《知识图谱》专题
-
Android Studio通知
我有一个问题,通知在我的应用程序。我想为一天中的不同时间设置多个通知。例如,让我们采取8点,12点和23点。但是每天只有23点的那个触发。我的代码有什么问题,即使应用程序被杀死,它也能工作吗?这是在我的活动中设置警报的代码 这是我在onCreate中写的 这是我的接收器 接收者在android清单中
-
 java.sql.sqlsyntaxerrorexception:未知列
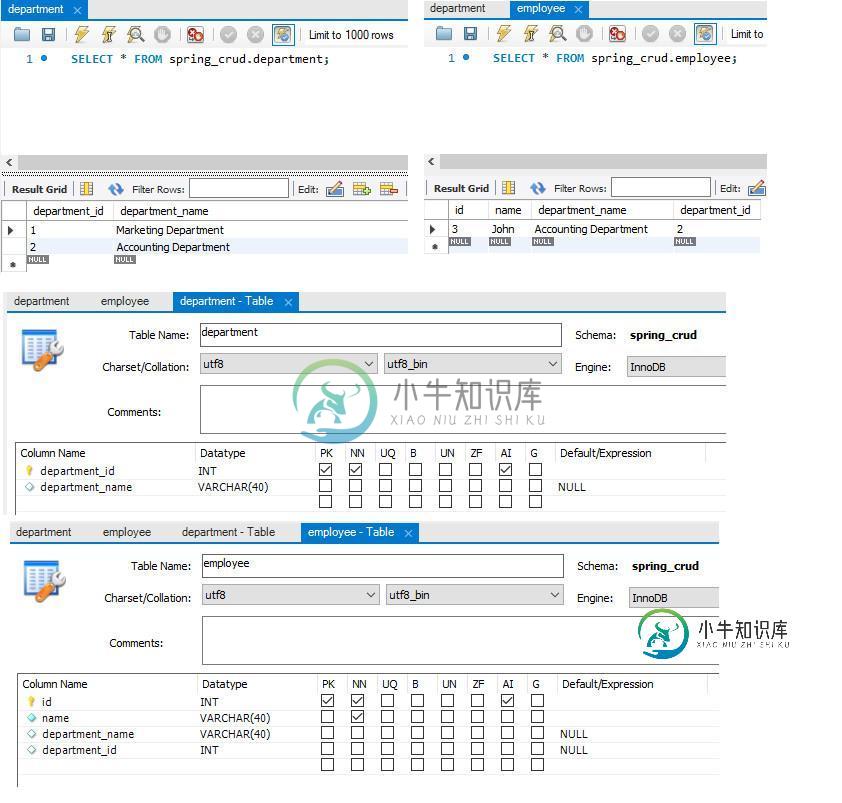
java.sql.sqlsyntaxerrorexception:未知列我在学春靴。我想引用MySQL数据并在Thymeleaf中显示MySQL数据。但是,我得到以下错误: java.sql.sqlsyntaxerroreXception:“字段列表”中的未知列“employee0_.Department_Department_ID”。 另外,我想设置为从Employee类引用Department类。(@manytoone)但是我不确定当前的实体类和MySQL设置是否
-
双gcm通知
我今天正在测试如何使用gcm。它工作正常,但我得到双重通知。 我所说的双重通知是指在通知发出几分钟后,第二个通知的内容与第一个完全相同。 我正在使用GCM和PHP(Google Cloud Messaging)测试通知 我不知道我哪里出错了…我正在使用模拟器和真实设备进行测试。这是logcat调试。
-
消息通知
简介 除了 发送邮件 Laravel 还支持通过多种频道发送通知,包括邮件、短信 (通过 Nexmo), 以及 Slack。通知还能存到数据库,这样就能在网页界面上显示了。 通常情况下,通知应该是简短、有信息量的消息来通知用户你的应用发生了什么。举例来说,如果你在编写一个在线交易应用,你应该会通过邮件和短信频道来给用户发送一条 「账单已付」 的通知。 创建通知 Laravel 中一条通知就是一个类
-
NoticeBar 通知栏
介绍 用于循环播放展示一组消息通知。 引入 import { createApp } from 'vue'; import { NoticeBar } from 'vant'; const app = createApp(); app.use(NoticeBar); 代码演示 基础用法 通过 text 属性设置通知栏的内容,通过 left-icon 属性设置通知栏左侧的图标。 <van-not
-
Noticebar 通知栏
import { Noticebar } from 'feui'; components: { [Noticebar.name]: Noticebar } 基础用法 <fe-noticebar text="学生辗转8千里回家才发现房子被拆,家人竟然忘了告知!哇哈哈哈 哈哈哈哈哈哈,红红火火哈哈哈哈哈红红火火哈哈!" ></fe-noticebar> 添加左边图标
-
消息通知
对用户发送通知时,如果配置了推送证书,将会产生推送,推送消息为通知内容,extras字段内容为通知的频道标识,如: { "extras":{"channel":"news:comment"} } 未读通知数量检查 通知列表 读取通知 标记通知阅读 标记所有通知已读 数据解析 未读通知数量检查 HEAD /user/notifications 本接口可用于消息分组显示的客户端,可以提前得到未
-
手机通知
手机通知功能便于您通过手表收到来电、信息和应用程序通知提醒。您在手表上收到的通知与手机上收到的相同。手机通知适用于 iOS 和 Android 手机。 若要使用手机通知,您需要在手机上安装 Polar Flow 应用,并且还需要将其与手表配对。请参阅将移动设备与手表配对,了解相关说明。 将手机通知设置为开启 在手表上,进入 Settings(设置) > General settings(一般设置)
-
手机通知
手机通知功能便于您通过手表收到来电、信息和应用程序通知提醒。您在手表上收到的通知与手机上收到的相同。手机通知适用于 iOS 和 Android 手机。 若要使用手机通知,您需要在手机上安装 Polar Flow 应用,并且还需要将其与手表配对。请参阅将移动设备与手表配对,了解相关说明。 将手机通知设置为开启 在手表上,进入 Settings(设置) > General settings(一般设置)
-
编程须知
此章节会详细介绍协程编程与同步编程的不同之处以及需要注意的事项。 注意事项 不要在代码中执行sleep以及其他睡眠函数,这样会导致整个进程阻塞;协程中可以使用Co::sleep()或在一键协程化后使用sleep;参考:sleep/usleep的影响 exit/die是危险的,会导致Worker进程退出;参考:exit/die函数的影响 可通过register_shutdown_function来捕
-
系统通知
这三个系统都为应用提供了向用户发送通知的API。 Electron允许开发人员使用HTML5 Notification API快速发送通知,并通过当前系统的自带通知API来显示。 注意: 由于这是一个HTML5 API,因此它仅在渲染器进程中可用 1 let myNotification = new Notification('测试标题', { 2 body: '测试通知' 3 }) 4 5
-
基础认知
让我们带着问题,去寻找答案。 我们的目标是玩烂ts。 需要一定的 JS 基础,或者后端面向对象语言(JAVA、PHP、C#等都行)的基础 ts 安装与更新 首先我们安装我们的typescript命令行工具,同样你也可以使用该命令更新版本。 npm install -g typescript 它会给我们安装tsc这个命令,它是typescript compile的缩写 婴儿的第一声啼哭 切换到你的工
-
编程须知
这里收集各种通过 Hyperf 编程前应该知晓的知识点或内容点。 不能通过全局变量获取属性参数 在 PHP-FPM 下可以通过全局变量获取到请求的参数,服务器的参数等,在 Hyperf 和 Swoole 内,都 无法 通过 $_GET/$_POST/$_REQUEST/$_SESSION/$_COOKIE/$_SERVER等$_开头的变量获取到任何属性参数。 通过容器获取的类都是单例 通过依赖注入
-
退款通知
退款后会发送通知。 官方文档: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_16&index=9 // SDK实例化,传入公共配置 $sdk = new \Yurun\PaySDK\Weixin\SDK($params); class RefundNotify extends \Yurun\PaySDK\Weixin\No
-
叮当通知
数据分发四步走 1.下载模板 ● 下载带员工信息的模板 可下载模板直接使用,也可下载后自己修改 模板中userID匹配钉钉上对应的员工,匹配错误数据会发错 总计之后的列名可以随意修改 2.上传数据 ● 下载带员工信息的模板 注意:IE浏览器无法弹出文件浏览框,可切换其他浏览器 3.检查数据 ● 上传前数据检查,避免问题 实际结果展示,如有问题,会有错误提示 4.发送数据 ● 手机端效果核对 自定义
