《2024届毕业生现状》专题
-
 2023届秋招正式批--美的集团前端工程师现场面试--凉经
2023届秋招正式批--美的集团前端工程师现场面试--凉经投的是杭州的前端开发工程师岗位,笔者非科班出身。 1. 前言 关于美的集团前端工程师的笔试,可参考我之前的帖子:美的集团前端笔试 。 2. 时间地点 当天傍晚,离学校不远的酒店。 3. 内容 到现场后先签到,拿个人名牌,再到等候区等待。面试形式是无领导小组讨论模式。面试官给出一个题目,要求众人最终讨论出一个解决方案,并派出一个代表做出总结。面试时间约三十分钟,分为几个环节,每个环节都有时间限制。由
-
用于获取另一个jenkins作业构建状态的Jenkins管道作业
我有一个Jenkins管道作业,它需要监控另一个Jerkins作业(比如JobA)当前构建,并在当前管道阶段发布状态(构建状态:成功或失败)。如何实现这一点。不会从管道作业触发作业(JobA)。它将独立运行。从管道作业中,需要获取作业A的状态。
-
生成签名的APK时出现':app:lintVitalRelease'错误
问题内容: 我试图将我的apk上传到Google Play上,并遇到错误消息:“您上传了可调试的APK。出于安全原因,您需要先禁用调试,然后才能在Google Play中发布。了解有关可调试的APK的更多信息。” 然后我在清单中写信,然后再试一次。我遇到了相同的错误,因此我将模块的build变量设置为release,并尝试再次生成apk,但是这次生成了此错误: 问题答案: 我不建议您关闭皮棉检查,
-
在MySQL中为现有数据生成GUID吗?
问题内容: 我刚刚将一堆数据导入到MySQL表中,并且有一列“ GUID”,我希望基本上用新的和唯一的随机GUID填充所有现有行。 如何在MySQL中做到这一点? 我试过了 并且让每个领域都一样 问题答案: 我不确定这是否是最简单的方法,但是可以。这个想法是创建一个可以为您完成所有工作的触发器,然后执行查询以更新您的表,最后删除该触发器: 然后执行 和; UPDATE 另一个不使用触发器,但需要主
-
用java实现学生信息管理系统
本文向大家介绍用java实现学生信息管理系统,包括了用java实现学生信息管理系统的使用技巧和注意事项,需要的朋友参考一下 用java写的学生信息管理系统,供大家参考,具体内容如下 使用到了集合类ArrayLisat 来对Student类的对象进行存储。 StudentManagerTest为主类,Student类里面进行了相应数据的封装。里面用了很多循环来写,并且运用了很多标记来进行判断是否退出
-
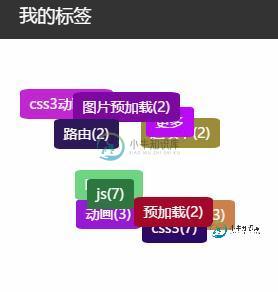
 原生JS实现不断变化的标签
原生JS实现不断变化的标签本文向大家介绍原生JS实现不断变化的标签,包括了原生JS实现不断变化的标签的使用技巧和注意事项,需要的朋友参考一下 上图为博客右侧截取的GIF图,下图为代码效果 HTML: css: JS: 此效果主要通过间隔取两数之间的随机数来改变标签的样式。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 原生js实现淘宝购物车功能
原生js实现淘宝购物车功能本文向大家介绍原生js实现淘宝购物车功能,包括了原生js实现淘宝购物车功能的使用技巧和注意事项,需要的朋友参考一下 js淘宝购物车功能描述: 1、点击“+”,单个商品数量加1,总数量加1;单个商品价格添加,总价也添加。 2、点击“-”,单个商品数量减1,总数量减1;单个商品价格减少,总价也减少。 当该商品数量为0时,点击依然为0; 3、显示出总价,总数量和其中最贵的那个商品的价格。 瞄一
-
原生js实现焦点轮播图效果
本文向大家介绍原生js实现焦点轮播图效果,包括了原生js实现焦点轮播图效果的使用技巧和注意事项,需要的朋友参考一下 原生js焦点轮播图主要注意这几点: 1、前后按钮实现切换,同时注意辅助图 2、中间的button随着前后按钮对应切换,同时按button也能跳转到相应的index 3、间隔调用与无限轮播。 4、注意在动画时要停止按钮,或者说上一个动画完毕下一个动画才能执行 5、另外在切换图片的时候,
-
原生JavaScript实现异步多文件上传
本文向大家介绍原生JavaScript实现异步多文件上传,包括了原生JavaScript实现异步多文件上传的使用技巧和注意事项,需要的朋友参考一下 这是在上篇的修改版本。后台代码不变就可以接着使用,但是脚本不再使用jQuery了,改为原生的JavaScript 代码,所以我们主要看JS代码。 先介绍一下技术参数: 页面技术:HTML5 后台技术:Servlet 3.0 服务器:Tomcat 7.0
-
原生js实现商品放大镜效果
本文向大家介绍原生js实现商品放大镜效果,包括了原生js实现商品放大镜效果的使用技巧和注意事项,需要的朋友参考一下 实现原理 大图上的放大镜:小图的显示区域=大图片大小:小图片大小=大图片的offsetLeft:小图片的offsetLeft 那么以上的公式中只有大图片的offsetLeft 是未知的,所以大图片的offsetLeft=大图片大小/小图片大小*小图片的offsetLeft 代码中有详
-
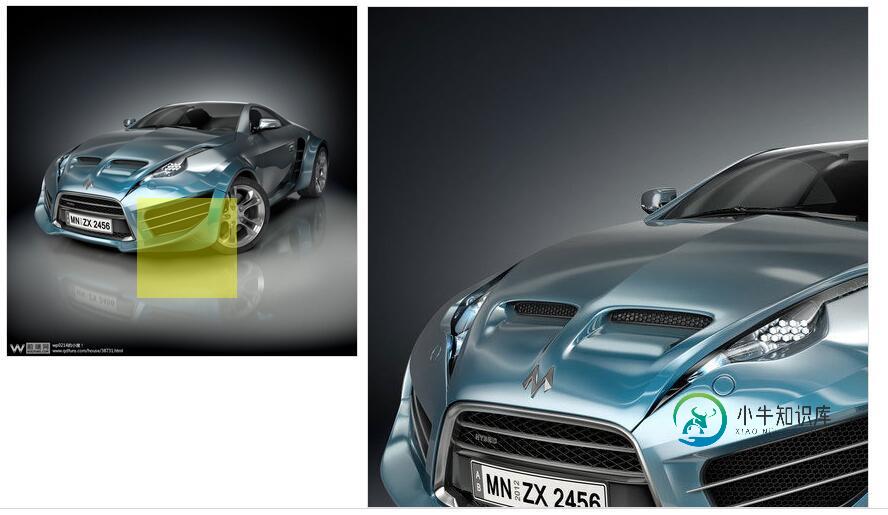
 原生javascript实现图片放大镜效果
原生javascript实现图片放大镜效果本文向大家介绍原生javascript实现图片放大镜效果,包括了原生javascript实现图片放大镜效果的使用技巧和注意事项,需要的朋友参考一下 当我们在电商网站上购买商品时,经常会看到这样一种效果,当我们把鼠标放到我们浏览的商品图片上时,会出现类似放大镜一样的一定区域的放大效果,方便消费者观察商品。今天我对这一技术,进行简单实现,实现图片放大镜效果。 我在代码中进行了代码编写的思路的说明和详细
-
 原生JS实现简单放大镜效果
原生JS实现简单放大镜效果本文向大家介绍原生JS实现简单放大镜效果,包括了原生JS实现简单放大镜效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了原生JS实现放大镜效果的具体代码,供大家参考,具体内容如下 效果图:(演示) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 JDBC+GUI实现简单学生管理系统
JDBC+GUI实现简单学生管理系统本文向大家介绍JDBC+GUI实现简单学生管理系统,包括了JDBC+GUI实现简单学生管理系统的使用技巧和注意事项,需要的朋友参考一下 刚学完JDBC不久,做了一个简单的学生管理系统,可能还有不完善的地方,望各路大神见谅。废话不多说,我先贴个图让大家让大家瞅瞅,觉得是你想要的再看下去吧。 我是以管理者的身份去做的,适合初学者去学习。 在做之前,先捋一遍思路,简单来说分为三大步。 一、在数据库里建S
-
java随机数生成具体实现代码
本文向大家介绍java随机数生成具体实现代码,包括了java随机数生成具体实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java随机数生成代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
spring boot项目成功生成,出现错误
我用无数次的谷歌搜索尝试了这么多次。但这行不通。它给出了一个BeanCreationException。 pom.xml```https://maven.apache.org/xsd/maven-4.0.0.xsd“>4.0.0 org.springframework.Boot spring-boot-starter-parent 2.2.6.release com.example Registe
