《西门子》专题
-
 Gradle快速安装及入门
Gradle快速安装及入门本文向大家介绍Gradle快速安装及入门,包括了Gradle快速安装及入门的使用技巧和注意事项,需要的朋友参考一下 1、什么是Gradle Gradle是一种结合了Ant和Maven两者优势的下一代构建工具,既有Ant构建灵活性的优点,也保留Maven约定优于配置的思想,在灵活构建和约定构建之间达到了很好的平衡。 2、安装Gradle (1)Gradle属于解压配置即可使用的软件 下载解压g
-
 JavaScript实现滑动门效果
JavaScript实现滑动门效果本文向大家介绍JavaScript实现滑动门效果,包括了JavaScript实现滑动门效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现滑动门效果的具体代码,供大家参考,具体内容如下 一、什么是滑动门 首先你要了解什么是滑动门。 生活中我们经常看到一些网站或是商城有一些滑动门的效果 那么怎么实现一个简单的滑动门的网页特效呢?下面简单分享一下方法, 二、实现滑
-
 Gradle 15分钟入门教程
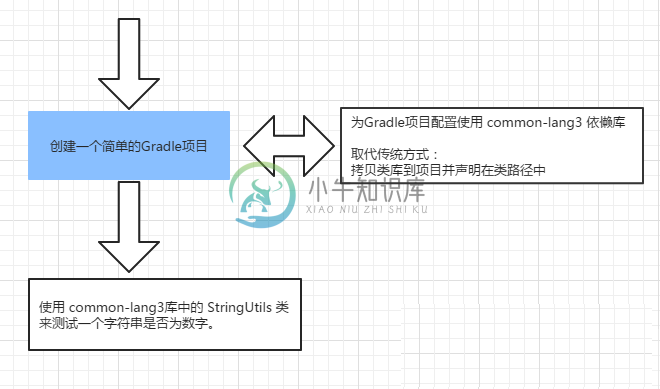
Gradle 15分钟入门教程主要内容:1-Gradle入门介绍,2-创建Gradle项目,3- 配置Gradle,4-解释Gradle的操作原理,5-查看本地存储库,6- Gradle位置配置,7-在网络查看Gradle存储库1-Gradle入门介绍 在阅读或实践本文中的实例前,必须首先确保已将插件安装到中。如果没有,可以点击下面的链接查看安装说明: http://www.yiibai.com/gradle/how-install-gradle-windows.html 本教程的目标: 这是项目完成后的代码结构图: 2-创
-
 1.0 Android基础入门教程
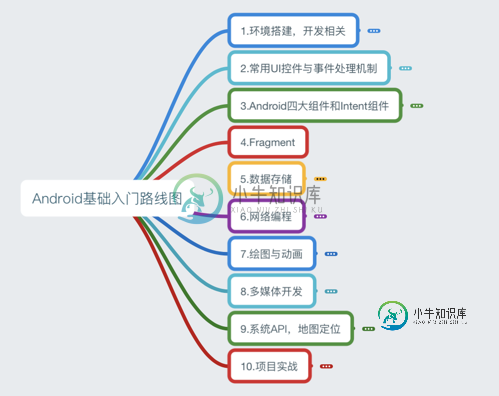
1.0 Android基础入门教程本教程于2015年7月开始撰写,耗时半年,总共148节,涵盖了Android基础入门的大部分知识,由于当时能力局限,虽已竭尽全力,但对于一些问题的分析难免有所纰漏,敬请读者海涵!IT技术更新换代很快,想想2015年还是Android 5.1横行,如今到了2018年都已经Android 8.0了,开发工具Android Studio也更新到了Android Studio 3.0.1。本系列的教程可能
-
C++类模板入门教程
主要内容:使用类模板创建对象,综合示例C++ 除了支持 函数模板,还支持 类模板(Class Template)。函数模板中定义的类型参数可以用在函数声明和函数定义中,类模板中定义的类型参数可以用在类声明和类实现中。类模板的目的同样是将数据的类型参数化。 声明类模板的语法为: template<typename 类型参数1 , typename 类型参数2 , …> class 类名{ //TODO: }; 类模板和函数模板都
-
 Apache Ant入门程序(Hello World)
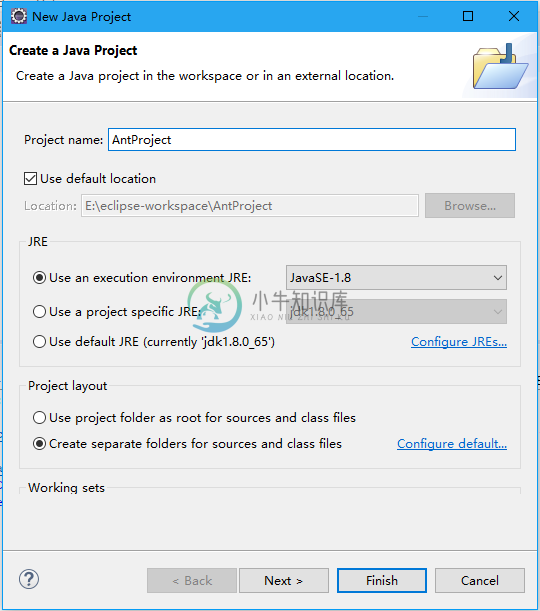
Apache Ant入门程序(Hello World)主要内容:1. 创建一个Java项目,2. 创建Java文件,3. 创建XML文件,4. 创建一个文件夹,5. 以Ant Build方式运行在本教程文章中,将创建一个简单的hello world项目,我们使用的是Eclipse IDE,项目需要以下步骤。 创建一个Java项目 创建Java文件 创建XML文件 创建一个文件夹 以Ant Build方式运行 下面我们一步步实现: 1. 创建一个Java项目 打开Eclipse,通过从“File”菜单中选择“Java project”来创建项目并填写
-
第一章-Odoo开发入门
Before we dive into Odoo development, we need to set up our development environment, and you need to learn the basic administration tasks for it. In this chapter, you will learn how to set up the work
-
快速入门 - 页面开发
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
快速入门 - 开发调试
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS
-
快速入门 - 目录规范
目录规范 BUI-Weex 提供的脚手架工程是在官方的基础上进行改造的,主要包括以下几个方面特性: 动态生成 webpack 入口 支持 Sass 加载器 支持加载工程目录下图片资源 支持加载 ttf 字体图标文件 先来看看目录结构,然后再逐个分析实现的机制! 目录结构 bui-weex-template assets —— weex官方内置 build —— weex官方内置,自定义脚本,在 n
-
快速入门 - 创建工程
创建工程 模版工程 使用 bui-weex-toolkit 的 create 命令来创建模版工程,该工程与 Weex官方的工程有一定差异,主要是 webpack.config.js & package.json 里面的配置上的不同。 bui-weex create <AppName> 随后,将安装下来的工程导入到IDE,如下所示: 运行工程 创建的工程是标准的webpack工程,运行该工程有两种方
-
快速入门 - 环境搭建
环境搭建 假设已经按照 Weex官方 的教程学会了如何搭建本地开发环境进行 Weex 开发。 第一步:安装 bui-weex-toolkit bui-weex-toolkit 是配合 BUI-Weex 框架使用的命令行工具(CLI),能够快速创建框架脚手架工程、查看发布版本等。该工具需要安装在全局: npm install -g bui-weex-toolkit 正常安装后,打开命令行,输入bui
-
1.3 入门必看 cd-ls-pwd
cd 命令 change dirname 的缩写形式,进入指定目录 cd /usr/local #进入 /usr/local 目录 cd / #进入 / 目录 cd ~ #进入当前用户家目录 cd - #进入执行上一条命令所在目录 cd ../ #进入当前目录的上一级目录 补充:. 代表当前目录,.. 代表上一级目录,~ 代表当前用户的家目录,/ 代表根目录,根目录的上一级目录指向的还是
-
4 QML快速入门(Quick Starter)
注意 最后一次构建:2014年1月20日下午18:00。 这章的源代码能够在assetts folder找到。 这章概述了QML语言,Qt5中大量使用了这种声明用户界面的语言。我们将会讨论QML语言,一个树形结构的元素,跟着是一些最基本的元素概述。然后我们会简短的介绍怎样创建我们自己的元素,这些元素被叫做组件,并如何使用属性操作来转换元素。最后我们会介绍如何对元素进行布局,如何向用户提供输入。
-
 浅谈Python NLP入门教程
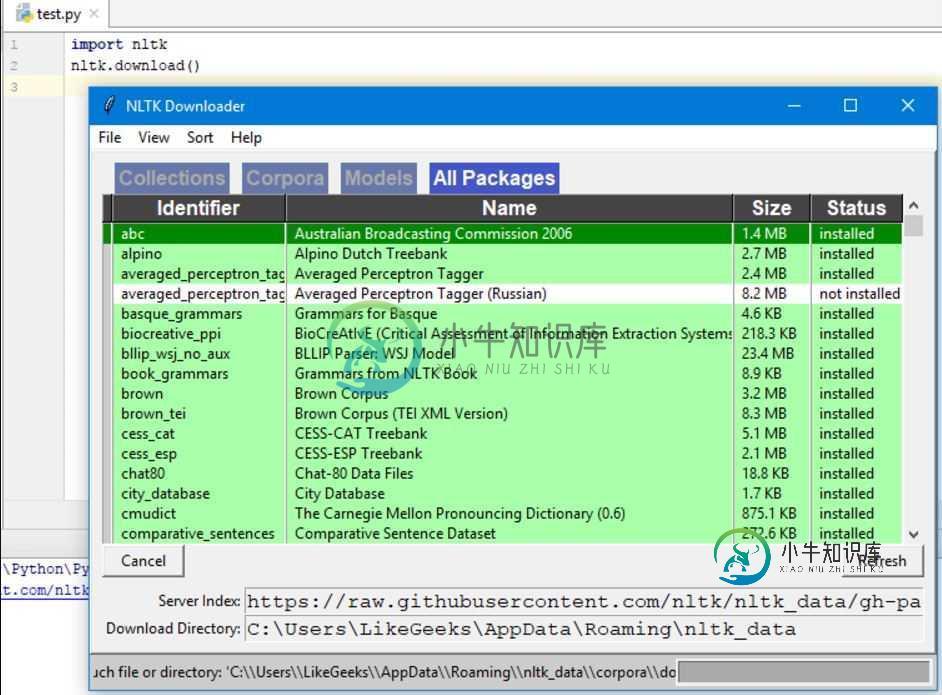
浅谈Python NLP入门教程本文向大家介绍浅谈Python NLP入门教程,包括了浅谈Python NLP入门教程的使用技巧和注意事项,需要的朋友参考一下 正文 本文简要介绍Python自然语言处理(NLP),使用Python的NLTK库。NLTK是Python的自然语言处理工具包,在NLP领域中,最常使用的一个Python库。 什么是NLP? 简单来说,自然语言处理(NLP)就是开发能够理解人类语言的应用程序或服务。 这里
