《物流》专题
-
WooCommerce:如果未填写所有购物车项目自定义字段,则避免签出
我写了一个函数,当每个产品中的附加字段(在购物车中显示)还没有完成(字段仅在购物车中有2个以上的项目时才出现)时,禁用ordering按钮。 但它只在浏览器中刷新页面时才起作用。 每次在分配给产品的文本字段中输入一些东西,并且带有order按钮的部分将用Ajax刷新时,我如何使函数刷新? 下面是负责添加注释的代码: 保存在文件名(自定义文件)下的Javascrit代码: 保存在活动主题文件中的PH
-
10.0.2.2在我的Android仿真器中工作,但在我的物理设备中不工作
我试图从我的localhost获取数据并将其打印在我的flutter应用程序中,问题是它在Android模拟器中完美工作,但它在我的物理设备中不工作,你能告诉我该怎么做才能使它在我的物理设备中工作?
-
 将自定义域数据保存到Woocommerce产品变体的购物车和订单中
将自定义域数据保存到Woocommerce产品变体的购物车和订单中我们在这里按照Remi Corson的指南为变体产品设置了一个自定义域 此时,当用户选择变体时,我们能够在单个产品页面中显示自定义文本字段,但这在购买过程中是不够的,因为我们需要: A)在购物车和结帐中显示此文本 B)保存此信息,以便在“感谢”页面、“电子邮件”和“管理订单编辑”页面中显示此信息 类似于在WooCommerce订单和电子邮件上保存和显示产品自定义元,但使用的是产品变体而不是简单的产
-
更改Woocommerce中的商店页面上的“添加到购物车”按钮文本?[副本]
我如何在商店页面上的WooCommerce中将“添加到购物车”按钮的文本更改为“+”? 这样所有的“添加到购物车”按钮都在说“+”而不是“添加到购物车”!
-
替换产品类别的Woocommerce单产品页面上的“添加到购物车”按钮
我正在尝试添加一个自定义链接按钮,导致联系人页面-在第一个如果条件,显示“联系我们”文本与自定义URL在按钮上,而不是“添加到篮子”按钮。
-
我可以使用智能手机生物识别传感器扫描公共指纹吗
我可以使用智能手机提供的生物传感器作为公共扫描仪,通过API调用扫描并存储在后端服务器中吗?我发现的库(在本机代码中也是如此)只使用指纹方法,通过身份验证方法将其与存储在设备中的指纹进行匹配,而不是向我提供扫描的指纹数据。我的问题是,如何通过API调用获取扫描的打印数据,并将其保存在服务器中? React Native中的库: 指纹扫描仪 本地生物特征识别 JAVA 生物特征提示
-
如果动物园管理员设置好了,Kafka就不会启动。acl设置为true
我有一套kerberize Zookeeper和kerberize Kafka,zookeeper.set.acl设置为false时效果很好。当我尝试以参数设置为true启动Kafka时,我在zookeeper日志中得到了以下信息: Kafka和佐克佩尔都在docker中跑步(使用Confluent的图片) 以下是Zookeeper配置(通过环境变量传入): 动物园管理员JAAS: 这是Kafka
-
我总是搞不懂怎么在“添加到购物车”弹出窗口上点击btn
我现在正在“homedepot.com”练习,但是添加到购物车窗口让我卡住了。我现在要做的就是单击add to cart窗口上的close按钮。下面是我的代码: 我以前也练习过AutomationParcitce.com,为我添加到购物车也有同样的问题。我的朋友使用了://driver.manage().timeouts().implicitlywait(5,timeUnit.seconds);/
-
 得物数据产品经理暑期offer|0实习独角兽企业面试复盘!
得物数据产品经理暑期offer|0实习独角兽企业面试复盘!具体面经 自我介绍 询问项目经历 主要负责内容 怎么做需求分析 这个平台是你0到1做起来的,还是说在现有平台上的一个优化跟探索? 从核心链路上拆解介绍这个app 做这个项目当中碰到的困难点 怎么做竞品分析,大概的框架是怎样的 为什么想做数据产品经理 数据产品经理和其他产品经理的主要不同在哪里,以及你为什么投递 我需要去做一个小的改动点优化点,怎么样去衡量我做完这个事情,它是有价值的 如果我们发现我
-
隐式评价和基于物品的过滤算法 - 使用Python实现Slope One算法
我们将沿用第二章中编写的Python类,重复的代码我不在这里赘述。输入的数据是这样的: users2 = {"Amy": {"Taylor Swift": 4, "PSY": 3, "Whitney Houston": 4}, "Ben": {"Taylor Swift": 5, "PSY": 2}, "Clara": {"PSY": 3.5, "Whitn
-
harmonyos-next - HSP是否可以依赖HSP产物,如果不行,如何解决该问题?
HSP是否可以依赖HSP产物,如果不行,如何解决该问题? 大型项目中,设计多个业务组件(HSP)依赖 基础组件(HSP),因为HAR被依赖后会产生多份,故基础组件选用HSP,但是经测试,hsp无法依赖hsp产物
-
原生javascript运动函数的封装示例【匀速、抛物线、多属性的运动等】
本文向大家介绍原生javascript运动函数的封装示例【匀速、抛物线、多属性的运动等】,包括了原生javascript运动函数的封装示例【匀速、抛物线、多属性的运动等】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了原生javascript运动函数的封装。分享给大家供大家参考,具体如下: 感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools
-
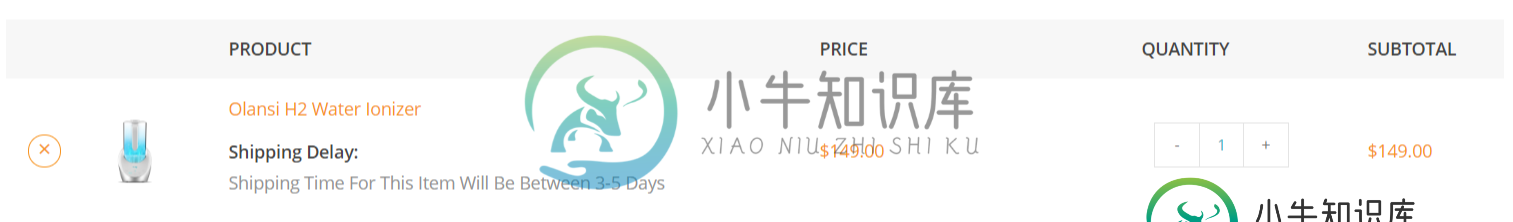
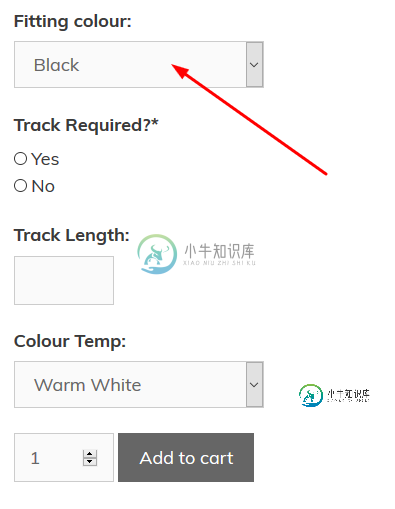
 在产品中添加自定义字段以显示在购物车、结帐和订单中
在产品中添加自定义字段以显示在购物车、结帐和订单中我使用的是一个自定义的帖子类型和集成的woocommerce,我可以在页面上添加一个AddtoCart按钮,并可以将其添加到cart,所以效果很好 这是我的密码 但现在我需要在产品页面上添加一些自定义字段,一个包含颜色“黑色”和“白色”的下拉列表,这只是一个普通的下拉列表。当我选择一个将在购物车上显示在产品名称下的值时,我该怎么做
-
将WooCommerce产品名称中的自定义字段值附加到购物车和结账处
我正在尝试更改购物车和结帐页面中的产品名称。 我有以下代码添加一些购物车元数据: 但是我也想改变产品的名称。 例如,如果产品名称是,自定义字段值是,我想得到。 我该如何实现这一点?
-
移除一个剩余的ng-repeat物品时,我该如何为其动画设置动画?
问题内容: 我有一个使用ng-repeat的动态项目列表。发生某些事情时,某项可能会消失。我已经使用ng- animate平滑地处理了这些项目的移除动画,但是当它们消失后,其余的项目就简单地捕捉到了它们的新位置。我如何才能使该运动顺利进行动画处理? 我尝试对重复的类应用“全部”过渡,并使用ng-move却没有成功。 问题答案: 您可以通过设置属性动画来实现。查看此示例: http://jsfidd
