《运筹优化》专题
-
 顺丰客户体验优化储备 面经
顺丰客户体验优化储备 面经一面 无领导小组讨论 题目:物流公司遇到如下难题: 客户丢件投诉,员工鲍成俊搞事情,员工不愿意使用手持扫描仪,客服培训不到位,本季度营业额没法完成,来了个新单子但是要赔本。给你提供几个解决方案,请你排序。 二面 自我介绍 挫折 为什么选择这个岗位 你认为啥是好的或不好的客户体验经历,哪里好哪里不好(英文,因为只有国际客服部有hc,所以要求英语) 如果落选,你觉得原因是啥 职业规划 三面 自我介绍
-
 关于微服务架构优化的知识
关于微服务架构优化的知识主要内容:一、读写锁的介绍,二、微服务注册中心的读写锁优化一、读写锁的介绍 上一篇文章:《年底被裁,复习Java锁的底层准备面试》聊了一下java并发包的公平锁和非公平锁。 这篇文章来聊一下读写锁。所谓的读写锁,就是将一个锁拆分为读锁和写锁两个锁,然后你加锁的时候,可以加写锁,也可以加读锁。如下面代码所示: 如果有一个线程加了写锁,那么其他线程就不能加写锁了,同一时间只能允许一个线程加写锁。因为加了写锁就意味着有人要写一个共享数
-
5.1.5 百度搜索引擎优化指南 2.0
前言 根据 DCCI2010 年中国互联网站长生存与发展状况调查的数据显示,中国互联网站长月收入在 500 元以下以及无收入的比例超过 50%,主要盈利模式仍以广告为主,大多数的互联网创业者面对着巨大的生存压力,发展状况令人担忧。如何更快更好的改变他们当前面临的困境,成为关系到互联网整个生态圈长足发展的重要议题。而针对互联网创业者,网站流量更是关乎于网站成败的关键。互联网创业者俱乐部是由百度发起成
-
5.1.1 百度移动搜索优化指南 2.0
前期准备工作 【域名】 与 PC 网站一样,域名是用户对一个网站的第一印象。一个好的移动域名,不仅容易记忆、易于输入,还能方便用户向其他人推荐。域名应尽量简短易懂,越短的域名记忆成本越低,越容易理解的域名能让用户更直观了解网站主旨。移动站域名建议多采用m.a.com/3g.a.com/wap.a.com等,避免使用过于复杂或技术性的形式,例如 adcbxxx.a.com/html5.a.com
-
7. 贴士与技巧 - 7.4. 优化 React 组件
MobX 非常快,甚至比 Redux 更快。但本章节提供一些小贴士,以便充分利用 React 和 MobX。 请注意,大多数小贴士都适用于普通的 React,而非 MobX 专用的。 使用大量的小组件 @observer 组件会追踪它们使用的所有值,并且当它们中的任何一个改变时重新渲染。 所以你的组件越小,它们需要重新渲染产生的变化则越小;这意味着用户界面的更多部分具备彼此独立渲染的可能性。 在专
-
实战5:如何优化你的SQL查询
1. 前言 在前面的小节和实战中,我们一直在学习和讨论如何写 SQL,如何用 SQL 完成一个业务功能点。本小节,我们将以优化的角度来探讨一下如何优化 SQL,让 SQL 更加高效的运行。 SQL 优化是一个很大的专题,本节会介绍几种常见的 SQL 优化手段和一些好用的优化工具。 2. 工具 SQL 优化并不简单,因此我们可以利用一些工具来帮助我们。 2.1 soar soar是小米开源的一款 S
-
使用指南 - 数据报告 - 优化分析
使用指南 - 数据报告 - 优化分析 百度统计为您提供网站的流量、来源、页面、访客、转化、SEO等多种网站分析报告,支持多维度细分和自定义查看,帮助您进行SEM、SEO优化,提高转化率。 优化分析 网站安全指数四大检测服务及四大维度详细介绍 什么是搜索词排名 升降榜报告能告诉我哪些信息 如何使用网站速度诊断报告 网站速度诊断能帮助您发现什么问题 百度索引量能告诉我哪些信息 系统会从哪些方面检查SE
-
脚本:千千静听5.5.2.0优化增强版
; 安装程序初始定义常量 !define PRODUCT_NAME "ttpsetup" !define PRODUCT_VERSION "5.5.2.0" !define PRODUCT_PUBLISHER "XXXX" !define PRODUCT_DIR_REGKEY "Software\Microsoft\Windows\CurrentVersion\App Paths\TTPlayer
-
Optimizing for integrated graphics cards 为集成显卡优化
Desktop Polygon count matters 多边形数量问题 On most graphics cards today, polygon count does not really matter. The common knowledge is that object count and fillrate is much more important. Unfortunately,
-
在不同网络条件下优化性能
用户在移动设备上面临的网络条件很容易被忽略。使用DevTools来模拟不同的网络条件。修复加载时间问题,您的用户将感谢您。 TL;DR 在不影响其他标签的流量的情况下,使用Chrome DevTools网络模拟器来评估网站的性能。 使用自定义配置文件,配置特定的受众群体网络条件。 模拟网络连接 Network Conditioning(网络调节)允许您在各种网络环境中测试您的网站,包括Edge,3
-
如何在 Dreamweaver 中优化和调试代码
了解如何在 Dreamweaver 中清除代码、检查浏览器兼容性、验证 XML 文档并使页面符合 XHTML 规范。 清理代码 您可以自动删除空标签,合并嵌套 font 标签,以及通过其它方法改善杂乱或难以辨识的 HTML 或 XHTML 代码。 有关如何清理从 Microsoft Word 文档生成的 HTML 的信息,请参阅打开和编辑现有文档。 在打开的文档中,选择“工具”>“清理 HTML”
-
为可视化开发优化 Dreamweaver 工作区
注意:用户界面已经在 Dreamweaver CC 和更高版本中做了简化。因此,您可能在 Dreamweaver CC 和更高版本中找不到本文中描述的一些选项。有关详细信息,请参阅此文章。 显示 Web 应用程序开发面板 从“插入”面板的“类别”弹出菜单中选择“数据”类别可显示一组按钮,使用这些按钮可以向页面中添加动态内容和服务器行为。 显示的按钮的数量和类型取决于在“文档”窗口中打开的文档类型。
-
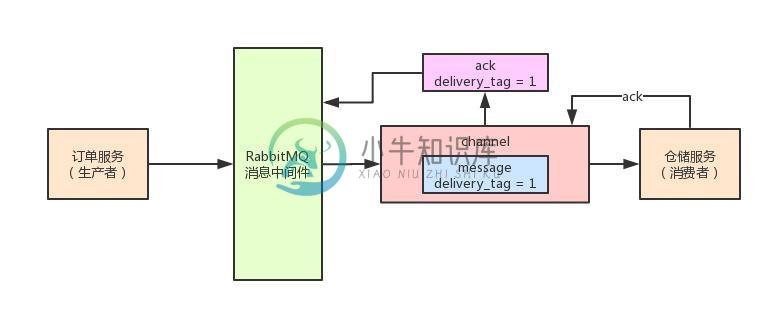
 一份透彻的RabbitMQ性能优化指南!
一份透彻的RabbitMQ性能优化指南!主要内容:一、前情提示,二、unack消息的积压问题,三、如何解决unack消息的积压问题,四、高并发场景下的内存溢出问题,五、低吞吐量问题,六、合理的设置prefetch count,七、阶段性总结一、前情提示 这篇文章,我们将会对ack底层的delivery tag机制进行更加深入的分析,让大家理解的更加透彻一些。 面试时,如果被问到消息中间件数据不丢失问题的时候,可以更深入到底层,给面试官进行分析。 二、unack消息的积压问题 首先,我们要给大家介绍一下RabbitMQ的prefetch
-
go - sort函数内的比较怎么优化?
这个看着挺丑,但好像没啥有意义的优化方案,看网上的一些方案,纯粹就是挪了个窝,没啥意义吧?
-
代码优化 - rollup打包,如何处理 Symbol.toPrimitive ?
通过rollup打包test.js,打包后文件中出现Symbol关键字 源文件:test.js 打包后文件:test.min.js rollup配置文件:rollup.config.js 期望能够不生成Symbol.toPrimitive或者生成Symbol的polyfill。能在不支持ES6环境正常运行
