《include》专题
-
9.93 XML configuration includes
You don't have to keep all configuration in a single file. Includes allow you to refer to configuration in other places. All you need to do is specify an include node with the Uri that will be used to
-
4.2.3 launch 文件标签之 include
4.2.3 launch文件标签之include include标签用于将另一个 xml 格式的 launch 文件导入到当前文件 1.属性 file="$(find 包名)/xxx/xxx.launch" 要包含的文件路径 ns="xxx" (可选) 在指定命名空间导入文件 2.子级标签 env 环境变量设置 arg 将参数传递给被包含的文件
-
sphinx.ext.ifconfig – Include content based on configuration
This extension is quite simple, and features only one directive: .. ifconfig:: Include content of the directive only if the Python expression given as an argument is True, evaluated in the namespace o
-
sphinx.ext.inheritance_diagram – Include inheritance diagrams
New in version 0.6. This extension allows you to include inheritance diagrams, rendered via the Graphviz extension. It adds this directive: .. inheritance-diagram:: This directive has one or more argu
-
sphinx.ext.autodoc – Include documentation from docstrings
This extension can import the modules you are documenting, and pull in documentation from docstrings in a semi-automatic way. Note For Sphinx (actually, the Python interpreter that executes Sphinx) to
-
include
概要 <#include path> 或 <#include path options> 这里: path: 要包含文件的路径;一个算作是字符串的表达式。(用其他话说, 它不用是一个固定的字符串,它也可以是像 profile.baseDir + "/menu.ftl"这样的东西。) options: 一个或多个这样的选项: encoding=encoding, parse=parse enco
-
filter(excludeFilter | includeFilter)
以下功能需要把whistle(>= v2.4.3)升级到最新版本 excludeFilter和includeFilter是作为二级条件,用来过滤匹配已匹配的规则: excludeFilter:表示排除匹配的请求 includeFilter:只保留匹配的请求 pattern operatorURI excludeFilter://p1 includeFilter://p2 includeFilter
-
inc: A super-tiny client-side include plugin
inc lets you do client-side includes similar to HInclude and purple-include. Client-side includes in IE without ActiveX controls Declarative inclusion of remote content All this in less than 1 KB of JavaScript
-
jekyll-include-cache
Jekyll Include Cache A Jekyll plugin to cache the rendering of Liquid includes What it does If you have a computationally expensive include (such as a sidebar or navigation), Jekyll Include Cache rend
-
Gulp-art-include
Gulp-art-include 基于腾讯 artTemplate 的 gulp 前端模版插件,功能类似于 gulp-file-include 插件。在编写模版时可以使用全部 artTemplate 的语法,引用模版时可以传递 JSON 数据用于渲染模版。同时也支持模版嵌套。 OSC的编辑器我也是醉了,改了3遍,只要插入HTML代码片段,一提交就全乱了。所以使用方法请移步到这里查看吧。
-
javascript - vue的keep-alive在include缓存过的页面从include删除,再次打开还是显示缓存的页面?
如果把cachedViews中的A页面删除掉,cachedViews变成[B],然后再次打开A页面,A页面还是有之前缓存的内容(比如页面输入框之前输入的文字),如何让他从cachedViews中删除,再次打开是个全新的页面?
-
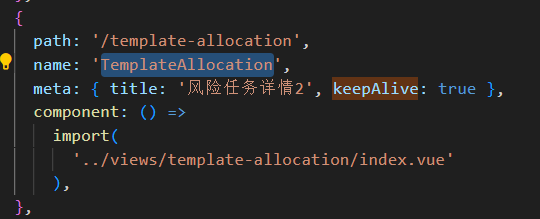
 vue.js - Vue 3中keepAlive的include属性缓存部分路由不生效?
vue.js - Vue 3中keepAlive的include属性缓存部分路由不生效?vue3中使用keepAlive的include属性不生效 我想只缓存/template-allocation这个路由,但是没有生效。 想通过vue-devtools查找下组件的名称: 发现组件名字为Index,所以找到问题了
-
git 如何实现 include 声明?
我不希望 git 记录 npz 结尾的文件 所以我在 .gitignore 里面添加了 *.npz 但是呢,我并不是所有的 npz 都想忽略 我想让 git 只追踪 testing/std.npz 如何声明让 git 忽略除了 testing/std.npz 之外的所有 npz 文件呢?
