vue.js - Vue 3中keepAlive的include属性缓存部分路由不生效?
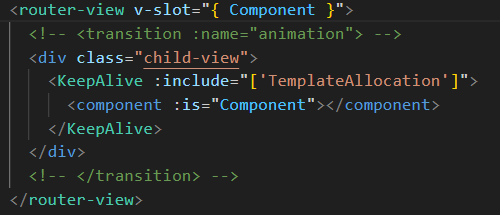
vue3中使用keepAlive的include属性不生效


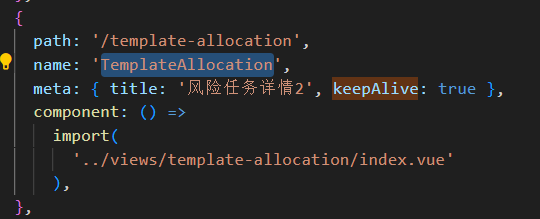
我想只缓存/template-allocation这个路由,但是没有生效。
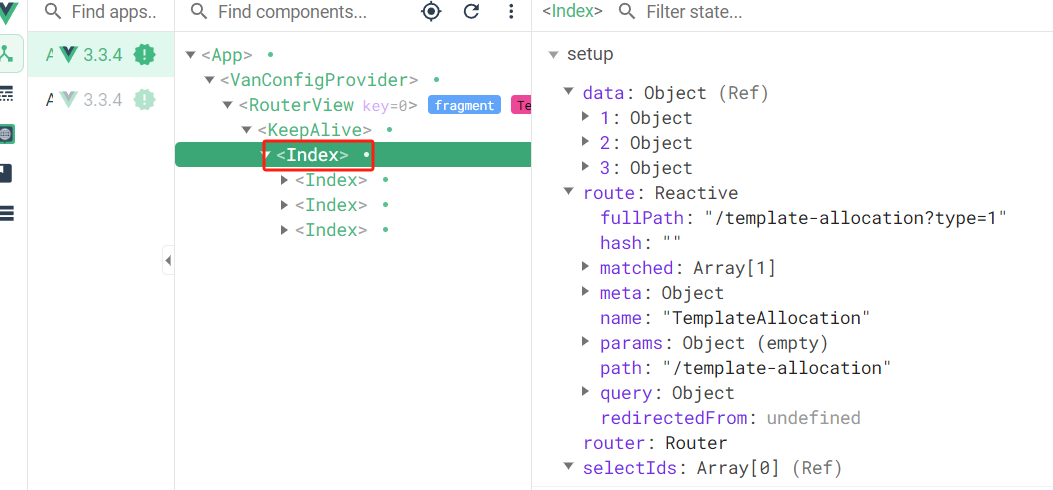
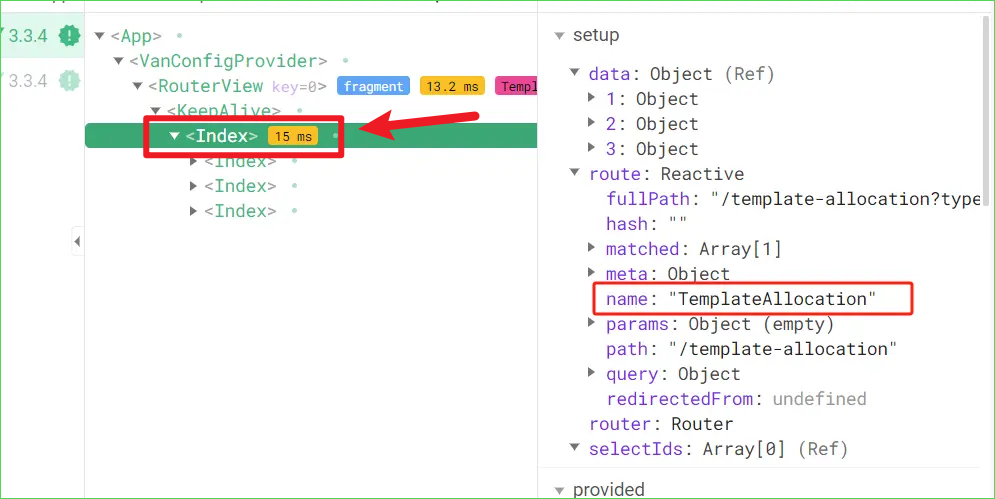
想通过vue-devtools查找下组件的名称:
发现组件名字为Index,所以找到问题了
共有2个答案
在 Vue DevTools 中确认一下,你的 components:is 挂载组件名称是否是 TemplateAllocation 这个名称。

你的组件名叫 Index,不是你setup里面的 name:TemplateAllocation。
你使用了 setup 之后默认是你的组件文件名 �� #自动名称推导 - SFC 语法定义 | Vue.js
用 #defineOptions() - script setup | Vue.js 指定一下组件名称好了。
<script setup>defineOptions({ name: 'TemplateAllocation',})</script>社区好像有过一个 script:name 的语法糖,和 script:setup 一样。但是不知道实际落地没有:
<script setup name="TemplateAllocation">...</script>keep-alive 的 include 属性在 Vue 3 中用于指定哪些组件需要被缓存。如果你发现 include 属性没有生效,可能是以下几个原因:
- 路由名称或组件名不正确:请确保你传递给
include的路由名称或组件名称与你在 Vue Router 中定义的名称完全一致。 - 路由守卫或异步组件:如果你的路由使用了守卫(如
beforeEach)或者组件是异步加载的,这可能会影响到keep-alive的行为。 - 缓存键冲突:如果页面中有多个相同名称的组件实例,可能需要使用
:key绑定来区分它们。 - Vue 版本或 Vue Router 版本问题:确保你使用的 Vue 和 Vue Router 的版本是兼容的,并且都是最新的稳定版。
- 错误的用法:检查你的
keep-alive标签是否正确嵌套在路由视图(<router-view>)中。
基于你提供的信息,这里有一个简单的示例,展示如何使用 keep-alive 的 include 属性来缓存特定的路由:
<template> <div id="app"> <router-view v-slot="{ Component }"> <keep-alive :include="['TemplateAllocation']"> <component :is="Component" /> </keep-alive> </router-view> </div></template><script>export default { name: 'App', // 其他选项...}</script>在上面的代码中,TemplateAllocation 应该是你在 Vue Router 中定义的路由组件的名称。请确保这个名称与你的路由定义中的 name 属性一致。
如果你已经检查了以上所有点,但问题仍然存在,可能需要更详细地查看你的代码和路由配置。有时候,错误可能隐藏在组件的创建、销毁逻辑或其他与缓存交互的地方。
此外,请注意,如果你的组件名称是动态生成的,或者组件在运行时才确定,你可能需要使用函数而不是字符串数组来定义 include 属性。
<keep-alive :include="shouldCacheComponent"> <component :is="Component" /></keep-alive>export default { // ... computed: { shouldCacheComponent() { // 根据当前路由或其他条件返回是否应该缓存 return (name) => name === 'TemplateAllocation'; } } // ...}如果以上建议都不能解决问题,你可能需要提供更详细的代码和配置信息,以便进一步诊断问题所在。
-
生成路由映射缓存optimize:route 路由映射缓存用于开启路由延迟解析的情况下,支持路由反解的URL生成,如果你没有开启路由延迟解析或者没有使用URL路由反解生成则不需要生成。 生成路由映射缓存的命令: php think optimize:route 执行后,会在runtime目录下面生成route.php文件。
-
路由缓存 V5.1.14+版本开始支持开启路由缓存(仅在部署模式下有效),在定义了大量的路由规则之后,开启该缓存可以明显提升路由解析性能,而且路由规则越多越明显。 在应用配置文件app.php中设置开启: 'route_check_cache' => true, 开启后,会自动对每次的路由请求的调度进行缓存,第二次如果是相同的请求则无需再次经过路由解析,而是直接进行请求调度。 默认情况下的路由缓
-
主要内容:安装,简单实例,HTML 代码,JavaScript 代码,<router-link> 相关属性本章节我们将为大家介绍 Vue 路由。 Vue 路由允许我们通过不同的 URL 访问不同的内容。 通过 Vue 可以实现多视图的单页 Web 应用(single page web application,SPA)。 Vue.js 路由需要载入 vue-router 库 中文文档地址:vue-router 文档。 安装 1、直接下载 / CDN NPM 推荐使用淘宝镜像: 简单实例 Vue.j
-
主要内容:安装,简单实例,HTML 代码,JavaScript 代码,<router-link> 相关属性本章节我们将为大家介绍 Vue.js 路由。 Vue.js 路由允许我们通过不同的 URL 访问不同的内容。 通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。 Vue.js 路由需要载入 vue-router 库 中文文档地址:vue-router文档。 安装 1、直接下载 / CDN NPM 推荐使用淘宝镜像: 简单实例
-
router.getRoutes()数据如下。 页面报错No match found for location with path "/a" 路由跳转:空白页面。
-
问题内容: 我正在用python写一个类,并且我有一个属性,该属性将花费相对较长的时间来计算,因此 我只想执行一次 。此外,它会不会被类的每个实例需要的,所以 我不想在默认情况下做到这一点 在。 我是Python的新手,但不是编程人员。我可以想出一种很容易做到这一点的方法,但是我一遍又一遍地发现,“ Pythonic”做事的方法通常比我在其他语言中的经验要简单得多。 在Python中是否有“正确”

