《导师》专题
-
LPAD前导零
问题内容: 我有发票号码表。准则说数字应该有6个或更多的数字。首先尝试做: 但这效率不高,甚至还很漂亮。我尝试了LPAD功能,但是后来出现了问题,因为功能: 返回受影响的零行。还用谷歌搜索,他们说将引号设为零将解决问题,但是没有帮助吗?这是日常导入。 编辑:列NUMER为INT(19)并已包含如下数据: (目前,它已填充了3到7位不同长度的数据) 问题答案: 我认为您应该考虑阅读的指南适用于发票的
-
导入数据
本教程使用test数据库和restaurants集合为例进行讲解。下面是restaurants的一个文档结构示例: { "address": { "building": "1007", "coord": [ -73.856077, 40.848447 ], "street": "Morris Park Ave", "zipcode": "10462"
-
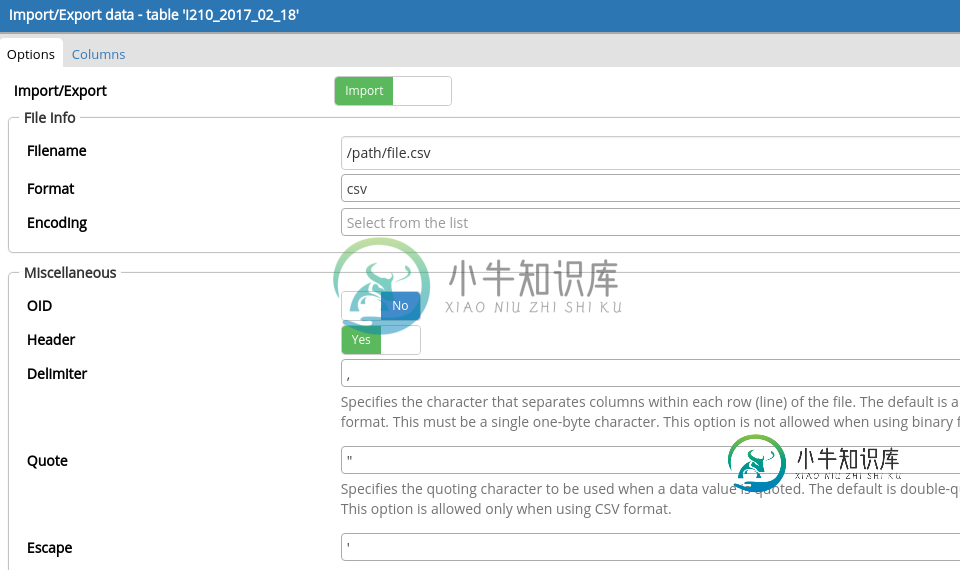
 pgAdmin4:导入CSV
pgAdmin4:导入CSV问题内容: 我正在尝试使用pgAdmin4导入CSV。我使用查询创建了表格, CSV读取的标题和第一行是… 当我尝试使用导入对话框时,该过程失败,并显示错误代码1: 我觉得没什么错-有什么想法吗? 问题答案: 根据你的表结构,这种进口将在列失败和,因为它们的值有小数,您宣布他们作为。删除小数点或将列类型更改为例如。 话虽如此,只需从pgAdmin尝试一下(考虑到文件和数据库位于同一服务器中): 如
-
Python导入DLL
问题内容: 如何将winDLL导入python并能够使用其所有功能?它只需要双打和字符串。 问题答案: 您已经标记了问题ctype,所以听起来您已经知道答案了。 该ctypes的教程非常出色。阅读并理解该说明后,您将可以轻松完成。 例如: 还有我自己的代码中的一个示例:
-
glDebugMessageCallback导致segfault
我有点进退两难。我无法调试我的C OpenGL程序,因为激活调试消息会导致segfault。 我注册了一个调试回调函数: 我在以下代码中启动调试上下文: 如果我只是注释掉
-
导入Android.support.v4.app.ActivityCompat;
这就是我在添加“simple_permissions”包时看到的错误。我怎么才能修好这个?我最近升级了flutter,在升级之前它一直工作得很好。/root/flutter/.pub-cache/hosted/pub.dartlang.org/simple_permissions-0.1.9/android/src/main/java/com/ethras/simplepermission/sim
-
curren_userlogin_requiredrspec 3.1导轨
我似乎无法将@current_用户存根,以便我的before_filter:login_required通过,并获得正确的模板,而不是重定向到登录屏幕。 这是我的控制器规格: 我相信这是用于存根的较新rspec语法。 下面是一些使用控制器的示例。存根方法,但这似乎不起作用。我只想存根@current_user变量,这样看起来就像用户登录了一样,这样我就可以用实际的控制器规范测试我的控制器了。现在,
-
导入java包
在用java打印任何语句之前,我们是否需要将任何包导入到java文件中?当我在编译器上运行这段代码时,它什么也没有显示。
-
Java:导入StringUtils
我试图导入StringUtils。我的第一步是下载commons-lang3-3.4.jar,我包括在同一个目录作为我的个人ester.java文件,我正在工作。在我打算使用StringUtils的个人ester.java中,我包括: 当我尝试编译时,我得到以下错误: 导入组织。阿帕奇。平民lang3。StringUtils; 当我注释掉import语句并删除任何打算使用StringUtils的语
-
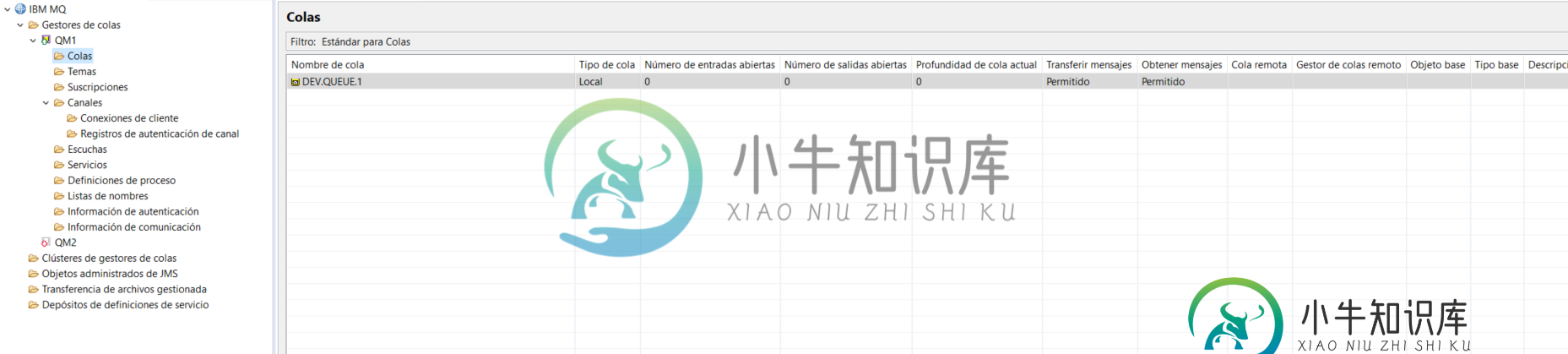
 Spring引导JMSIBMMQ
Spring引导JMSIBMMQ我试图从我的Spring启动服务向IBMMQ队列发送消息。配置如下: 一个pplication.properties 菜豆 IBM MQ浏览器图片 当我尝试发送消息时,我收到错误: 我错过了什么?我的chammel类型所显示的错误与我的请求不符,但我不知道这意味着什么。 提前谢谢。
-
NavBar 导航栏
引入 import { createApp } from 'vue'; import { NavBar } from 'vant'; const app = createApp(); app.use(NavBar); 代码演示 基础用法 <van-nav-bar title="标题" left-text="返回" right-text="按钮" left-arrow @cl
-
模式 - 导航
层级一 层级二 三层级或者更多 层级一 标签 只有单层导航的产品可以在顶层使用基于文本的标签。 为了避免滚动,设置一个三到四的水平标签最大值。 带有两个标签菜单的手机示例 带有三个标签菜单的手机示例 平板上,标签宽度和对齐方式由屏幕尺寸、方向以及菜单数量决定。标签可以全排也可以固定,可以居左、居中或者居右。 查看标签以获取更多信息。 平板上的带有四个段落的全排标签示例 平板上的带有标题和扩展头部的
-
侧边导航
这是一个滑动菜单。你可以增加一个下拉列表到你的侧边导航条通过使用可折叠组件。如果你想看一个示例。我们的侧边导航用于小屏幕。为了结合全屏导航,你需要拷贝两份 UL 代码。 HTML 结构 <ul id="slide-out" class="side-nav"> <li><div class="userView"> <div class="background"> <img src="ht
-
路径导航
路径导航是显示你的当前位置的一个好方法。通常用于当你有多个层次的内容的时候。 基础 <nav> <div class="nav-wrapper"> <div class="col s12"> <a href="#!" class="breadcrumb">一</a> <a href="#!" class="breadcrumb">二</a> <a href="#!" class
-
侧滑导航
mui提供了两种侧滑导航实现:webview模式和div模式,两种模式各有优劣,适用于不同的场景。 webview模式 主页面和菜单内容在不同的webview中,两个页面根据内容需求分别组织DOM结构,mui对其DOM结构无特殊要求,故其有如下优点: 菜单内容是单独的webview,故可被多个页面复用; 菜单内容在单独的webview中,菜单区域的滚动不影响主界面,故可使用原生滚动,滚动更为流畅;
