《奇安信售前工程师》专题
-
建站工具中的安装方法
使用指南 - 代码安装 - 安装方法 - 建站工具中的安装方法 Discuz安装百度统计方法:首先在百度统计获取安装代码,然后登陆discuz 后台,进入全局>站点信息>,复制统计代码并粘贴到“网站第三方统计代码”文本框中,点击提交。 phpwind安装百度统计方法:首先在百度统计获取安装代码,然后登陆phpwind 后台,进入全局》站点信息》,复制统计代码并粘贴到“网站第三方统计代码”文本框中,
-
4.2.为系统安装PE工具箱
本篇教程将详细介绍使用微PE工具箱软件的安装 在微PE优盘的装机软件目录中,自带了4个可以安装进系统、U盘、移动硬盘、生成ISO的PE工具箱软件。 直接运行其中一个版本的PE软件,可以按需进行PE的二次安装。无论是安装进系统、U盘、移动硬盘、生成ISO均为一键安装。
-
安装Rust - 版本管理工具: rustup
rustup 是rust官方的版本管理工具。应当作为安装 Rust 的首选。 项目主页是: https://github.com/rust-lang-nursery/rustup.rs Features 管理安装多个官方版本的 Rust 二进制程序。 配置基于目录的 Rust 工具链。 安装和更新来自 Rust 的发布通道: nightly, beta 和 stable。 接收来自发布通道更新的通
-
Java程序查找数字出现次数为奇数
本文向大家介绍Java程序查找数字出现次数为奇数,包括了Java程序查找数字出现次数为奇数的使用技巧和注意事项,需要的朋友参考一下 Java程序查找数字出现次数为奇数,Java代码如下- 示例 输出结果 名为Demo的类包含一个名为'odd_occurs'的静态函数。此函数遍历整数数组,并检查以查看这些数字出现的次数。重复出现的奇数作为输出返回。在main函数中,定义了一个整数数组,并将数组的长度
-
与System.out [duplicate]关联的Java线程的奇怪行为
我有一个简单的类来测试竞争条件。我尝试了两次: 当我使用在第二个线程中注释,输出为: 第二个线程永远活着。因为第二个线程永远看不到主线程设置为true的标志的变化。 当我取消注释< code>System.out.println(count)时;输出是: 程序在1秒后停止。 如何使第二个线程看到所做的更改?
-
java程序打印奇怪的十六进制输出
这是我的代码:
-
 爱奇艺 数据开发 日常实习 全程30min
爱奇艺 数据开发 日常实习 全程30min1.自我介绍 2.布隆过滤器如何减少误判? 3.介绍一下点赞系统是怎么做的? 4.点赞系统中的缓存和数据库一致性怎么做的? 5.学习进度记录是如何减少与数据库的写操作的? 6.Java重写和重载的区别? 7.JVM垃圾回收算法介绍一下? 8.ArrayList和LinkedList之间的区别? 9.乐观锁和悲观锁的区别? 10.MySQL中的索引是如何实现的? 11.手撕二叉树中序遍历,非递归 1
-
 微信小程序云开发详细教程
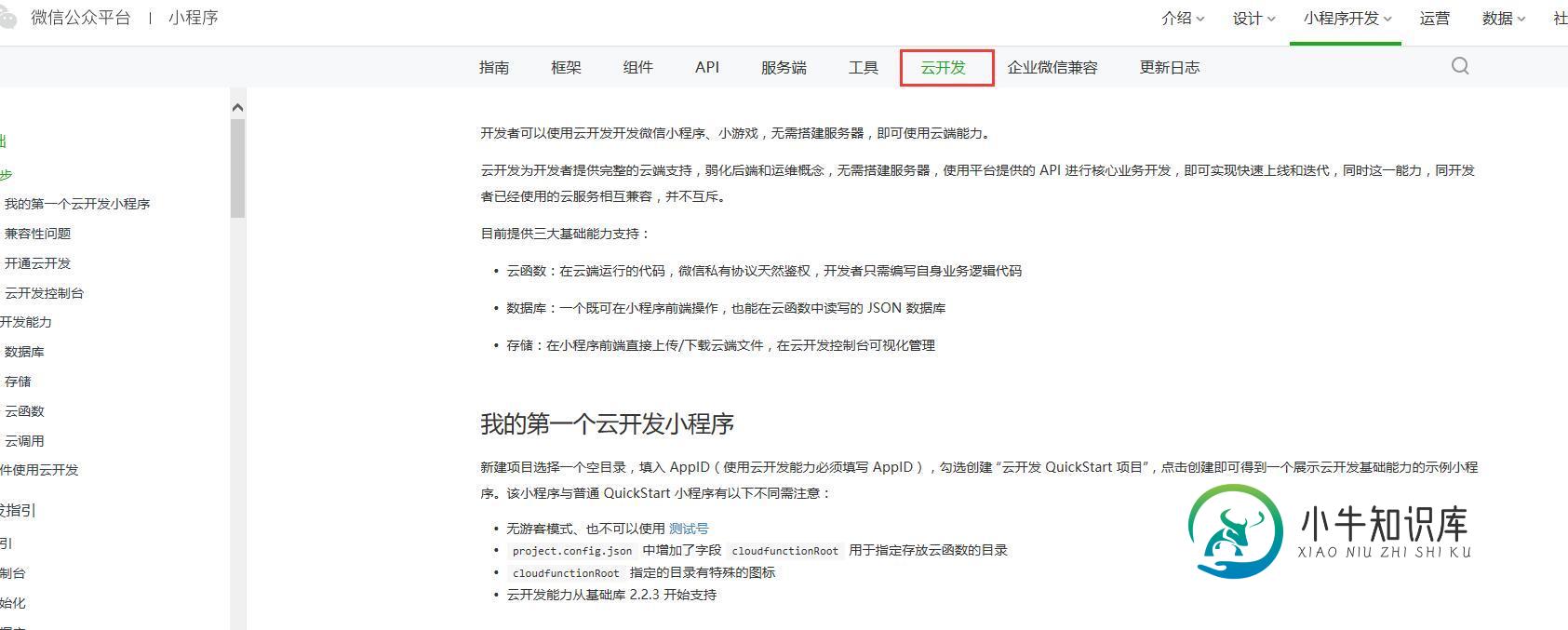
微信小程序云开发详细教程本文向大家介绍微信小程序云开发详细教程,包括了微信小程序云开发详细教程的使用技巧和注意事项,需要的朋友参考一下 微信小程序云开发之初体验,供大家参考,具体内容如下 小程序云开发是微信最近推出的新的一项能力,它弱化了后端以及运维的概念,开发者无需搭建服务器,使用微信平台提供的api即可完成核心的业务开发。 目前提供三大基础能力支持: 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身
-
 java 多线程-线程通信实例讲解
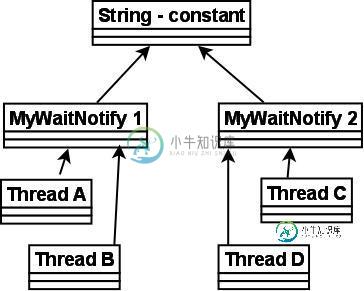
java 多线程-线程通信实例讲解本文向大家介绍java 多线程-线程通信实例讲解,包括了java 多线程-线程通信实例讲解的使用技巧和注意事项,需要的朋友参考一下 线程通信的目标是使线程间能够互相发送信号。另一方面,线程通信使线程能够等待其他线程的信号。 通过共享对象通信 忙等待 wait(),notify()和 notifyAll() 丢失的信号 假唤醒 多线程等待相同信号 不要对常量字符串或全局对象调用 wait() 通过共
-
 微信小程序 实战小程序实例
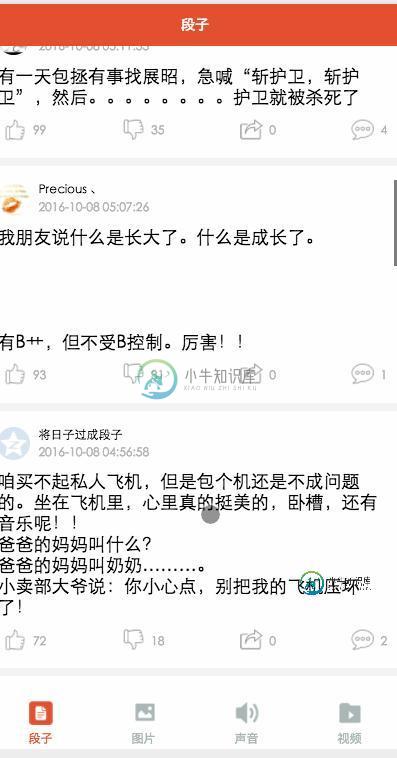
微信小程序 实战小程序实例本文向大家介绍微信小程序 实战小程序实例,包括了微信小程序 实战小程序实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序基本组件和API已撸完,总归要回到正题的,花了大半天时间做了个精简版的百思不得姐,包括段子,图片,音频,视频,四个模块。这篇就带着大家简述下这个小的APP,源码会放到GitHub上欢迎start。 项目中我能学到什么? tabbar使用方式 网络调用真实接口 loading
-
微信小程序 教程之列表渲染
本文向大家介绍微信小程序 教程之列表渲染,包括了微信小程序 教程之列表渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:for 在组件上使用wx:for控制属性绑定一个数组,
-
微信小程序 教程之条件渲染
本文向大家介绍微信小程序 教程之条件渲染,包括了微信小程序 教程之条件渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condi
-
微信小程序 教程之数据绑定
本文向大家介绍微信小程序 教程之数据绑定,包括了微信小程序 教程之数据绑定的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 数据绑定 WXML中的动态数据均来自对应Page的data。
-
如何在AWS中通信前端、角应用程序和多个后端API?
另外,您对如何最好地实现我提出的架构有什么建议?我读过很多文章,其中有些人说我应该在S3中把我的Angular应用程序作为一个静态站点来托管,并通过API网关路由我的请求。我看到其他站点说我应该为每个服务管理自己的ECS实例,并通过API网关路由请求。所以总的来说,我对如何使用AWS有点困惑,我希望有人能在这方面给我提供任何指导。 提前感谢!
-
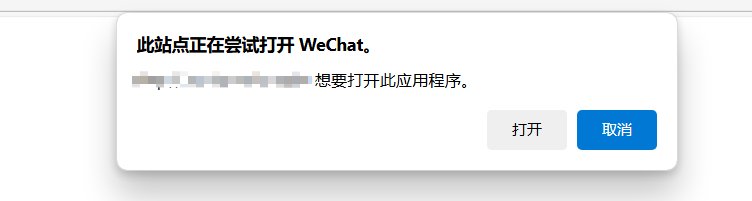
 前端 - H5跳转微信小程序,出现的弹框可以取消嘛?
前端 - H5跳转微信小程序,出现的弹框可以取消嘛?H5跳转微信小程序,出现的弹框可以取消嘛?就是这种需要用户手动选择的,可以不用用户选择直接跳转嘛? 麻烦路过的大家啦
