《同花顺2024春招》专题
-
雪花枢轴
-
花纹轮胎
概述 花纹轮胎通常与同步带轮90T一起使用。 参数 材质:硅胶 直径:68.5mm 宽度:22mm 搭建案例
-
 如何基于python实现画不同品种的樱花树
如何基于python实现画不同品种的樱花树本文向大家介绍如何基于python实现画不同品种的樱花树,包括了如何基于python实现画不同品种的樱花树的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了如何基于python实现画不同品种的樱花树,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 动态生成樱花 效果图(这个是动态的): 实现代码: 飘落效果 效果图: 实现代码: 暗色效
-
 如何在HDFS中附加到相同的文件(火花2.11)
如何在HDFS中附加到相同的文件(火花2.11)我正在尝试使用SparkStreaming将流数据存储到HDFS中,但它会继续在新文件中创建附加到一个文件或几个多个文件中 如果它一直创建n个文件,我觉得效率不会很高 代码 在我的pom中,我使用了各自的依赖项: 火花-core_2.11 火花-sql_2.11 火花-streaming_2.11 火花流-kafka-0-10_2.11
-
火花驱动器和执行器在同一台机器上
在EMR集群或任何集群中,YARN有可能在同一个EC2实例中分配驱动程序和执行器吗?我想知道驱动程序是否可以利用1个EC2实例的存储和处理能力,或者该实例的某个部分将用于服务集群中运行的其他spark作业。这可能会导致我的驱动程序内存不足。 我认为资源管理器是根据集群资源的可用性来决定的?
-
Java语言lang.UnsatifiedLinkError:java中没有swt-pi-gtk-2024或swt-motif-2024。图书馆路径
使用maven surefire插件运行maven构建时,我会遇到以下错误: 尝试运行集成测试时。当我转到/user\u目录时。在我们的linux服务器上,我看到了几个libswt-pi3-gtk-xxx。所以没有pi4。有没有办法让它使用已经可用的pi3 swt。这是一个公司服务器,所以我不能添加外部软件。 它正在从https://download.eclipse.org/releases/20
-
春季:休眠+ ehcache
问题内容: 我正在使用hibernate处理spring项目,并希望使用ehcache实现二级缓存。我看到了许多解决方法: 引入注释 一个旨在成为继任者的工具集。 可以很好地集成到休眠本身中,以使用例如注释进行缓存。 使用代理。基于注释的配置迅速变得有限或复杂(例如,注释嵌套的多个级别) 就我个人而言,我认为还不够彻底,因此我可能更愿意考虑发展得更为积极。尽管这似乎是最完整的实现(例如,读取和写入
-
Jackson春靴球衣
如spring boot博客所述 我尝试自定义我的对象序列化。 在我的配置中添加了一个新的配置bean之后 当我尝试输出类用户的实例时,json结果不在CAMEL_CASE_TO_LOWER_CASE_WITH_UNDERSCORES中 也许我需要在我的Jersey配置中注册一些东西来激活我的自定义obejctMapper配置 谢谢
-
春云侦探+log4j2
我的一些微服务使用log4j2作为记录器。Spring cloud Sleuth支持logback。在这个场景中,我如何使用Sleuth来获得分布式跟踪。我明白用log4j2使用sleuth,我必须实现某些类。我试过了,但没有运气。请帮忙
-
春靴骆驼Kafka
我有一个Spring Boot2.25.1应用程序,它使用Camel 2.25.1与camel-kafka,一切都正常工作…在我的Kafka消费者中,我需要添加该功能以按需暂停消费,因此我升级到camel 3.18.1,以便我可以使用可暂停功能。升级到3.18.1后,我收到错误FileNotes与类文件TimeoutAwareAggregationStategy.class. 当我打开camel-
-
 春云:ZUUL Eureka NodeJS
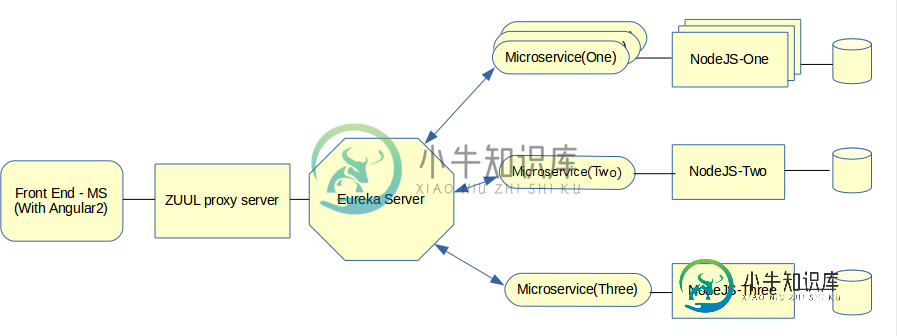
春云:ZUUL Eureka NodeJS我是SpringBoot(云)的新手,将从事一个新项目 我们的项目架构师设计了这样的新应用程序: 一个带有Angulle-2的前端Spring Boot应用程序(也是微服务)。 一个尤里卡服务器,其他微服务将连接到该服务器。 ZUUL代理服务器,它将连接到前端和镜像服务。 我需要单独的ZUUL代理服务器吗?我的意思是,使用与ZUUL服务器相同的前端应用程序的利弊是什么 MicorService-1
-
春靴百里香
我使用Spring的引导2.6.3和我试图使用thymeleaf最近得到一个与html的确认消息后,我通过邮件确认我的帐户(我只是使用确认邮件来验证新帐户),所以我看了一些关于thymeleaf的视频,我标记所有的视频都有一个名为模板的文件夹和静态在src/main/ressource和我没有他们,所以我创建了一个名为模板的文件夹,在文件夹中我创建了一个html文件只是为了尝试它,如果它(html
-
春豆破坏法
在实际应用中,destroy方法的可能示例是什么?为什么一个正在运行的应用程序想要销毁它的bean?如果bean是由spring容器(比如ContextLoaderListener)为web应用程序创建的,那么如何重新创建这些bean,因为容器已经启动了。有没有办法在不重启应用服务器的情况下重启spring IoC容器?
-
1.10 删除序列相同元素并保持顺序
问题 怎样在一个序列上面保持元素顺序的同时消除重复的值? 解决方案 如果序列上的值都是 hashable 类型,那么可以很简单的利用集合或者生成器来解决这个问题。比如: def dedupe(items): seen = set() for item in items: if item not in seen: yield item
-
以不同的顺序展示我们的UI组件
我们使用props来定下我们显示的顺序. 我们的组件基于我们排好序的props进行渲染. class PageSections extends Component { render() { const pageItems = this.props.contentOrder.map( (content) => { const renderFunc = this
