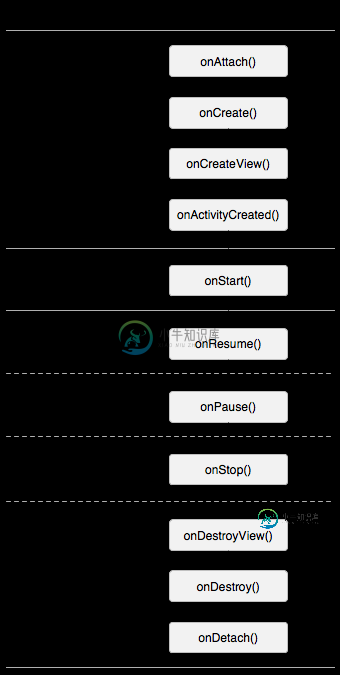
由于Fragment的生命周期与Activity的生命周期有着牵扯,所以把两者的图放到一起作为对比理解。

接下来就不同情况下的Fragment生命周期做一简单介绍:
Fragment在Activity中replace 新替换的Activity:onAttach() ---> onCreate() ---> onCreatView() ---> onViewCreated ---> onActivityCreated() ---> onStart --->onResume()
被替换的Activity:onPause() ---> onStop() ---> onDestoryView() ---> onDestory() ---> onDetach()
Fragment在Activity中replace,并addToBackStack 新替换的Fragment(没有在BackStack中):onAttach > onCreate > onCreateView > onViewCreated > onActivityCreated > onStart > onResume
新替换的Fragment(已经在BackStack中):onCreateView > onViewCreated > onActivityCreated > onStart > onResume
被替换的Fragment:onPause > onStop > onDestroyView
Fragment在ViewPager中切换 我们称切换前的的Fragment称为PreviousFragment,简称PF;切换后的Fragment称为NextFragment,简称NF;其他Fragment称为OtherFragment,简称OF。
(在ViewPager中setUserVisibleHint能反映出Fragment是否被切换到后台或前台,所以在这里也当作生命周期)
如果相关的Fragment没有被加载过: NF: setUserVisibleHint(false)【用户不可见】 > onAttach > onCreate > setUserVisibleHint(true)【用户可见】 > onCreateView > onViewCreated > onActivityCreated > onStart > onResume
OF跟NF相邻: setUserVisibleHint(false) > onAttach > onCreate > onCreateView > onViewCreated > onActivityCreated > onStart > onResume
如果相关的Fragment已经被加载过: NF跟PF相邻 :setUserVisibleHint(true)
NF跟PF不相邻:setUserVisibleHint(true) > onCreateView > onViewCreated > onActivityCreated > onStart > onResume
PF跟NF相邻 :setUserVisibleHint(false)
PF跟NF不相邻:setUserVisibleHint(false) > onPause > onStop > onDestroyView
OF跟PF相邻:onPause > onStop > onDestroyView
OF跟NF相邻:onCreateView > onViewCreated > onActivityCreated > onStart > onResume
OF夹在PF和NF中间:不调用任何生命周期方法
NF跟PF相邻 :setUserVisibleHint(true)
NF跟PF不相邻:setUserVisibleHint(true) > onCreateView > onViewCreated > onActivityCreated > onStart > onResume
PF跟NF相邻 :setUserVisibleHint(false)
PF跟NF不相邻:setUserVisibleHint(false) > onPause > onStop > onDestroyView
OF跟PF相邻:onPause > onStop > onDestroyView
OF跟NF相邻:onCreateView > onViewCreated > onActivityCreated > onStart > onResume
OF夹在PF和NF中间:不调用任何生命周期方法
如果重写了FragmentPagerAdapter的DestroyItem方法,并且相关的Fragment已经加载过: 相互切换时只会调用setUserVisibleHint
Fragment进入了运行状态: Fragment在进入运行状态时,以下四个生命周期会随它所属的Activity一起被调用:
onPause() ---> onStop() ---> onStart() ---> onResume()
关于Fragment的onActivityResult方法: 使用Fragment的startActivity方法时,FragmentActivity的onActivityResult方法会回调相应的Fragment的onActivityResult方法,所以在重写FragmentActivity的onActivityResult方法时,注意调用super.onActivityResult。
-
让我举一个简单的例子
-
如何禁用Maven3默认生命周期中不需要的阶段? 例如,我希望、和阶段永远不会发生,并将我的构建日志从以下内容转变为: 变成这样:
-
注:本文档提供的生命周期指的是 Universal App 的生命周期,它依赖 rax-app 提供的 runApp方法。 App 级生命周期 launch 在 App 启动时触发 使用生命周期 你可以使用 rax-app 提供的 useAppLaunch 来注册 App 级别的生命周期。 示例: import { useAppLaunch } from 'rax-app'; useAppLa
-
我们大致为WebAPplication设计了4个生命周期: 请求初始化其实就是从URL中解析提取出{module}, {action}, {method}; 然后再根据{module}, {action}, {method}找到对应的Controller文件; 然后再调用对应的{method},完了之后再发送响应。当然响应的过程中肯定是要顺带着解析下模板标签啦。 恩,这就完了,貌似感觉很简单啊。
-
如下图. 可以看出,基本周期是: created mounted updated (update 可以理解成人肉手动操作触发) destroyed 上面步骤中的 1,3,4都是自动触发。 每个步骤都有对应的 beforeXyz方法 所以, 我们一般使用mounted 作为页面初始化时执行的方法
-
概览 组件的生命周期分为三个阶段:挂载、渲染、卸载,下图展示了解组件在整个生命周期中所涉及到的方法调用、原型方法调用和状态变化。 挂载阶段 从组件实例被创建再到被插入根组件树中,所经历的操作如下: 初始化组件实例。 根据组件类型绑定对应的原型。 调用 proto->init() 原型方法。 标记组件需要刷新全部样式。 因父组件变为另外一个组件,触发 link 事件。 更新阶段 当组件被插入到根组件

