《虎牙直播》专题
-
 Jquery 垂直多级手风琴菜单附源码下载
Jquery 垂直多级手风琴菜单附源码下载本文向大家介绍Jquery 垂直多级手风琴菜单附源码下载,包括了Jquery 垂直多级手风琴菜单附源码下载的使用技巧和注意事项,需要的朋友参考一下 首先给大家展示下效果图,喜欢的朋友继续往下看哦。 这是一款简单但实用的多级垂直手风琴下拉列表菜单。该多级手风琴菜单完全使用CSS来制作,它通过将不同的子菜单进行分组,制作出多级菜单的效果。 该多级手风琴菜单通过在checkbox元素上使用:checke
-
 JavaScript实现垂直向上无缝滚动特效代码
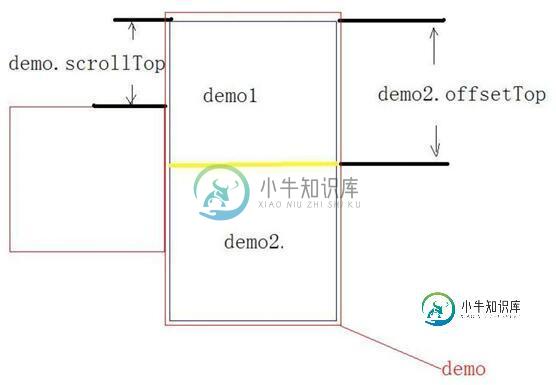
JavaScript实现垂直向上无缝滚动特效代码本文向大家介绍JavaScript实现垂直向上无缝滚动特效代码,包括了JavaScript实现垂直向上无缝滚动特效代码的使用技巧和注意事项,需要的朋友参考一下 一、循环向上滚动的文字,如上面的滚动效果 二、实现的思路 1、建立三个层dome、dome1、dome2 2、垂直滚动的文字在dome1上 3、通过层的滚动来实现文字滚动 三、源代码 四、设置id为dome的层的div源代码 五、实现循环向
-
GCS-将文本文件从Google Cloud Storage直接读入python
问题内容: 我现在有点傻。我一直在阅读大量文档问题,但我做对了。 我在Google Cloud Storage上有一个文件。它在存储桶“ test_bucket”中。在此存储桶中,有一个文件夹“ temp_files_folder”,其中包含两个文件,一个名为“ test.txt”的.txt文件和一个名为“ test.csv”的.csv文件。这两个文件只是因为我尝试同时使用这两个文件,但是两种方法
-
 jQuery插件echarts去掉垂直网格线用法示例
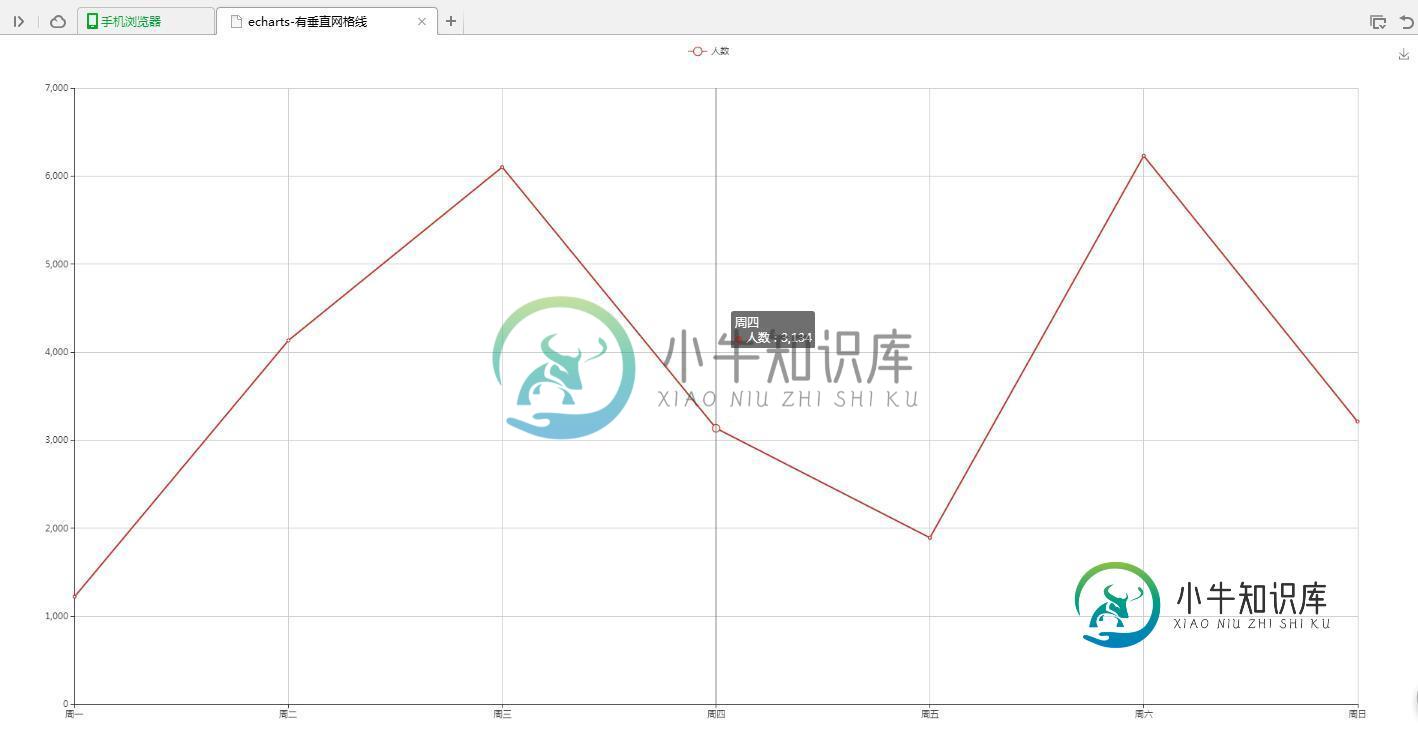
jQuery插件echarts去掉垂直网格线用法示例本文向大家介绍jQuery插件echarts去掉垂直网格线用法示例,包括了jQuery插件echarts去掉垂直网格线用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts去掉垂直网格线用法。分享给大家供大家参考,具体如下: 1、问题背景 设计一条统计人数的折线,其中网格线没有垂直线 2、实现源码 (1)有垂直网格线 (2)无垂直网格线 3、实现结果 (1)
-
我为什么不能直接修改组件的状态?
问题内容: 我知道React教程和文档毫无疑问地警告说,状态不应该直接变异,所有事情都应该通过。 我想了解一下,为什么我不能直接更改状态,然后(在同一函数中)仅调用来触发它。 例如:下面的代码似乎正常工作: 我全都遵循以下约定,但我想进一步加深对ReactJS实际工作方式的理解,以及可能出现问题的地方或上述代码的优缺点。 文档下的注释基本上标识了两个陷阱: 如果您直接更改状态,然后再调用它,则可能
-
 PHP直接修改表内容DataGrid功能实现代码
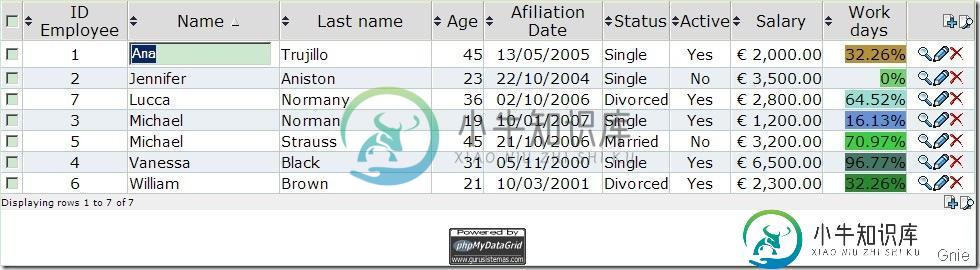
PHP直接修改表内容DataGrid功能实现代码本文向大家介绍PHP直接修改表内容DataGrid功能实现代码,包括了PHP直接修改表内容DataGrid功能实现代码的使用技巧和注意事项,需要的朋友参考一下 由于需要连接Oracle所以从二次开发和页面样式来说个人觉得phpMyDataGrid还是比较好上手。 1. 创建测试数据库和表 2. PHP程序介绍 phpMyDataGrid主要是通过phpmydatagrid.class.php,dg
-
 jquery ajax双击div可直接修改div中的内容
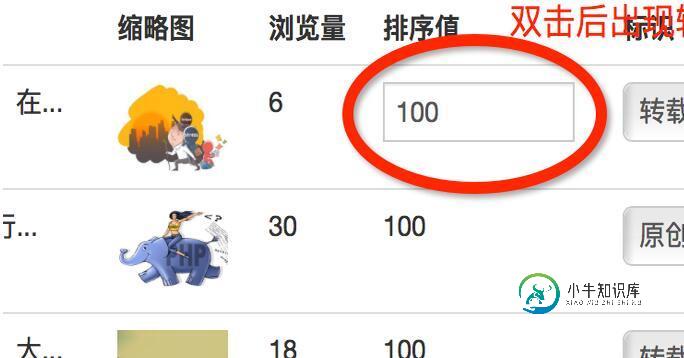
jquery ajax双击div可直接修改div中的内容本文向大家介绍jquery ajax双击div可直接修改div中的内容,包括了jquery ajax双击div可直接修改div中的内容的使用技巧和注意事项,需要的朋友参考一下 最近在做后台功能开发的时候,用到对排序字段的修改,感觉只为了修改一个排序值,而要重新进入编辑页比较麻烦,于是网上找点资料自己动手写了一个jquery双击实现直接修改排序值的效果: html代码: JS代码: PHP代码: 效
-
获取SQL表列的总和,直到总和达到5000
问题内容: 我工作的一个SQL查询的表有两列,并应返回的总和列的值,直到达到它也应该返回的值列在该河段的排序条件为 例如,我的数据如下 在上表中,金额总计应在按日期排序之后进行计算,并且一旦金额达到5000分,应返回金额及其关联的日期的总计。 排序数据后,它变成如下所示 查询应返回以下结果 上述结果是因为总和达到在 我可以知道一种更好的方法来处理它吗 问题答案: 对于SQL Server,您可以使
-
如何在命令行中直接运行node / babel脚本?
问题内容: 我的package.json看起来像: 我要运行的js脚本是app.js。我无法使用 节点app.js 直接运行它,因为app.js包含新的语言语法。 因此,我必须按照上面定义的启动脚本,使用 npm start 通过babel运行它。这里没有问题。 我的问题是如何直接在命令行中运行cmd,可以做到吗?类似于: npm运行babel-node –presets env app.js 问
-
拒绝htaccess对文件夹和文件的直接访问
问题内容: 这是场景: 根文件夹中有一个文件 一些文件包含在其中是在文件夹中。 根文件夹中还有1个其他文件()用于表单提交操作。 我想通过htaccess 限制直接用户访问文件夹中的文件。也为。但是include将适用于文件。就像,如果用户键入,它将对其进行限制(可以重定向到错误页面)。 问题答案: 我只是将文件夹移出了Web根目录,但是如果您想阻止直接访问整个文件夹,则可以在该文件夹中放置一个文
-
PHP-连接或直接在字符串中插入变量
问题内容: 我想知道,将PHP变量插入字符串的正确方法是什么? 这条路: 或者这样: 这两种方法都可以在我的电脑上使用。后者更短,更简单,但是我不确定第一种格式是否更好或是否被认为更合适。 问题答案: 在这两种语法之间,您应该真正选择一种您喜欢的语法:-) 就个人而言,在这种情况下 (可变插值) ,我会采用您的第二个解决方案,我发现它更容易写和读。 结果将是相同的;即使有性能影响,也没关系1。 作
-
在Python中,如何直接在屏幕上绘制像素?
问题内容: 我要执行以下操作: 我希望在短时间内显示许多不同的像素和颜色配置-写入中间文件会太昂贵。 我如何最好地实现Python中的这一目标? 问题答案: 直接回答: 这只能通过特定于操作系统的API来完成。某些操作系统不允许直接更改屏幕上的像素。 在Windows上,您可以使用pywin32库通过调用获取屏幕的设备上下文,然后使用绘制像素。 当然,以这种方式绘制的内容可以随时删除。 正确答案:
-
JS 实现可停顿的垂直滚动实例代码
本文向大家介绍JS 实现可停顿的垂直滚动实例代码,包括了JS 实现可停顿的垂直滚动实例代码的使用技巧和注意事项,需要的朋友参考一下 调用方法: ScrollMiddle.scroll(); HTML 结构: CSS结构: 以上这篇JS 实现可停顿的垂直滚动实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
直接将Pandas数据框转换为稀疏Numpy矩阵
问题内容: 我正在从Pandas数据框创建矩阵,如下所示: 然后使用以下公式生成稀疏矩阵: 从df直线到稀疏矩阵有什么办法吗? 提前致谢。 问题答案: 是一个numpy数组,以这种方式访问值总是比快。 您可能需要先进行移调,例如。在DataFrames中,列为轴0。
-
等待,直到页面加载完全在selenium节点js
如何让代码等待页面在Nodejs中完全加载?我使用SeleniumWebDriver版本4.0。0
