JavaFx树视图css
我想创建元素的外观和行为如下所示。

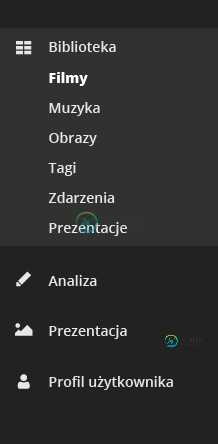
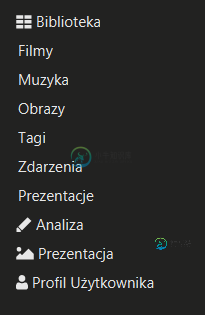
有一个黑暗的背景和4个元素的顶部列表:“biblioteki”,“Analiza”等等。当我们点击其中一个项目时,列表将展开,该项目及其子项目的背景为浅黑色。此外,从子列表中选择的项目将获得不同的字体(粗体和白色)。任何时候只能展开一个项目。
所以我发现这是树视图行为,应用了适当的样式。我使用以下代码来实现它:
TreeView<TabMenuElement> treeView = new TreeView<>(treeRoot);
treeView.setCellFactory(tv -> new TreeCell<TabMenuElement>() {
@Override
public void updateItem(TabMenuElement item, boolean empty) {
super.updateItem(item, empty);
setDisclosureNode(null);
if (empty) {
setText("");
setGraphic(null);
} else {
setText(item.getName()); // appropriate text for item
if (item.getIv() != null) {
setGraphic(item.getIv());
}
}
}
});
treeView.setShowRoot(false);
TabMenuElement有方法getIV获取ImageView(图标),如果它是为该元素定义的,并且getName获取要显示的文本。现在看起来是这样的

所以我有以下问题:
- 如何在TreeView中仅更改选定项目的字体?
- 如何在选定的子树上设置背景?
- 如何强制最多可以扩展一个子树
- 如何设置更大的大小到顶级项目?
共有2个答案
我自己想出了如何在单击树视图上展开的方法:
treeView.setCellFactory(tv -> new TreeCell<TabMenuElement>() {
@Override
public void updateItem(TabMenuElement item, boolean empty) {
super.updateItem(item, empty);
setDisclosureNode(null);
if (empty) {
setText("");
setGraphic(null);
} else {
setText(item.getName()); // appropriate text for item
setOnMouseClicked(event -> {
if (event.getButton() == MouseButton.PRIMARY && event.getClickCount() == 1) {
TreeItem<TabMenuElement> ti = treeItemProperty().get();
ti.expandedProperty().set(true);
}
event.consume();
});
if (item.getIv() != null) {
setGraphic(item.getIv());
} else {
}
}
}
});
特别是带有setOnMouseClicked的部件。
在这种情况下,也可以通过在
.tree-cell:sub-tree-item{
-fx-indent: 22;
}
这是我的例子,顶层元素的图标有宽度22。然后我只有一个子级别,在那里我设置了相同的ident。如果你想在整个树中有相同的缩进,而没有icsons,那么为all. tree-cell设置indt为0就足够了。
如何仅更改TreeView中选定项目的字体?
在css文件中,只需定义的字体即可。树单元:已选择:
.tree-cell:selected {
-fx-font-weight: bold ;
}
如何在所选子树上设置背景?
这个有点棘手。您希望任何扩展节点的背景以及父节点不是根节点的任何节点的背景都不同(这不是您的措辞,但我认为它在逻辑上是等效的)。扩展节点已具有CSS伪类。对于“父对象不是根对象”,您需要定义自己的伪类:
PseudoClass subElementPseudoClass = PseudoClass.getPseudoClass("sub-tree-item");
现在观察单元格的treeItem属性,并在其更改时更新伪类状态:
treeView.setCellFactory(tv -> {
TreeCell<TabMenuElement> cell = new TreeCell<TabMenuElement>() {
@Override
public void updateItem(TabMenuElement item, boolean empty) {
super.updateItem(item, empty);
setDisclosureNode(null);
if (empty) {
setText("");
setGraphic(null);
} else {
setText(item.getName()); // appropriate text for item
if (item.getIv() != null) {
setGraphic(item.getIv());
}
}
}
};
cell.treeItemProperty().addListener((obs, oldTreeItem, newTreeItem) -> {
cell.pseudoClassStateChanged(subElementPseudoClass,
newTreeItem != null && newTreeItem.getParent() != cell.getTreeView().getRoot());
}
return cell ;
});
现在在你的CSS文件中你可以做
.tree-cell:expanded, .tree-cell:sub-tree-item {
-fx-background-color: ... ;
}
如何强制,最多可以扩展一个子树
将以下ChangeListener添加到每个TreeItem的扩展属性中:
ChangeListener<Boolean> expandedListener = (obs, wasExpanded, isNowExpanded) -> {
if (isNowExpanded) {
ReadOnlyProperty<?> expandedProperty = (ReadOnlyProperty<?>) obs ;
Object itemThatWasJustExpanded = expandedProperty.getBean();
for (TreeItem<TabMenuElement> item : treeView.getRoot().getChildren()) {
if (item != itemThatWasJustExpanded) {
item.setExpanded(false);
}
}
}
};
TreeItem<TabMenuElement> biblioteka = new TreeItem<>(...);
biblioteka.expandedProperty().addListener(expandedListener);
TreeItem<TabMenuElement> analiza = new TreeItem<>(...);
analiza.expandedProperty().addListener(expandedListener);
// etc, for all "top-level" items.
如何为顶级项目设置更大的尺寸?
.tree-cell {
-fx-padding: 0.75em 0em 0.75em 0em ;
}
.tree-cell:sub-tree-item {
-fx-padding: 0.25em ;
}
(或更改字体大小或类似内容。)
下面是一个完整的例子:
import javafx.application.Application;
import javafx.beans.property.ReadOnlyProperty;
import javafx.beans.value.ChangeListener;
import javafx.css.PseudoClass;
import javafx.scene.Scene;
import javafx.scene.control.TreeCell;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeView;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class StyledUniqueExpandingTree extends Application {
@Override
public void start(Stage primaryStage) {
TreeView<String> tree = new TreeView<>();
tree.setShowRoot(false);
TreeItem<String> root = new TreeItem<>("");
tree.setRoot(root);
ChangeListener<Boolean> expandedListener = (obs, wasExpanded, isNowExpanded) -> {
if (isNowExpanded) {
ReadOnlyProperty<?> expandedProperty = (ReadOnlyProperty<?>) obs ;
Object itemThatWasJustExpanded = expandedProperty.getBean();
for (TreeItem<String> item : tree.getRoot().getChildren()) {
if (item != itemThatWasJustExpanded) {
item.setExpanded(false);
}
}
}
};
for (int i=1; i<=4; i++) {
TreeItem<String> item = new TreeItem<>("Top level "+i);
item.expandedProperty().addListener(expandedListener);
root.getChildren().add(item);
for (int j=1; j<=4; j++) {
TreeItem<String> subItem = new TreeItem<>("Sub item "+i+":"+j);
item.getChildren().add(subItem);
}
}
PseudoClass subElementPseudoClass = PseudoClass.getPseudoClass("sub-tree-item");
tree.setCellFactory(tv -> {
TreeCell<String> cell = new TreeCell<String>() {
@Override
public void updateItem(String item, boolean empty) {
super.updateItem(item, empty);
setDisclosureNode(null);
if (empty) {
setText("");
setGraphic(null);
} else {
setText(item); // appropriate text for item
}
}
};
cell.treeItemProperty().addListener((obs, oldTreeItem, newTreeItem) -> {
cell.pseudoClassStateChanged(subElementPseudoClass,
newTreeItem != null && newTreeItem.getParent() != cell.getTreeView().getRoot());
});
return cell ;
});
BorderPane uiRoot = new BorderPane(tree);
Scene scene = new Scene(uiRoot, 250, 400);
scene.getStylesheets().add("styled-unique-expanded-tree.css");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
具有样式独特的扩展树。css:
.tree-view, .tree-cell {
-fx-background-color: black ;
-fx-text-fill: white ;
}
.tree-cell:expanded, .tree-cell:sub-tree-item {
-fx-background-color: #404040 ;
}
.tree-cell:selected {
-fx-font-weight: bold ;
}
.tree-cell {
-fx-padding: 0.75em 0em 0.75em 0em ;
}
.tree-cell:sub-tree-item {
-fx-padding: 0.25em ;
}
-
现在,我看到的所有示例都是表单/场景是在代码中生成的,并且treeview绑定到那个控件上的................................................................
-
树视图以分层视图显示文档。导航栏可让你快速地切换、插入或删除文档。 添加一个文档 在导航栏点击 或按 CTRL+N 来得到一个空白显示的文档。 输入所需的数据。 在导航栏点击 来保存文档。 【注意】如果你的集合是空的,你需要点击 来添加新字段。 编辑一个文档 前往你想编辑的文档。 点击要修改的字段名、值或类型。 在导航栏点击 来应用更改。 添加一个字段或一个项目 前往你想编辑的文档。 点击 来添加
-
树视图以分层视图显示文档。导航栏可让你快速地切换、插入或删除文档。 添加一个文档 在导航栏点击 或按 COMMAND-+ 来得到一个空白显示的文档。 输入所需的数据。 在导航栏点击 来保存文档。 【注意】如果你的集合是空的,你需要点击 来添加新字段。 编辑一个文档 前往你想编辑的文档。 点击要修改的字段名、值或类型。 在导航栏点击 来应用更改。 添加一个字段或一个项目 前往你想编辑的文档。 点击
-
树视图以分层视图显示文档。导航栏可让你快速地切换、插入或删除文档。 添加一个文档 在导航栏点击 或按 CTRL+N 来得到一个空白显示的文档。 输入所需的数据。 在导航栏点击 来保存文档。 【注意】如果你的集合是空的,你需要点击 来添加新字段。 编辑一个文档 前往你想编辑的文档。 点击要修改的字段名、值或类型。 在导航栏点击 来应用更改。 添加一个字段或一个项目 前往你想编辑的文档。 点击 来添加
-
例如,我想为Acc部门创建“Add Employee”,为IT支持创建“Add Supporter”。 需要根据treeitem的名称显示上下文菜单。
-
我正尝试在另一个窗口中显示ttk树视图。唯一的选择似乎是遍历原始的树视图并相应地填充新的树视图。 然而,我似乎不能得到所有的(许多)子文件夹在正确的地方,所有的东西都是混淆的2D级别(即,我得到根文件夹和他们的子代正确,然后子文件夹似乎插入在随机的位置)。

