《视觉设计》专题
-
wpf 视图模型
本文向大家介绍wpf 视图模型,包括了wpf 视图模型的使用技巧和注意事项,需要的朋友参考一下 示例 视图模型是MV VM中的“ VM” 。这是一个充当中介的类,将暴露model(s)给用户界面(视图),并处理来自视图的请求,例如单击按钮引发的命令。这是一个基本的视图模型: 构造函数创建一个Customer模型对象,并将其分配给CustomerToEdit属性,以使视图可见。 构造函数还创建一个R
-
Laravel 视图:简介
本文向大家介绍Laravel 视图:简介,包括了Laravel 视图:简介的使用技巧和注意事项,需要的朋友参考一下 示例 MVC模式中的视图包含有关如何向用户呈现数据的逻辑。在Web应用程序中,通常将它们用于生成HTML输出,该HTML输出随每个响应发送回给用户。缺省情况下,Laravel中的视图存储在resources/views目录中。 可以使用viewhelper函数调用视图: 助手的第一个
-
如何透视SQL
问题内容: 我不确定这是否称为“透视”。 我的SQL 2005表 [CustromerRoles]中的数据 是这样的: [角色] 表: 我想创建一个这样的视图: SELECT * FROM [MYVIEW]将为我提供以下数据: 1和0将是位,因此我可以在UI显示屏上显示带有复选框的网格。 到目前为止,我还不知道如何去做。 问题答案: 试试这个: 经过测试。它给出您想要的相同结果。
-
视图索引(Oracle)
问题内容: 可以说我有两个表,和。 我创建如下视图: 如果执行以下操作: 如果是index和index ,那么我们应该可以通过两个索引搜索来做到这一点。 但是,如果我可以在一个索引中对两个表建立索引,甚至对视图建立索引,那都会很好,如果源表(或)发生更改,该方法可以立即自动更新。 在Oracle中有没有办法做到这一点? 问题答案: 我不能与Oracle相提并论,但是我相信物化视图可以做到这一点。
-
WordPress中的视差
我有以下视差代码在我的page-parralax.php文件: 但当我尝试查看它时,它返回以下错误: 收到http://localhost/themes/index.php/wp-content/uploads/2015/10/macbook_overview_og-700x700.jpg 404(未找到)用于每个图像。 如果我随后在控制台中将其更改为: http://localhost/them
-
 查看表视图
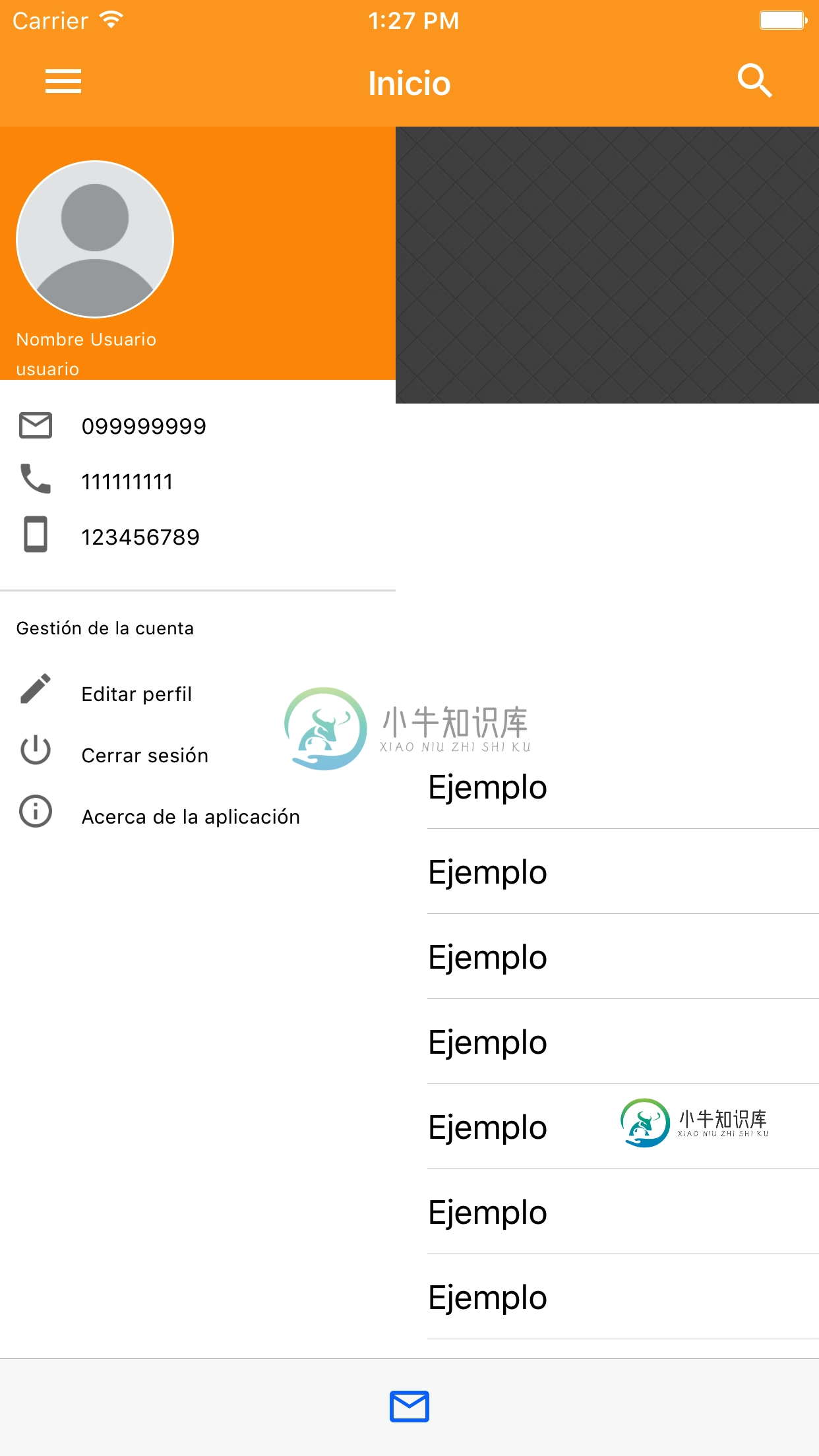
查看表视图我有下面的屏幕(图像),当按下按钮时,它会显示一个侧菜单。菜单会出现,另外我还有一个uitableview来显示其他内容 我的问题是,当侧菜单出现时,uitableview的大小会调整。 我如何保持我的uitableview完整?我一直在尝试下一个,但我没有得到任何东西:
-
Android视图消失
andriod新手,正在尝试设置视图。基于共享偏好而消失。然而,它并没有消失!我打碎了什么?! 编辑 所以,在测试了下面的问题是设置没有正确完成之后...因此,现在已经修复了这个问题,让我们再试一次。他是我的 onCreate...当我删除textview临时代码时,它工作正常,并通过Toast显示pref中的更改,但是当代码在那里时,应用程序崩溃了。 他是XML供参考: 编辑@daniel_c0
-
HTML5视频嵌入
我试图在基于bootstrap 2.2.2的设计中嵌入HTML5视频,但它在Firefox上不起作用,但它在chrome上运行良好,但在Firefox上说我尝试将这些添加到.htaccess文件中,并将其上传到根目录中,但这也没有帮助。 null 注意:我看了前面关于stackoverflow的问题,但没有运气,而且我没有apache配置文件来允许视频样式,因为我是在共享主机上。
-
 JavaFx树视图css
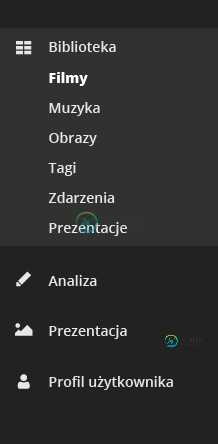
JavaFx树视图css我想创建元素的外观和行为如下所示。 有一个黑暗的背景和4个元素的顶部列表:“biblioteki”,“Analiza”等等。当我们点击其中一个项目时,列表将展开,该项目及其子项目的背景为浅黑色。此外,从子列表中选择的项目将获得不同的字体(粗体和白色)。任何时候只能展开一个项目。 所以我发现这是树视图行为,应用了适当的样式。我使用以下代码来实现它: 有方法获取(图标),如果它是为该元素定义的,并且获
-
1.2.4 通用视图
通用视图 基于类的视图的一个主要优点是它们允许你编写可重复使用的行为。 REST framework 通过提供大量预构建视图来提供常用模式,从而充分利用了这一点。 REST framework 提供的通用视图允许您快速构建紧密映射到数据库模型的 API 视图。 如果通用视图不符合需求,可以使用常规的 APIView 类,或者利用 mixin 特性和基类组合出可重用的视图。 举个栗子 通常,在使用通
-
cardview(卡片视图)
卡片视图常用于展现一段完整独立的信息,比如一篇文章的预览图、作者信息、点赞数量等,如下是一个卡片demo示例; 使用mui-card类即可生成一个卡片容器,卡片视图主要有页眉、内容区、页脚三部分组成,结构如下: <div class="mui-card"> <!--页眉,放置标题--> <div class="mui-card-header">页眉</div> <!--内容区--
-
视图装饰器
Python 拥有一件非常有趣的特性,那就是函数装饰器。这个特性允许您使用一些 非常简介的语法编辑 Web 应用。因为 Flask 中的每个视图都是一个函数装饰器, 这些装饰器被用来将附加的功能注入到一个或者多个函数中。 route() 装饰器您可能已经使用过了。但是在一些情况下您需要实现自己的装饰器。例如, 您有一个仅供登陆后的用户访问的视图,如果未登录的用户试图访问,则把用户 转接到登陆界面。
-
Eclipse 透视图(Perspective)
什么是透视图? 透视图是一个包含一系列视图和内容编辑器的可视容器。默认的透视图叫 java。 Eclipse 窗口可以打开多个透视图,但在同一时间只能有一个透视图处于激活状态。 用户可以在两个透视图之间切换。 操作透视图 通过"Window"菜单并选择"Open Perspective > Other"来打开透视图对话框。 透视图对话框中显示了可用的透视图列表。 该透视图列表也可以通过工具栏上的透
-
6. 视频分析
@subpage tutorial_py_meanshift_cn 我们已经看到了一个基于颜色的追踪物体的例子。 它比较简单。 这一次,我们将使用 Meanshift 和更高级的 Camshift 这样更好的算法来寻找和跟踪物体。 @subpage tutorial_py_lucas_kanade_cn 现在我们来讨论一个重要的概念,“光流”,它与视频相关并且有很多应用。 @subpage tut
-
19. 视图技术
