JavaScript实现垂直向上无缝滚动特效代码

一、循环向上滚动的文字,如上面的滚动效果
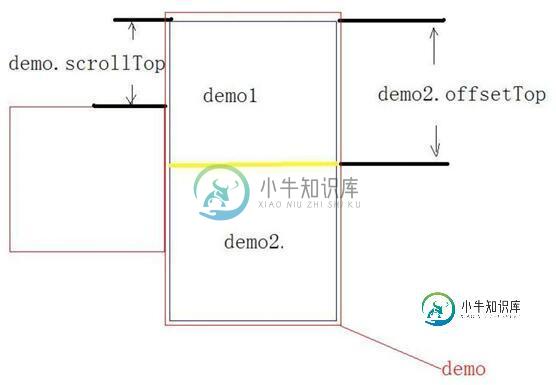
二、实现的思路
1、建立三个层dome、dome1、dome2
2、垂直滚动的文字在dome1上
3、通过层的滚动来实现文字滚动
三、源代码
<html> <head> <title>循环向上滚动的文字</title> <link href="css/scrollTop.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="domes"> <div class="dome_top">近7日畅销榜</div> <div id="dome"> <div id="dome1"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td><img src="images/scrollTop_1.jpg" alt="scroll" /></td> <td><div class="title">社交疯狂项语</div> <font class="price">¥57.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_2.jpg" alt="scroll" /> </td> <td><div class="title">傲慢与偏见</div> <font class="price">¥20.00</font> 折扣:25折</td> </tr> <tr> <td><img src="images/scrollTop_3.jpg" alt="scroll" /></td> <td><div class="title">玻璃鞋全集(50集34VCD)</div> <font class="price">¥300.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_4.jpg" alt="scroll" /></td> <td><div class="title">澳大利亚:假日之旅</div> <font class="price">¥53.00</font> 折扣:51折</td> </tr> <tr> <td><img src="images/scrollTop_5.jpg" alt="scroll" /> </td> <td><div class="title">浪漫地中海:假日之旅</div> <font class="price">¥80.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_6.jpg" alt="scroll" /></td> <td><div class="title">老人与海</div> <font class="price">¥57.00</font> 折扣:52折</td> </tr> <tr> <td><img src="images/scrollTop_7.jpg" alt="scroll" /></td> <td><div class="title">欧陆风情:假日之旅</div> <font class="price">¥53.00</font> 折扣:52折</td> </tr> </table> </div> <div id="dome2"></div> </div> </div> <script src="js/scrollTop.js" type="text/javascript"></script> </body> </html>
四、设置id为dome的层的div源代码
#dome{
overflow:hidden; /*溢出的部分不显示*/
height:180px;
padding:5px;
}
五、实现循环向上滚动的JavaScript代码
function $(element){
return document.getElementById(element);
}
var dome=$("dome");
var dome1=$("dome1");
var dome2=$("dome2");
var speed=50; //设置向上滚动速度
dome2.innerHTML=dome1.innerHTML //复制dome1为dome2
function moveTop(){
if(dome2.offsetTop-dome.scrollTop<=0) //当滚动至dome1与dome2交界时
dome.scrollTop-=dome1.offsetHeight //dome跳到最顶端
else{
dome.scrollTop++
}
}
var MyMar=setInterval(moveTop,speed) //设置定时器
dome.onmouseover=function() {clearInterval(MyMar)} //鼠标移上时清除定时器达到滚动停止的目的
dome.onmouseout=function() {MyMar=setInterval(moveTop,speed)} //鼠标移开时重设定时器,继续滚动
以上这篇JavaScript实现垂直向上无缝滚动特效代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍javascript实现无缝上下滚动特效,包括了javascript实现无缝上下滚动特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了javascript实现无缝上下滚动的代码,分享给大家供大家参考,具体内容如下 js实现上下无缝滚动的原理是这样的: 1、首先给容器设定高度或宽度,然后overflow:hidden; 2、容器高度设定后,内容超出则被隐藏。 3、改变容器的s
-
本文向大家介绍js实现无缝滚动特效,包括了js实现无缝滚动特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家介绍了js实现无缝滚动特效需要做到的功能,以及关键性js代码,分享给大家供大家参考,具体内容如下 运行效果图: 结合下学了的知识,做个模拟的综合性扩展练习~~ 大致功能如下: 1、点开html后,图片自动移动展示 2、点击左右方向,可以改变 图片移动的方向(改变left的值,正负
-
本文向大家介绍JavaScript实现垂直滚动条效果,包括了JavaScript实现垂直滚动条效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js垂直滚动条的实现代码,供大家参考,具体内容如下 1、红色盒子高度计算公式: 容器的高度 / 内容的高度 * 容器的高度 2、红色方块移动一像素 ,我们的内容盒子移动多少呢? (内容盒子高度 - 大盒子高度) / (大盒子高度 - 红色盒
-
本文向大家介绍js实现图片无缝滚动特效,包括了js实现图片无缝滚动特效的使用技巧和注意事项,需要的朋友参考一下 首先,无缝滚动的第一个重点就是——动。关于怎么让页面的元素节点动起来,这就得学明白关于JavaScript中定时器的相关知识。 JS中的创建定时器的方法包括两种:setTimeout和setInterval。首先它们接收的参数相同:第一个参数是一个函数,用于定时器执行,第二个参数是一
-
本文向大家介绍JavaScript无缝滚动效果的实例代码,包括了JavaScript无缝滚动效果的实例代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的JavaScript无缝滚动效果的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍javascript实现文字无缝滚动效果,包括了javascript实现文字无缝滚动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了文字无缝滚动效果,供大家参考,具体内容如下 html js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

