《导师》专题
-
ES6在索引文件中导出/导入
我目前正在通过webpack/babel在React应用程序中使用ES6。我使用索引文件收集模块的所有组件并将其导出。不幸的是,这看起来是这样的: 所以我可以很好地从其他地方导入它,比如: 显然,这不是一个很好的解决方案,所以我想知道,是否还有其他方法。我似乎无法直接导出导入的组件。
-
导入错误:无法导入名称get_importer
我正在尝试运行Buildroot(2017.02)的scanpypi脚本-支持脚本,但是我得到了ImportError:cannotimport name get_importer。 回溯(最后一次调用):文件“/support/scripts/scanpypi”,第52行,导入setuptools文件“/usr/local/lib/python2.7/dist-packages/setuptoo
-
ES2015模块导入导出语法错误
关于在ES6中使用导入导出,我得到以下错误: SyntaxError:导出声明只能出现在顶层 我上网找办法解决这个问题,但我做不到。谁能解释一下。我是ES6的新手,特别是导入和导出。(我使用StealJS完全是为了这种东西)谢谢! js文件有: 应用程序JS functions.js
-
引导-删除导航栏边框半径
我用以下超文本标记语言制作了页脚: 当我把它设置为固定时,一切都很完美。但是当我把页脚设置为不固定时,它不在页面底部(浮动),并且有边框半径。如何将它设置为页面底部(不固定)并删除边框半径? 任何指导都将非常感激。
-
1.3.8 第八讲 文件导入和导出
1 引言 上一讲的确很长,但如果看代码你会发现,代码主要在 model 的调整中,urls.py 的工作不多,而连一行 view 的代码都没有写。是不是非常方便呢! 那么让我们来继续完善这个通讯录吧。 现在我想完成的是: 增加批量导入和导出功能 为什么要批量导入呢?因为一般情况下,我一定是已经有了一个通讯录文件(象以前我说过的Excel文件),那么现在需要转到 web 上来,难道要我一条条全部手工
-
导入从DCC工具导出的模型
目前大多数数字内容制作(Digital Content Creation, DCC)工具(3ds Max, Maya, Blender)都能导出 FBX 和 glTF 两种格式的模型文件,所以这些工具导出的内容都能在 Cocos Creator 3D 得到良好的展示。 导出FBX 因为 DCC 工具的坐标系和游戏引擎的坐标系不一定一致,所以在导出模型时需要进行一些变换才能在引擎中得到想要的结果。例
-
 输入法 - libpinyin的导入导出问题?
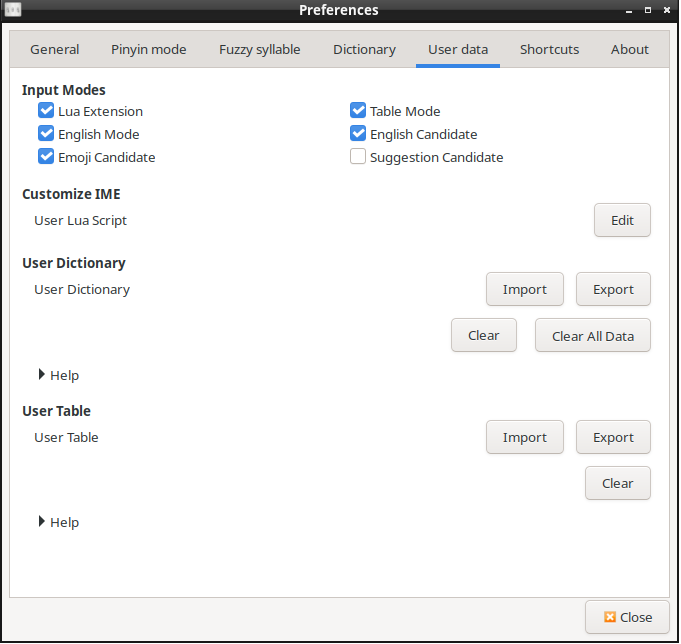
输入法 - libpinyin的导入导出问题?ibus-libpinyin的导入导出问题: 1.导入时,无法知道是否全部导入完成了? 如果导入的文件很大,我何时知道导入完成了?导入导出界面没有显示,我根本不知道何时完成。 2.导出 我导入了一个用户自定义文件,假定这个文件很短就两行 导入完成后,用户词库文件夹的位置是.cache文件夹下面。 请看图片 这个库的设计有问题,根本就连".cache"文件夹都显示不出来。 现在,我想导出,请问如何操
-
引导4中导航条响应调整导航项目的背景色
嘿,我已经从Bootstrap4创建了一个导航栏,但是每当我尝试测试页面的响应性时,它就会丢失导航项的背景色。它只显示文本。有人能帮我保持导航栏的颜色,每当我点击切换链接。下面是我的html和css代码。 我希望导航栏看起来像下拉菜单一样。与导航栏的背景颜色匹配。
-
KeyError/冻结的导入lib_spyder中第二个库导入的引导错误
我收到一份 第二次在spyder中从子文件夹导入库时出错,但第一次(在重新启动spyder后)或在spyder之外时,它工作正常。 代码是: 这里是测试库。py只是 输出是: 如果库不在子文件夹中,即。 他经常胡闹。然而,我有足够的功能,没有子文件夹将是非常烦人的。 这是spyder-3.3。2,但spyder 3.3版也出现了这种情况。0-py36_1。python版本是3.6。4.,spyde
-
Android导入库
问题内容: 在我的项目中,我需要使用外部库。该库由文件组成。我已经使用 属性- > Java构建路径->库->添加类文件 夹将带有该库的文件夹添加到我的项目中。我可以毫无问题地编译项目,但是当我运行它时,我得到了调试器,并且在从导入文件创建类实例的地方停止了调试器。 我猜我使用的外部库没有链接到我的.apk文件。我怎样才能解决这个问题?我试图在“订购和出口”选项卡上检查此库,假设它将随我的应用程序
-
NSURLSession导致EXC_BAD_ACCESS
问题内容: 我注意到执行和启动任务有时会抛出EXC_BAD_ACCESS。给出错误的实际调用方法似乎有所不同,但始终来自。在大多数情况下,调用方法来自。我在下面附加了两个崩溃日志,其中包含不同的调用方。我还附加了的实现。 不幸的是,我无法可靠地重现该错误,因此没有共享的示例脚本。创建和启动对象最终将产生错误。较大的文件似乎更经常发生。我在这里实施错了吗?有没有一种好的方法可以从此堆栈跟踪进行调试?
-
 XML DOM导航
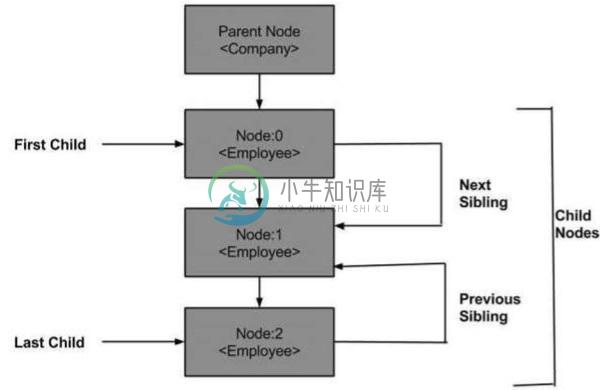
XML DOM导航到目前为止,我们已经学习了DOM结构,如何加载和解析XML DOM对象以及遍历DOM对象。 在这节中看到如何在DOM对象中的节点之间导航。 XML DOM包含节点的各种属性,可用于浏览节点,例如 - 以下是节点树的示意图,显示节点之间的关系。 1. DOM父节点 此属性将父节点指定为节点对象。 示例 以下示例(navigate_example.html)将XML文档(node.xml)解析为XML
-
 Bootstrap 导航栏
Bootstrap 导航栏主要内容:默认的导航栏,实例,响应式的导航栏,实例,导航栏中的表单,实例,导航栏中的按钮,实例,导航栏中的文本,实例,结合图标的导航链接,实例,组件对齐方式,实例,固定到顶部,实例,固定到底部,实例,静态的顶部,实例,反色的导航栏,实例导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏在您的应用或网站中作为导航页头的响应式基础组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基
-
Bootstrap4 导航栏
主要内容:实例,垂直导航栏,实例,居中对齐的导航栏,实例,不同颜色导航栏,实例,品牌/Logo,实例,实例,折叠导航栏,实例,导航栏使用下拉菜单,实例,导航栏的表单与按钮,实例,实例,导航栏文本,实例,固定导航栏,实例,实例导航栏一般放在页面的顶部。 我们可以使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。 导航栏上的选项可以使用 <ul> 元素并添加 class="na
-
WebDriver:executeScript()导致BindException
问题内容: Javascript上找到的脚本是:如何获取在中断标签之后/之前的文本节点,并用ddb标签包装它们? 在通过WebDriver加载的每个页面上运行时, 测试运行3分钟后出现以下错误: 基本上,其目的是捕获xpath语法无法选择的文本节点。Javascript在带有break的break标签之前和之后包装文本节点。然后,WebDriver可以使用xpath语法获取文本。 事情似乎运行顺利
