《分布式锁》专题
-
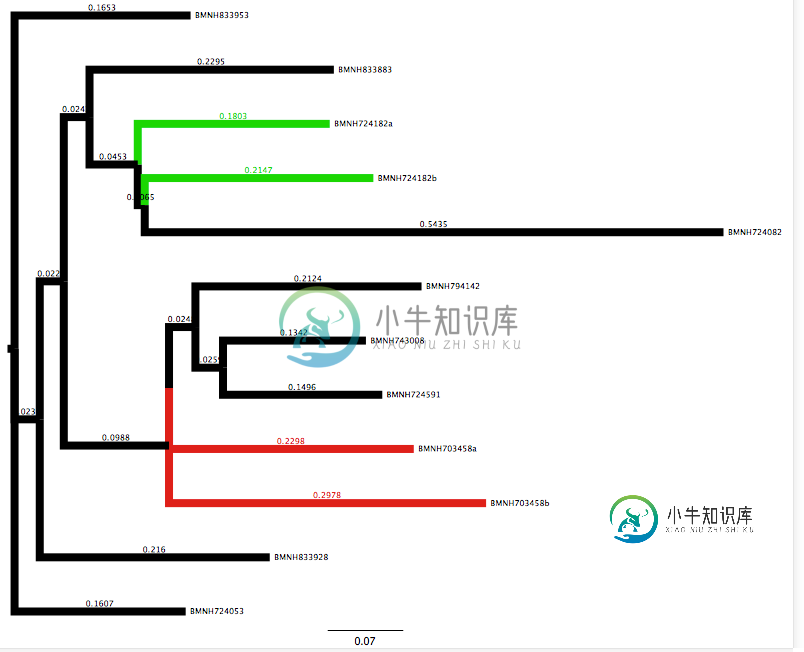
 使用Python从Newick格式提取分支长度
使用Python从Newick格式提取分支长度我有一个python列表,由一个以Newick格式编写的树组成,如下所示: 在树格式中,显示如下: 我试图写一些代码,将通过列表项,并返回ID(BMNHxxxxxx)这是加入分支长度为0(或 取自另一个StackOverflow答案,其中A项将是':',因为分支长度总是出现在a之后:而B项将是'a'、'或')'或'a';',因为这是一个有三个字符来分隔它,但我不是有足够的正则表达式经验来做这件事。
-
 C#将日期和时间格式拆分为Datatable
C#将日期和时间格式拆分为Datatable我有一个带有服务器日志的CSV。我需要拆分日期/时间格式作为附加的图像到我的DataTable。 CSV txt文件示例 10.115.10.74-[20/mar/2016:03:38:14+0800]“Get/portal/images/banners/iot.jpg http/1.1”404 918“http://www.utem.edu.my/portal/”Mozilla/5.0(Wind
-
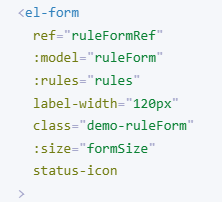
 前端 - Volar 格式化后属性分行问题?
前端 - Volar 格式化后属性分行问题?之前使用vue 格化插件 Vuter 格式化后 属性是分行的: 现在开始使用volar 后默认怎么分行 没有找到官方文档, 也没有找到相应配置
-
后端 - 用户分表有哪些经典范式?
用户主表和副表,权限,用户信息应该归到哪些表中 有哪些经典的用户表设计
-
 CVTE嵌入式实习岗笔试经验分享
CVTE嵌入式实习岗笔试经验分享题型:20道不定项选择题 1道编程题 选择题考查: C语言 Linux操作系统 C++ 数据结构 1.不可能在用户态发生的事件; 2.反编译命令; 3.文件A是文件B的链接,B被删除,A会受什么影响; 4.检查某目录下用多少磁盘空间; 5.迭代器失效的原因; 选择题,我只记了些本人比较困惑的题!希望对大家有所帮助! 编程题考查:字符串 输入某字符串,输出字符串中出现连续数字字符的最大值。 例如:
-
Ruby设计模式编程中对外观模式的应用实例分析
本文向大家介绍Ruby设计模式编程中对外观模式的应用实例分析,包括了Ruby设计模式编程中对外观模式的应用实例分析的使用技巧和注意事项,需要的朋友参考一下 何为外观模式? 外观模式为子系统中一组不同的接口提供统一的接口。外观定义了上层接口,通过降低复杂度和隐藏子系统间的通信以及依存关系,让子系统更加易于使用。 比方说子系统中有一组不同的类,其中一些彼此依赖。这让客户端难以使用子系统
-
php设计模式之享元模式分析【星际争霸游戏案例】
本文向大家介绍php设计模式之享元模式分析【星际争霸游戏案例】,包括了php设计模式之享元模式分析【星际争霸游戏案例】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php设计模式之享元模式。分享给大家供大家参考,具体如下: 星际的战斗达到后面,地图里面的部队很多,如果我们把每个兵的图像动画和属性值作为一个对象的话,系统的内存里会消耗极大。 我们在玩的时候会发现,因为星际里面的种族只有三个
-
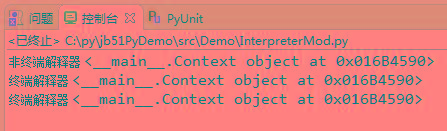
 Python设计模式之解释器模式原理与用法实例分析
Python设计模式之解释器模式原理与用法实例分析本文向大家介绍Python设计模式之解释器模式原理与用法实例分析,包括了Python设计模式之解释器模式原理与用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python设计模式之解释器模式原理与用法。分享给大家供大家参考,具体如下: 解释器模式(Interpreter Pattern):给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的
-
javascript设计模式 – 模板方法模式原理与用法实例分析
本文向大家介绍javascript设计模式 – 模板方法模式原理与用法实例分析,包括了javascript设计模式 – 模板方法模式原理与用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript设计模式 – 模板方法模式原理与用法。分享给大家供大家参考,具体如下: 介绍:模板方法模式是结构最简单的行为型设计模式,在其结构中只存在父类与子类之间的继承关系。使用模板方法
-
Python实现批量把SVG格式转成png、pdf格式的代码分享
本文向大家介绍Python实现批量把SVG格式转成png、pdf格式的代码分享,包括了Python实现批量把SVG格式转成png、pdf格式的代码分享的使用技巧和注意事项,需要的朋友参考一下 需要提前安装cairosvg模块,下载地址http://cairosvg.org/download/ Code: 使用:
-
有没有办法在Java中做24小时格式和60分钟格式?
-
如何以基于状态变化事件的分布式方式统计有多少“客户端”处于带有flink的状态?我需要有状态的对象
我有10个状态:,平均生命周期为15分钟。状态每秒可以改变两次。理论上可以增加新的国家。 为了每秒接收数据流,我正在考虑使用Flink的时间窗口https://flink.apache.org/news/2015/12/04/induction-windows.html 问题是,我需要具有关于和信息的有状态对象,以便能够在新事件发生时增加/减少计数。 我对flink和流处理是新手,我还没有深入到f
-
列举几种瀑布流布局的方法
本文向大家介绍列举几种瀑布流布局的方法相关面试题,主要包含被问及列举几种瀑布流布局的方法时的应答技巧和注意事项,需要的朋友参考一下 flex方法: .waterfall{ //从上到下 display: flex; flex-direction: row; } .column { //从左到右 display: flex; flex-direction: column; width: calc(1
-
js实现瀑布流布局(无限加载)
本文向大家介绍js实现瀑布流布局(无限加载),包括了js实现瀑布流布局(无限加载)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现瀑布流布局的具体代码,供大家参考,具体内容如下 1.实现瀑布流布局思路 准备好数据之后 . 绑定滚动事件 . 判断页面是否到底(滚动的距离+可是区域的高度 == 最后一个元素的top) . 加载新数据,渲染新页面 .重新执行瀑布流效果 2.代码(更
-
JavaFX画布-仅当画布可见时绘制
我正在考虑将我们内部的汽车/测量应用程序从Swing移植到JavaFX,主要是因为它有更好的外观和多点触控支持,但是我找不到一种方法来渲染只有当它们可见时才可以呈现的自定义组件。 为了获得动力,想象一个有10个选项卡的屏幕,每个选项卡内都有一个显示正在测量的一些实时数据的图。任何时候,只能看到一个情节。数据量很大,计算机有足够的能力一次渲染一个情节,但不能同时渲染所有情节。 摇摆版 现在在Swin
