《格力》专题
-
如何在Vaadin中设置表格/表格中的单元格背景颜色?
问题内容: 我正在使用Vaadin,我想为我的表格/表格中的特定单元格设置背景色,或者如果无法为特定表格中的单元格设置背景色,我想至少为表格/表格中的特定单元格设置字体颜色。我有一个表格/表格的代码TableView如下: 表格/表格的内容类为: 如果可以将背景颜色设置为特定的单元格,或者至少设置字体颜色,并且您知道该怎么做,请写信。例如,在表格/表格中单元格的值为“ 1”的情况下,我想将其设置为
-
通用域名格式。谷歌。格森。流动格式错误的JSON异常
我正在尝试使用改装将图像上载到本地服务器。下面是我的php代码。 但是我得到了这样一个错误:com.google.gson.stream.MalformedJsonException使用JsonReader.setLenient(true)在第1行第1列路径$处接受格式错误的JSON。 然后,我在初始化改装的类中添加了以下代码。 现在我得到以下错误:com.google.gson.JsonSynt
-
Powershell格式-表格仍然生成列表,无法以表格形式获取
我有一个脚本,可以从列表中获取项,为每个项编写值,我想做的只是将其管道到一个表中。我试过Format-Table、format-table-force、Select-Object和Format-Table,但都不起作用,结果只是显示在列表中。 当我运行该脚本(2个列表项的示例)时,它现在是如何显示的: ID:1 FileLeafref:MyFile.docx MySecurity:内部ID:2 F
-
更新后日期格式值未从以前的格式更新为新格式
当我将日期格式为MMM DD,YYYY的表中的列更新为新格式时。格式不会更改为所需的格式,即YYYY-MM-DD HH:MM:SS。即使更新不同的值,如。日期将更改,但格式将保持不变。 当前值&列的格式类型为varchar 杜埃达特 2020-06-27 00:0000.000 Update语句
-
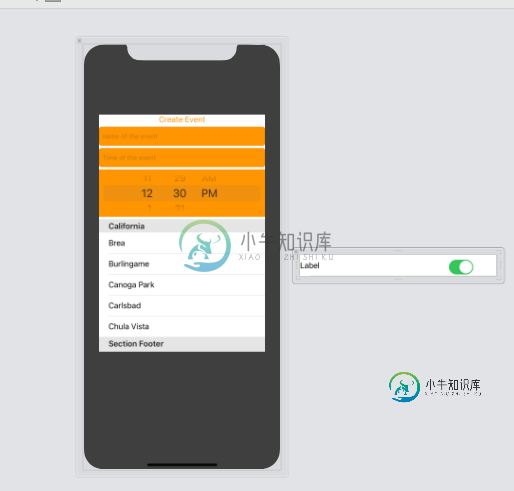
 如何在xib中将表格视图单元格添加到表格视图中?
如何在xib中将表格视图单元格添加到表格视图中?提前谢谢。
-
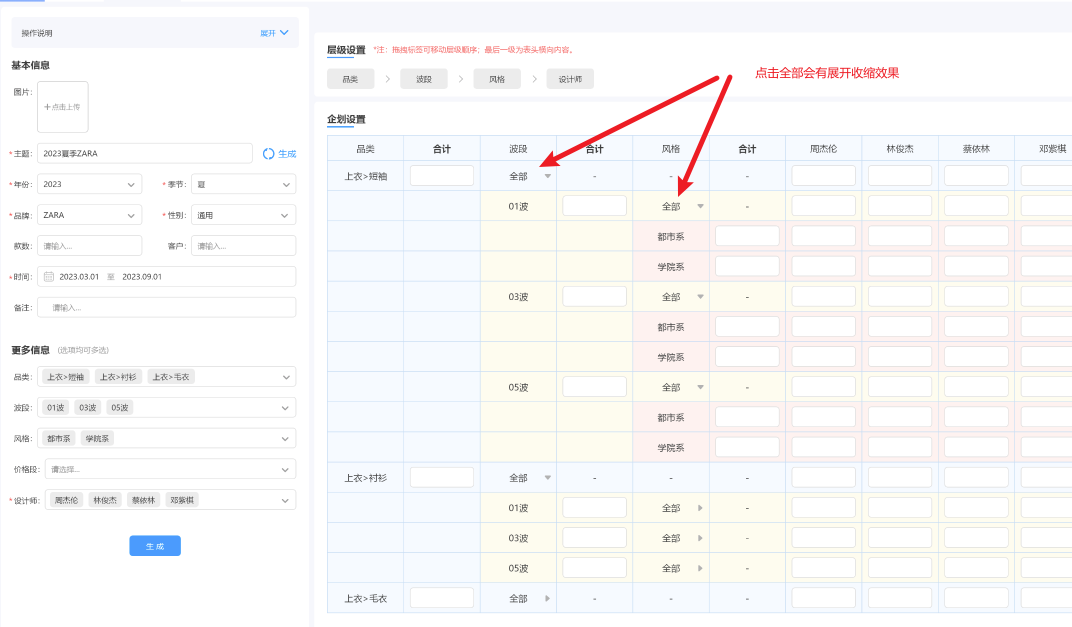
 vue.js - (树形表格&&展开行表格)Vue + vxe-table 特殊表格如何实现?
vue.js - (树形表格&&展开行表格)Vue + vxe-table 特殊表格如何实现?vue表格实现 使用vxe-table(树形表格&&展开行表格) 这个使用什么组件库合适 思路 1.将数据处理为一维数组,并在父节点行数据中设置chirldren属性存放子数据,点击全部时通过删除数组中的子数据达到展开收缩效果,----这样不知道合理不合理,求一个更好的解决方法 更新进度: 没有使用上述方法,使用了两次vxe-table 中的tree-node属性,这样会有这样的警告,暂不处理 [
-
 郑州格力Java春招 已拒
郑州格力Java春招 已拒拒绝原因因为实习2k,加上补贴2.2k,管住。 转正5k左右。 三轮面试,智开头的软件投递的 一面: 自我介绍 为什么选择来郑州格力工作 郑州格力并不做很多Java开发,为什么来 问上段实习经历,讨论一些新相关技术,如什么Java做不了端对端,需要学.net或者什么的 二面: 一个hr,两个技术人员轮流面,面了三十分钟 自我介绍 实习经历,实习做的具体工作(问了十分钟) 学校教的语言,问你熟悉哪个
-
 格力提前批-人工智能
格力提前批-人工智能格力的面试体验有点差,本来8月2日下午的面试,到第二天一直没人联系我,最后还是在招聘网站上找到了个电话询问。 面试内容是自我介绍+介绍项目 介绍一下SVM 有没有自己写过算法(面试官介绍主要工作是调参以及算法实现) 大概率凉,面试官认为我的背景主要是 用算法和现有工具分析数据 #格力#
-
 格力 第四批 人工智能
格力 第四批 人工智能8.4 一面15min,围绕项目内容说了许多,面试官问有没有接触过芯片相关,回答有了解但不多,但是感觉跟他们真正想要推进的项目能力对应度不太够。 晚上收到对面试进行测评,不知道是不是没戏了
-
 格力提前批 人工智能
格力提前批 人工智能第一次面试,应该凉了,本来自我介绍还好好准备了,但说起来还是有些啰嗦,建议还是精简一些。 问题也是跟项目有关的,YOLOv5和v2,v3的区别。 单片机如何判断cpu大端小端模式。
-
 格力结构设计岗-面经
格力结构设计岗-面经#格力结构设计岗#面经一面面经# 一开始面试,先让做个自我介绍,然后介绍跟结构设计相关的项目,讲一下负责的技术部分(自己的侧重点走偏了🤣讲了个自己负责的项目,和结构设计相关性较小); 聊完项目后,说一下结构设计的主要流程和自己的岗位优势; 最后就是反问了
-
div之间的空间-显示表格单元格
问题内容: 我这里有两个div: 有没有办法在这两个div之间分隔空间? 问题答案: 您可以使用属性: HTML: CSS: 还有其他选择吗? 好吧 ,不是真的。 为什么? 属性不适用于元素。 属性不会在单元格的边缘之间创建空间。 属性破坏了能够与其父元素一样高的元素的预期行为。
-
表格单元格垂直对齐的默认值
问题内容: 根据该规范,默认值是。 将框的基线与父框的基线对齐。如果该框没有基线,则将下边距边缘与父对象的基线对齐。 但是,当涉及表格单元格()时,默认值始终为。 将框的垂直中点与父框的基线对齐,再加上父框x高度的一半。 我希望对此行为进行官方确认,但在W3C文档中找不到任何内容。我发现的所有内容都显示默认值为。 它在哪里说表单元的默认值是? 问题答案: 如规范所述,的初始值始终为: 垂直对齐 初
-
根据值更改表格的背景单元格
问题内容: 我的站点读取一个XML文件,该文件包含数据表的信息(值)。我使用CSS设置表格样式,并且一切正常。 为了获得更好的用户体验,我想知道是否有可能根据其值动态更改每个单元格的背景颜色? 例如: 每个包含小于5的数字的单元格都有红色背景色; 每个大于等于“ 5”的单元格具有绿色背景色。 我对此的第一个解决方案是使用Javascript-但我想知道是否有办法仅使用CSS样式来解决此问题? 问题
-
如何强制表格单元格内容换行?
问题内容: 这是整个页面*可包装的内容在main.css文件中定义 这是整个页面: 每当我提交时,它就会延伸。 此页面也在div内。我是否还需要设置div和表格的宽度? 问题答案: 使用该表,并在TD。 请参阅以下示例: 演示:
