原生JS实现简单放大镜效果
本文实例为大家分享了原生JS实现放大镜效果的具体代码,供大家参考,具体内容如下
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
img{
vertical-align: top;
}
.fdj {
width: 350px;
height: 350px;
position: relative;
margin: 100px auto;
border: 1px solid gainsboro;
}
.small {
position: relative;
}
.small img {
width: 350px;
}
.mask {
width: 100px;
height: 100px;
background: rgba(255, 255, 0, 0.4);
position: absolute;
left: 0;
top: 0;
cursor: move;
display: none;
}
.big {
position: absolute;
top: 0;
left: 360px;
width: 500px;
height: 500px;
border: 1px solid gainsboro;
overflow: hidden;
display: none;
}
.big img{
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body>
<div class="fdj">
<div class="small">
<img src="http://cdn.attach.qdfuns.com/notes/pics/201702/08/162503mw0fawb5b02va22i.jpg" />
<div class="mask"></div>
</div>
<div class="big">
<img src="http://cdn.attach.qdfuns.com/notes/pics/201702/08/162503mw0fawb5b02va22i.jpg" />
</div>
</div>
</body>
<script type="text/javascript">
var fdj = document.querySelector('.fdj') // 获得最大的盒子
var small = document.querySelector('.small'); //获取小图片盒子
var big = document.querySelector('.big'); //获取大图片盒子
var bigs = big.children[0] //大图片
var smalls = small.children[0] //小图片
var mask = small.children[1]; //遮罩
//鼠标移入小图片盒子
small.onmouseover = function() {
//鼠标移入图片盒子将遮罩与大图片显示
mask.style.display = 'block';
big.style.display = ' block';
};
//鼠标移出小图片盒子
small.onmouseout = function() {
//鼠标移出小图片盒子将遮罩与大图片隐藏
mask.style.display = 'none';
big.style.display = 'none';
};
var x=0;
var y=0;
//鼠标在小图片上移动时
small.onmousemove = function(ev) {
var ev = event || window.event;
//让鼠标在遮罩正中
//鼠标X坐标与Y坐标
x = ev.clientX -this.offsetParent.offsetLeft- mask.offsetWidth / 2 ;
y = ev.clientY -this.offsetParent.offsetTop- mask.offsetHeight / 2 ;
//将遮罩限制在小图片盒子中
if (x<0) {
x=0;
}else if(x>small.offsetWidth-mask.offsetWidth){
x = small.offsetWidth-mask.offsetWidth;
}
if(y<0){
y=0;
}else if(y>small.offsetHeight-mask.offsetHeight){
y= small.offsetHeight-mask.offsetHeight
}
mask.style.left = x + 'px';
mask.style.top = y + 'px';
//大图与小图的比例
/*var scalX = bigs.offsetWidth/small.offsetWidth;
var scalY = bigs.offsetHeight/small.offsetHeight;*/
var scalX = x/(small.offsetWidth-mask.offsetWidth);
var scalY = y/(small.offsetHeight-mask.offsetHeight);
bigs.style.left = -(x*scalX)+'px';
bigs.style.top = -(y*scalY)+'px';
};
</script>
</html>
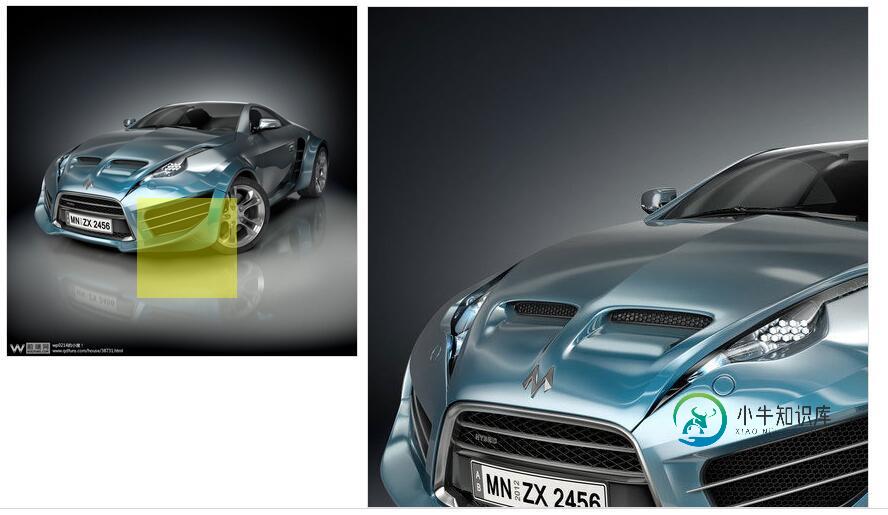
效果图:(演示)

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍原生js简单实现放大镜特效,包括了原生js简单实现放大镜特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现放大镜特效展示的具体代码,供大家参考,具体内容如下 普及知识:放大镜特效涉及到的几个值 offsetWidth 获取元素的宽度 offsetHeight 获取元素的高度 offsetLeft父元素没有定位时,获取元素距离页面的左边距,父元素有定位时
-
本文向大家介绍原生js实现放大镜效果,包括了原生js实现放大镜效果的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍原生js实现放大镜特效,包括了原生js实现放大镜特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现放大镜特效的具体代码,供大家参考,具体内容如下 掌握页面元素定位和移动 放大镜关键原理:鼠标在小图片上移动时,通过捕捉鼠标在小图片上的位置定位大图片的相应位置 技术点:事件捕获、定位 offsetLeft与style.left的对比: 1)offsetLeft是与
-
本文向大家介绍原生js实现放大镜,包括了原生js实现放大镜的使用技巧和注意事项,需要的朋友参考一下 原理:左边阴影在左边图片上从左到右移动的时候,右边大框也在右边大图片上从左到右移动(尽管在视觉、原理和代码上是相反的);所谓放大,其实就是一张原本就很小的图对应一张原本就很大的图。 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍原生js实现商品放大镜效果,包括了原生js实现商品放大镜效果的使用技巧和注意事项,需要的朋友参考一下 实现原理 大图上的放大镜:小图的显示区域=大图片大小:小图片大小=大图片的offsetLeft:小图片的offsetLeft 那么以上的公式中只有大图片的offsetLeft 是未知的,所以大图片的offsetLeft=大图片大小/小图片大小*小图片的offsetLeft 代码中有详
-
本文向大家介绍简单实现Android放大镜效果,包括了简单实现Android放大镜效果的使用技巧和注意事项,需要的朋友参考一下 利用之前学过的图形图像绘画技术和图片添加特效技术,我们来实现一个Android放大镜的简单应用。 最终效果如图 具体实现: 用来显示自定义的绘图类的布局文件 res/layout/main.xml: 打开MainActivity,在文件中创建名为MyView的内部类,继承

