《浙江移动》专题
-
 JavaFX在不同窗格之间移动节点
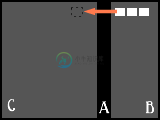
JavaFX在不同窗格之间移动节点下图应该有助于尽可能清楚地说明这一点。 我有三个窗格A、B和C。B和C是A的子窗格,B有自己的子窗格(白色框)。通过拖放,我可以将B的孩子移动到B中的任何位置,并能够再次拾取他们,但如果拖到C,甚至是A的一小部分,他们可以被丢弃,但不能再次拾取。 我使用基本控制。要拖动,我使用imgView.setOnMouseDragged。 那么,我如何才能从一个窗格A拖动到窗格B或C,并且仍然允许拾取和拖动
-
 移动认证方法、JWTs和刷新令牌
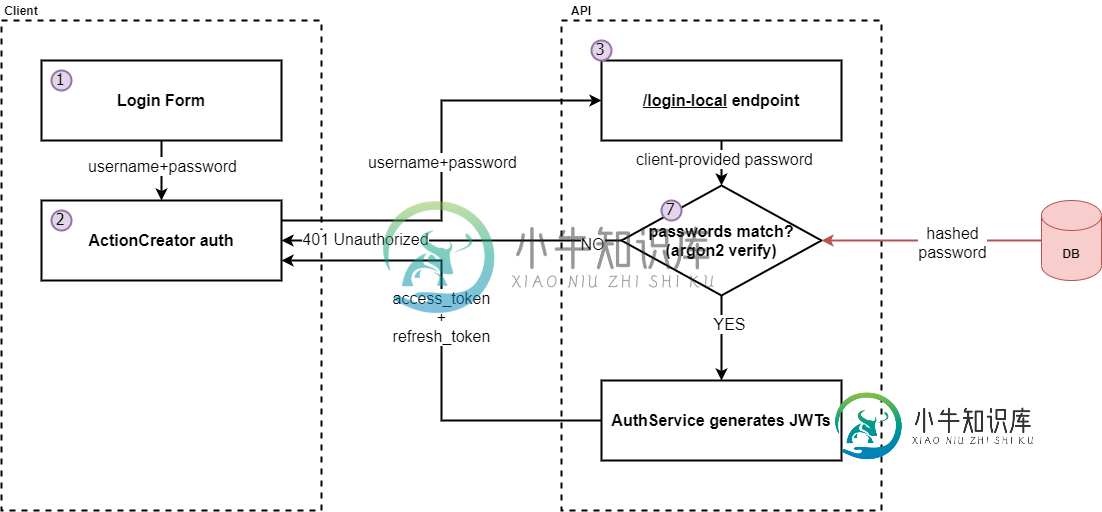
移动认证方法、JWTs和刷新令牌REST Api目前通过返回JWTS形式的访问和刷新令牌来对用户进行身份验证。本地(用户名/密码)和oauth2.0(目前只有Google)流都可用,因为我为用户提供了这两个不同的身份验证选项。 所有著名的应用程序都没有提示用户进行身份验证,比如说每周或者最糟糕的是每天,但我仍然相信他们的身份验证实践(几乎)是完美无瑕的。 > 是否应该创建一个特定的endpoint(或多个endpoint),以便
-
在循环路径中移动JLabel[已关闭]
我在。工作。在表单(一个GUI应用程序)中的Netbeans Java项目上,我希望将移动到循环路径中。有什么可以告诉或帮助如何做到这一点吗?
-
移动设备上的Vaadin 14网格列宽
我用的是vaadin 14 TLS。我需要在网格中显示数据。在桌面版本上一切都很好,但是,在移动设备上,列头太窄了,它们不容易读,因为只显示一些首字母,而且有很多列。网格本身适合页面宽度,所以我可以向右和向左滚动,但是,我希望每一列占用更多的空间,以便每一列标题都是可读的,而不会缩短。任何提示都将不胜感激。
-
 中国移动杭州研发中心初面
中国移动杭州研发中心初面面试时间:10-19 岗位:数据研发工程师 时长:15分钟左右 形式:单面,面试官是一个小姐姐 1、1-2分钟自我介绍 2、你是学硕,有什么项目经验/科研成果 3、为什么来中移杭研?你做的项目都是偏医疗影像的,不考虑去相关的医疗公司吗? 4、研究课题有落地应用吗? 5、掌握的技术栈/开发语言? 6、目前有offer吗? 7、个人的优势和不足 8、10.29线上笔试会参加吗?接受岗位调剂吗? 9、
-
 某地移动大数据开发岗二面
某地移动大数据开发岗二面面经:主要看学历40%、项目经历30%、籍贯30%,一共17分钟 1.自我介绍 2.负责项目和擅长的编程语言(注意:项目大小由面试官判断) 3.hdfs流程 4.编程语言八股(好笑的是说python面试官都蒙,说Java才能走流程 5.项目追问 遇到问题: 1.非硕不要报,就是刷kpi的,海外本科可以报下,有点恶心; 2.非当地省份户籍的慎重,否则同样kpi,面试官比较看重这一点,对外地很会阴阳怪
-
 中国移动产品运营二面面经
中国移动产品运营二面面经这次面试需要提前下载软件,我没提前下载结果需要人脸识别,迟到了3分钟 面试流程: 面试官先介绍了一共三个part:自我介绍,根据简历提问,反问;提问内容有 1. 简历相关经历,问你整个的设计逻辑是怎么样的,出发点在哪里(大概是这样,hr提问了好长的问题,我都记不住了),然后根据回答的情况进行追问 2.为什么来郑州? 3. 你手里还有其他offer吗? 4.实习中的困难以及收获? 5. 在香港上学
-
Kubernetes 上的 TiDB 集群故障自动转移
故障自动转移是指在 TiDB 集群的某些节点出现故障时,TiDB Operator 会自动添加一个节点,保证 TiDB 集群的高可用,类似于 K8s 的 Deployment 行为。 由于 TiDB Operator 基于 StatefulSet 来管理 Pod,但 StatefulSet 在某些 Pod 发生故障时不会自动创建新节点来替换旧节点,所以,TiDB Operator 扩展了 Stat
-
5.1.3 移动站点对百度友好全解
如何布局您的 PC 站和移动站,并表达两者之间内容的对应关系 目前较流量的 PC 站与移动站配置方式有三种,百度站在搜索引擎角度将这三种分别称为跳转适配、代码适配和自适应,以下为这三种配置方式的名词解释及异同对比。 跳转适配:该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或 ua,然后使用 HTTP 重定向和 Vary HTTP 标头重定向到相应的页面。 代码适
-
5.1.1 百度移动搜索优化指南 2.0
前期准备工作 【域名】 与 PC 网站一样,域名是用户对一个网站的第一印象。一个好的移动域名,不仅容易记忆、易于输入,还能方便用户向其他人推荐。域名应尽量简短易懂,越短的域名记忆成本越低,越容易理解的域名能让用户更直观了解网站主旨。移动站域名建议多采用m.a.com/3g.a.com/wap.a.com等,避免使用过于复杂或技术性的形式,例如 adcbxxx.a.com/html5.a.com
-
控制台移动应用程序(Console Mobile App)
Amazon Web Services提供的AWS Console移动应用程序允许其用户查看选定服务的资源,并且还支持针对所选资源类型的一组有限管理功能。 以下是可以使用移动应用程序访问的各种服务和支持的功能。 EC2 (Elastic Compute Cloud) 浏览,过滤和搜索实例。 查看配置详细信息 检查CloudWatch指标和警报的状态。 通过启动,停止,重启,终止等实例执行操作。 管
-
 MIP 移动网页加速器开发文档
MIP 移动网页加速器开发文档MIP(Mobile Instant Pages - 移动网页加速器),是一套应用于移动网页的开放性技术标准。通过提供 MIP-HTML 规范、MIP-JS 运行环境以及 MIP-Cache 页面缓存系统,实现移动网页加速。
-
使用设备模式模拟移动设备
使用 Chrome 开发者工具的Device Mode(设备模式)来构建移动优先,完全响应式的网站。了解如何使用它来模拟各种设备及其功能。警告: `Device Mode`(设备模式)可以近似估计您的网站在移动设备上的显示效果,但要获得完整的状况,你应该总是在真实的设备上测试你的网站。例如,DevTools无法模拟移动设备的性能特点。 简而言之 在不同的屏幕尺寸和分辨率,包括Retina显示屏,上
-
在 Photoshop 中移动、堆叠和锁定图层
您可以在“图层”面板或直接在文档窗口中,轻松地重新排列图像的图层。您也可以出于保护图层的目的,锁定图层。 更改图层和组的堆叠顺序 执行下列操作之一: 在“图层”面板中,将图层或组向上或向下拖动。当突出显示的线条出现在要放置图层或组的位置时,松开鼠标按钮。 要将图层移到一个组中,请将该图层拖动到相应的组文件夹 。如果组已关闭,则图层会被放到组的底部。 选择图层或组,并选取“图层”>“排列”,然后从子
-
在 After Effects 中跟踪 3D 摄像机移动
3D 摄像机跟踪器效果 3D 摄像机跟踪器效果对视频序列进行分析以提取摄像机运动和 3D 场景数据。3D 摄像机运动允许您基于 2D 素材正确合成 3D 元素。 注意:与变形稳定器一样,3D 摄像机跟踪器效果使用后台进程执行分析。在分析正在进行时,可以自由调整设置或者操作您的项目的其他部件。 有关使用 3D 摄像机跟踪器效果的详细信息,请参阅“看视频学习”系列教程中由 Angie Taylor 提
