《图像开发》专题
-
C#实现图像反色的方法
本文向大家介绍C#实现图像反色的方法,包括了C#实现图像反色的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#实现图像反色的方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的C#程序设计有所帮助。
-
如何使用Docker图像过滤器
问题内容: 我会写 我还可以使用其他哪些过滤器? 我可以使用这样的东西吗? 问题答案: Docker v1.13.0支持以下条件: 或用于按某些值过滤图像: 参考文献 码头工人图像过滤 码头工人文档
-
一个容器中有多个图像
问题内容: 所以,这是问题所在,我 需要做 一些 开发 ,为此,我需要以下软件包: MongoDb 节点 Nginx的 兔子Mq 雷迪斯 一种选择是, 我获取一个Ubuntu映像 , 创建一个容器 并开始一个接一个地安装它们并完成,启动我的服务器,并公开端口。 但这也可以在虚拟框中轻松完成,并且不会使用Docker的功能。因此,我必须开始使用这些软件包构建自己的映像。现在,这是一个问题,如果我开始
-
Docker提交创建的图像和ENTRYPOINT
问题内容: 通过进行更改时,如何确保在Dockerfile中指定的原始CMD仍设置为在其上运行? 这是事件的顺序,以使其更加清楚: 使用Dockerfile创建映像 之后从image运行容器以进行一些更改 在容器内进行更改并运行以创建带有新标签的新图像 运行新映像时,不再运行原始Dockerfile中的原始CMD条目 所以我问 如何在已提交的映像上再次从Dockerfile重置CMD? 问题答案:
-
在上传Angularjs之前预览图像
问题内容: 嗨,我想知道在使用angularjs上传图像之前是否可以预览图像?我正在使用这个图书馆。https://github.com/danialfarid/angular- file-upload 谢谢。这是我的代码: template.html controller.js 问题答案: OdeToCode为这个东西发布了很棒的服务。因此,通过此简单的指令,您可以轻松预览甚至查看进度栏: 它适
-
在Python中将base64转换为图像
问题内容: 我有一个mongoDB数据库,并且恢复了对应于我的Image的base64数据。 我不知道如何将base64数据转换为Image。 问题答案: 如果您想在网页中使用它,只需将base64编码的图像放入HTML文件即可。 有关更多信息,请参见Wikipedia。
-
opencv 基本阅读和图像显示
本文向大家介绍opencv 基本阅读和图像显示,包括了opencv 基本阅读和图像显示的使用技巧和注意事项,需要的朋友参考一下 示例 要控制屏幕上显示窗口的大小,请在命令之前添加以下命令cv2.imshow: 有关更多详细信息,请参见openCV文档
-
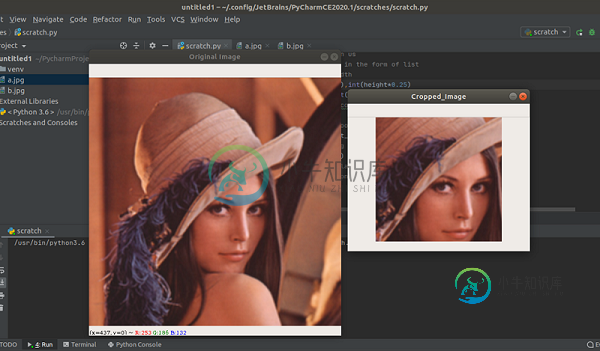
 在Python中使用OpenCV裁剪图像
在Python中使用OpenCV裁剪图像本文向大家介绍在Python中使用OpenCV裁剪图像,包括了在Python中使用OpenCV裁剪图像的使用技巧和注意事项,需要的朋友参考一下 什么是裁剪? 裁剪是从摄影或插图图像中去除不需要的外部区域。该过程通常包括去除图像的某些外围区域,以从图片中去除多余的垃圾,改善其取景,改变纵横比,或使主题与背景突出或分离。 我们将使用 OpenCV-python (cv2)的这些函数, imread()
-
html5-canvas 使用画布裁剪图像
本文向大家介绍html5-canvas 使用画布裁剪图像,包括了html5-canvas 使用画布裁剪图像的使用技巧和注意事项,需要的朋友参考一下 示例 本示例显示了一个简单的图像裁剪功能,该功能获取图像和裁剪坐标并返回裁剪后的图像。 使用
-
Tensorflow读取带有标签的图像
问题内容: 我正在使用Tensorflow构建标准的图像分类模型。为此,我有输入图像,每个图像都分配了一个标签({0,1}中的数字)。因此,可以使用以下格式将数据存储在列表中: 我想使用TensorFlow的排队系统读取我的数据并将其输入到我的模型中。忽略标签,可以使用和轻松实现。这里的代码: 但是,在该过程中标签丢失了,因为图像数据作为输入管道的一部分被有意地改组了。通过输入队列将标签和图像数据
-
在PyQt中打印图像时出错
问题内容: 我正在尝试在PyQt中打印小部件,但收到“ QPaintDevice:无法销毁正在绘制的绘制设备”的错误。我认为问题是我的方法结束了,因此在绘画者完成绘制像素图之前,qPaintDevice被破坏了。但是,我不知道如何降低画家的速度。 我的方法的代码在这里: 对于它的价值,我尝试使用.begin()和.end()方法,但无济于事。 问题答案: 我发现了我的问题-我忘记了删除画家,这在事
-
Pygame仅显示一个图像/精灵
我正在PyGame中制作一个太空入侵者游戏,但当我尝试绘制投射物时,它会覆盖/更改主精灵(平面)。如何解决此问题,以便在屏幕上显示多个精灵?
-
将图像文件编码到基64
我正在使用一个在线服务,它需要一个Base64中的映像。我已经完成了一个简单的表单,我可以上传一个图像,然后我的php将图像编码为base 64,如下所示: base64_encode(file_get_contents(_FILES图像]tmp_name); 然后,我将其传递到一个json数组中,另一个页面尝试用我的数据显示图像,但失败了(缺少图像图标),在Chrome控制台中出现错误: img
-
android:通过HTTPS从API获取图像
我的API请求:\u HTTPS://myserver/getcaptchaimage?accesstoken=mytoken 响应:验证码图像 标题: 缓存控制私有内容类型图像/png日期2016年7月4日周一09:15:05 GMT服务器Microsoft IIS/7.5传输编码分块X-AspNet-Version 4.0.30319 X-Powered-By ASP。净额 我的代码(http
-
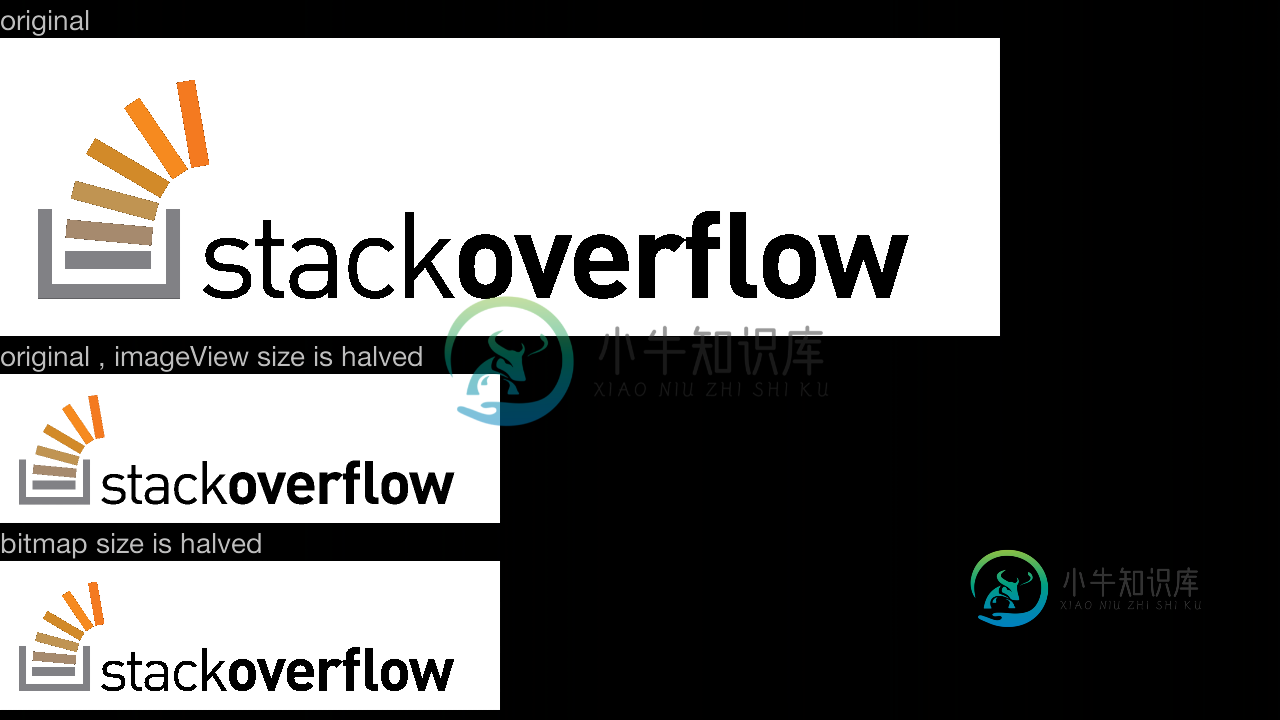
 如何正确减少图像采样?
如何正确减少图像采样?创建一个有很多高质量图像的应用程序,我决定将图像缩小到所需的大小(这意味着如果图像比屏幕大,我会缩小它)。 我注意到,在一些设备上,如果图像被缩小,它们会变得模糊/像素化,但是在相同的设备上,对于相同的目标图像视图大小,如果图像没有缩小,它们看起来很好。 我决定进一步检查这个问题,并创建了一个小的POC应用程序来显示这个问题。 在向您展示代码之前,下面是我所说内容的演示: 很难看出区别,但是你可以
