《视觉设计》专题
-
 SQL Server视图
SQL Server视图在本教程中,将了解视图以及如何管理视图,包括:创建新视图,删除视图以及通过视图更新基础表的数据。 使用SELECT语句查询一个或多个表中的数据时,将获得结果集。 例如,以下语句返回 和 表中所有产品的产品名称,品牌和价格: 下次,如果要获得相同的结果集,可以将此查询语句保存到文本文件中,打开它,然后再次执行。 SQL Server提供了一种通过视图将此查询保存在数据库目录中的更好方法。 视图是存储
-
 JSF Facelets视图
JSF Facelets视图主要内容:映射Faces ServletFacelets视图是页面。 您可以通过向页面添加组件来创建网页或视图,将组件连接到后端的值和属性,并在组件上注册转换器,验证器或侦听器。 网页作为前端。 您的应用程序的第一页默认为。 网页(如,在中)的第一部分声明页面的内容类型,即XHTML: 一个完整的文件:index.xhtml 代码内容如下所示 - Facelets HTML标签以开头,用于在网页和核心标签上添加组件用于验证用户输入。 标
-
 Access SQL视图
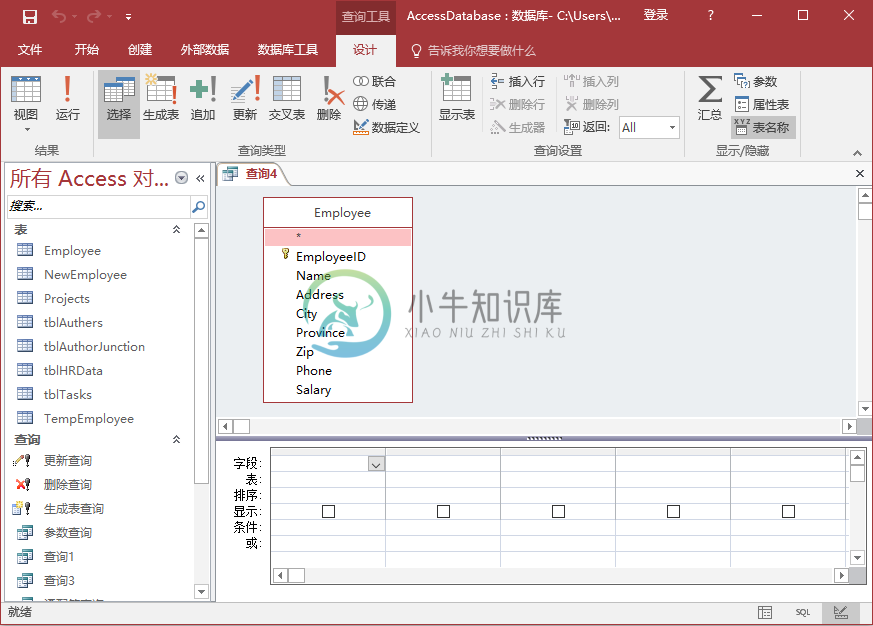
Access SQL视图主要内容:示例在本章中,我们将介绍SQL视图。 无论何时在查询设计器中创建查询,Access都会自动创建SQL查询。 这实际上从表中检索数据。 要查看在查询设计中创建查询时如何使用sql创建查询,请让打开数据库。 如果想要了解有关SQL的信息,可以点击下面链接:http://www.yiibai.com/sql/ 从“创建”选项卡中选择“查询设计”,然后添加表。如下所示 - 选择您想要查看的字段作为查询结果,如
-
 宇视-java岗
宇视-java岗1.创建线程四种方式 2.aop和ioc 3.springboot注解 4.过滤器 5判断线程还是进程结束 6忘了 优点:节奏快,当场宣布过或者不过,节奏快不拖拉 缺点:体验感是真差,邮件上写了时间但是还说至少提前八小时联系约时间什么的?搞不明白,加了之后约时间消息也不回,晚上不回下班了我理解,但是上午到下午面试之前一直不回,后来面前一个半小时左右打电话询问,最后终于在面前20分钟拉我进群!面试后
-
 宇视。测试
宇视。测试he面挂 一面: 还是对测试的理解 项目 实习 测试购物车 二面: 压力面 一上来没有自我介绍 有什么能力比同岗位的人有竞争力 学校参与过什么比赛 面试官不是很耐心 一问一答类型 面试官会打断我的回答 面完知道自己不太行
-
视图函数
一个视图函数,或者简短来说叫做视图,是一个简单的Python函数,它接受web请求,并且返回web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . . 是任何东西都可以。无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你的Python目录下面。除此之外没有更多的要求了——可以说“没有什么神奇的地方”。为了能够把代码放在某个
-
 旷视算法
旷视算法cpp map unordered map区别,进程线程区别,快排复杂度分析,写一个vector,n个人俩人生日相同概率。 问的cpp基础,手写的时候顺手来了一个def,。。。,最后问了问,是深度学习强化学习相关。。。
-
模板视图
模板引擎适合于动态 HTML 页面输出或者代码生成,在Web开发中是常见的 装备。 Blade内置了简单的模板引擎,为了应付网页渲染和简单的数据传输。在日常开发中, 我们通常使用一些优秀的、高效的、功能较为完善的模板引擎,诸如 Velocity、Freemarker、JetbrickTemplate 等等。 Blade支持扩展任意一款模板引擎,同时也有多个实现了,在 这里,也欢迎你贡献代码。 默认
-
渲染视图
Blade 内部内置了一个非常简单的模板渲染引擎,如果你有一些简单的页面需要渲染可以试试它(生产环境不适用)。 渲染一个模板需要遵守一条准则: 所有的模板文件都存储在 resources/templates 目录下 你可以调用 Response 方法的 render 方法渲染或者返回一个 String 类型的视图路径。 @GetRoute("/index") public void renderI
-
使用视图
数据库将数据存储在数据表中,有些时候,为了展现某些数据,还需要跨越多个表进行计算。比如你有两个数据表 雇员表 t_employee 任务表 t_task 每个雇员都会有多个任务,所以任务表有一个字段 eid 指向雇员的主键 id。 我们需要随时知道一个雇员有多少个任务,所以在雇员的的 POJO 里面,有一个 Java 字段叫做 taskCount 来描述雇员当前总的任务数量。 那么,如何获取这个
-
1.2.5 视图集
视图集 在路由决定了哪个控制器用于请求后,控制器负责理解请求并产生适当的输出。 — Ruby on Rails 文档 Django REST framework 允许将一组相关视图的逻辑组合到一个称为 ViewSet 的类中。在其他框架中,您可能会发现概念上类似的实现,名为 “Resources” 或 “Controllers” 。 ViewSet 类只是一种基于类的 View,它不提供任何处理方
-
32 SQL 视图
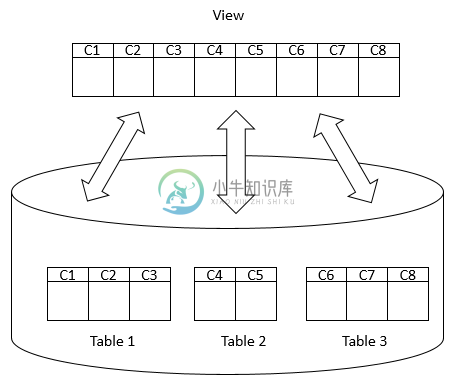
1. 定义 慕课解释:视图是一个或多个表记录的集合,其结构和数据是建立在其它表的查询基础之上的。视图可以理解为表,它可以像表一样操作,但是视图不是真实存在,它只是一张虚表。 2. 前言 本小节,我们将一起学习 SQL 中的视图。 在一些场景中,有些查询的结果集很大,且我们需要在多处复用到这些结果集;如果每次都去查询一次,会耗费大量的时间,SQL 支持我们将这些数据集保存为视图,并且可以像操作表一样
-
视差效果
视差是一种效果,在背景内容或图片在一下情况:相对于前景内容滚动的速度有一个不同的移动速度。查看这个示例获取更好的体会。 视差的 HTML 结构 <div class="parallax-container"> <div class="parallax"><img src="images/parallax1.jpg"></div> </div> 初始化 $(document).ready(funct
-
视图 - 介绍
英文原文:http://emberjs.com/guides/views/ 因为Ember.js的Handlebars模板十分强大,所以你的应用中的大部分用户界面将采用模版来描述。如果你之前使用其他的JavaScript库,那么你可能会惊叹为什么Ember.js只需要创建这么少的视图。 Ember.js里视图的创建通常只有如下原因: 当你需要处理复杂的用户事件时 当你想要创建一个可重用的构件时 这
-
即插视图
0.7 新版功能. Flask 0.7 引入了即插视图,灵感来自 Django 的基于类而不是函数的通用视图。 其主要目的是让你可以对已实现的部分进行替换,并且这个方式可以定制即插视 图。 基本原则 想象你有一个从数据库载入一个对象列表并渲染到视图的函数: @app.route('/users/') def show_users(page): users = User.query.all(
