《有车以后》专题
-
 python3.X 抓取火车票信息【修正版】
python3.X 抓取火车票信息【修正版】本文向大家介绍python3.X 抓取火车票信息【修正版】,包括了python3.X 抓取火车票信息【修正版】的使用技巧和注意事项,需要的朋友参考一下 代码是在源代码的基础上进行的修改。希望对你有所帮助! 实现后如图所示: 首先我们需要抓取一些基础的数据,各大火车站信息! 上面的代码通过抓取,网页信息,返回一个字典数据: stations = dict(zip(stations.keys(
-
php利用cookies实现购物车的方法
本文向大家介绍php利用cookies实现购物车的方法,包括了php利用cookies实现购物车的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php利用cookies实现购物车的方法。分享给大家供大家参考。具体分析如下: php购物车是在电子商务网站会用到的,一种像超市购物车一样的,选好商品了,先放到自己的购物车里面等好了再到柜台结算,本款php购物车完全按照这个原理来实例的,感兴
-
JavaScript阻止回车提交表单的方法
本文向大家介绍JavaScript阻止回车提交表单的方法,包括了JavaScript阻止回车提交表单的方法的使用技巧和注意事项,需要的朋友参考一下 大家对回车键的功能应该比较熟悉,比如在windows系统的很多应用程序中,只要点击回车键就可以进入此程序或者开启某项功能,不过有时候我们希望阻止它的功能,例如在填写表单的时候,可能不小心点击回车键造成表单误提交,下面就来简单介绍一下如何实现此功能。代码
-
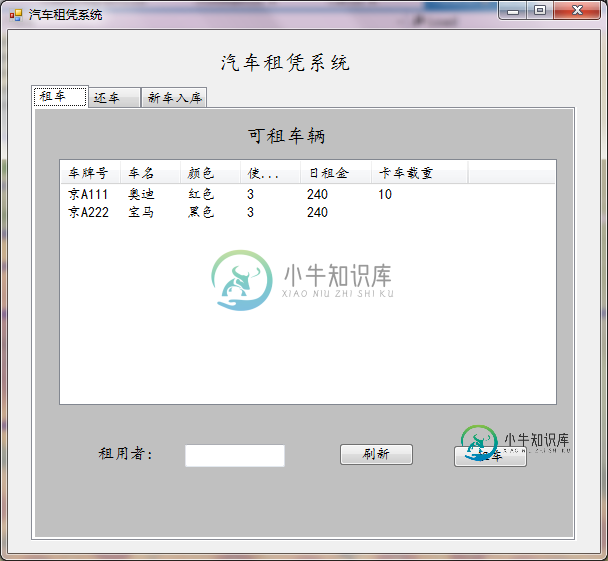
 C#实现简单的汽车租赁系统
C#实现简单的汽车租赁系统本文向大家介绍C#实现简单的汽车租赁系统,包括了C#实现简单的汽车租赁系统的使用技巧和注意事项,需要的朋友参考一下 最近学习了继承,多态,集合,设计模式,有一个汽车租凭系统,给大家分享一下: 我们首先来看看我们这个系统的效果 1.做一个项目,我们首先对项目进行分析 根据我们最近学的知识,我们可以看出继承,多态,集合,设计模式,我们都能用到 我们把所需要的类和简单模式中的“简单工厂”的工厂准备好
-
 原生js实现淘宝购物车功能
原生js实现淘宝购物车功能本文向大家介绍原生js实现淘宝购物车功能,包括了原生js实现淘宝购物车功能的使用技巧和注意事项,需要的朋友参考一下 js淘宝购物车功能描述: 1、点击“+”,单个商品数量加1,总数量加1;单个商品价格添加,总价也添加。 2、点击“-”,单个商品数量减1,总数量减1;单个商品价格减少,总价也减少。 当该商品数量为0时,点击依然为0; 3、显示出总价,总数量和其中最贵的那个商品的价格。 瞄一
-
 火车票抢票python代码公开揭秘!
火车票抢票python代码公开揭秘!本文向大家介绍火车票抢票python代码公开揭秘!,包括了火车票抢票python代码公开揭秘!的使用技巧和注意事项,需要的朋友参考一下 市场上很多火车票抢票软件大家应该非常熟悉,但很少有人研究具体是怎么实现的,所以觉得很神秘,其实很简单。下面使用Python模拟抢票程序,给大家揭秘抢票到底是怎么回事。 该代码仅供参考,主要用于大家沟通交流,禁止用于商业用途。 具体代码如下,可以修改成自己的1230
-
 Android实现购物车添加商品特效
Android实现购物车添加商品特效本文向大家介绍Android实现购物车添加商品特效,包括了Android实现购物车添加商品特效的使用技巧和注意事项,需要的朋友参考一下 一、引言 以前在饿了么上面订餐的时候,曾经看到过这么一个特效,就是将商品加入订单时,会有一个小球呈抛物线状落入购物车中,然后购物车中的数量会改变。具体的效果如下图。 效果很简单,就是一个抛物线的动画,那么我们应该用什么技术来实现呢?想了想,动画层是不个错的选择!下
-
 Android实现购物车添加商品动画
Android实现购物车添加商品动画本文向大家介绍Android实现购物车添加商品动画,包括了Android实现购物车添加商品动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现购物车添加商品动画的具体代码,供大家参考,具体内容如下 实现需求: 在商品列表页面,从列表Item 添加商品的时候,需要一个动画,仿佛是是往购物车里添加商品。 实现思路: 获取起始点与终点的坐标,利用PathMeasure 绘
-
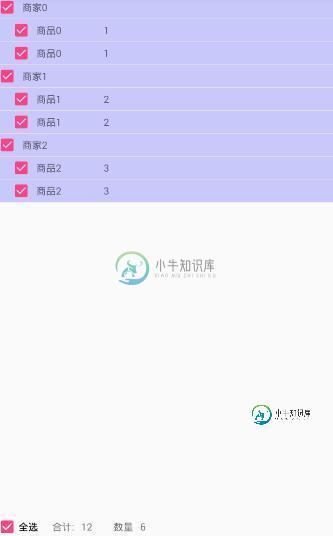
 Android实现二级列表购物车功能
Android实现二级列表购物车功能本文向大家介绍Android实现二级列表购物车功能,包括了Android实现二级列表购物车功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现二级列表购物车功能的具体代码,供大家参考,具体内容如下 MainActivity: MyAdapter适配器: childBean: groupBean: MCEVENT: msgEvent: MainActivity布局文件
-
python编程羊车门问题代码示例
本文向大家介绍python编程羊车门问题代码示例,包括了python编程羊车门问题代码示例的使用技巧和注意事项,需要的朋友参考一下 问题: 有3扇关闭的门,一扇门后面停着汽车,其余门后是山羊,只有主持人知道每扇门后面是什么。参赛者可以选择一扇门,在开启它之前,主持人会开启另外一扇门,露出门后的山羊,然后允许参赛者更换自己的选择。 请问: 1、按照你的第一感觉回答,你觉得不换选择能有更高的几率获
-
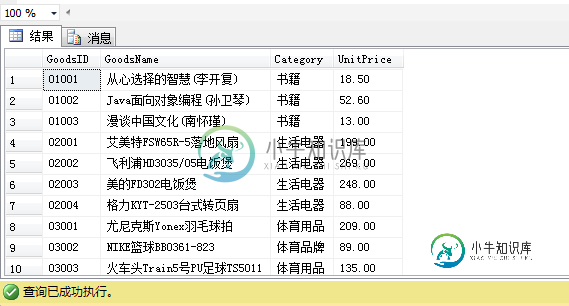
 java web开发之实现购物车功能
java web开发之实现购物车功能本文向大家介绍java web开发之实现购物车功能,包括了java web开发之实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 为了方便自己以后复习,所以写的比较仔细,记录下自己的成长。 既然是做购物车,那么前提条件是首先需要一系列商品,也就是要建一个实体,这里建了一个商品表 通过查询在浏览器上显示 基本显示已经做好了,现在进入我们的重头戏,Servlet 点击放入购物车时,将访问Se
-
使用Getters和Setters问题的汽车计划
对于这个程序,实例变量的创建和模型需要是一个字符串,价格需要是我已经有的两倍,但不确定如何处理需要是int类型的年份,大于1900。然后我需要用参数做一个构造函数,我也做了,但是toString需要用setter和getters方法返回Car对象的字符串表示。所以我在试图为setter想出一些东西时遇到了问题,如果我做对了这一部分。 这部分是Cartest驱动程序,我不确定我这样做是否正确。我必须
-
车身高度100%显示垂直滚动条
出于好奇,考虑到下面的示例,为什么在#container div上有边距会导致浏览器中出现垂直滚动条?容器的高度比设置为100%的车身高度小得多。 我已经将除了#容器之外的所有元素的填充和边距设置为0。注意,我故意省略了#container div上的绝对定位。在这种情况下,浏览器是如何计算身体的高度的,边距是如何影响它的? JSFiddle上的示例
-
 【华为OD机试2023】租车骑绿道(Python)
【华为OD机试2023】租车骑绿道(Python)题目描述: 部门组织绿道骑行团建活动。租用公共双人自行车骑行,每辆自行车最多坐两人、做大载重M。 给出部门每个人的体重,请问最多需要租用多少双人自行车。 输入描述: 第一行两个数字m、n,自行车限重m,代表部门总人数n。 第二行,n个数字,代表每个人的体重。体重都小于等于自行车限重m。 0 < m <= 200 0 < n <= 1000000 输出描述: 最小需要的双人自行车数量。 示例1 输入
-
 2023途虎养车秋招前端笔试题
2023途虎养车秋招前端笔试题提示:途虎养车2卷 题型:选择题20道,一道3分、编程题3道 选择题 线性结构、存储结构:如哈希表,链表,队列,循环队列 标签嵌套:如“< ul >< li >途虎< /li >< / ul >”、"< ul >< p >途虎< / p >< / ul >"、"<a href='#'><a href='#'>途虎</a></a>" promise.all cavas的事件绑定 公钥和私钥 查看系统
