jQuery插件echarts去掉垂直网格线用法示例
本文实例讲述了jQuery插件echarts去掉垂直网格线用法。分享给大家供大家参考,具体如下:
1、问题背景
设计一条统计人数的折线,其中网格线没有垂直线
2、实现源码
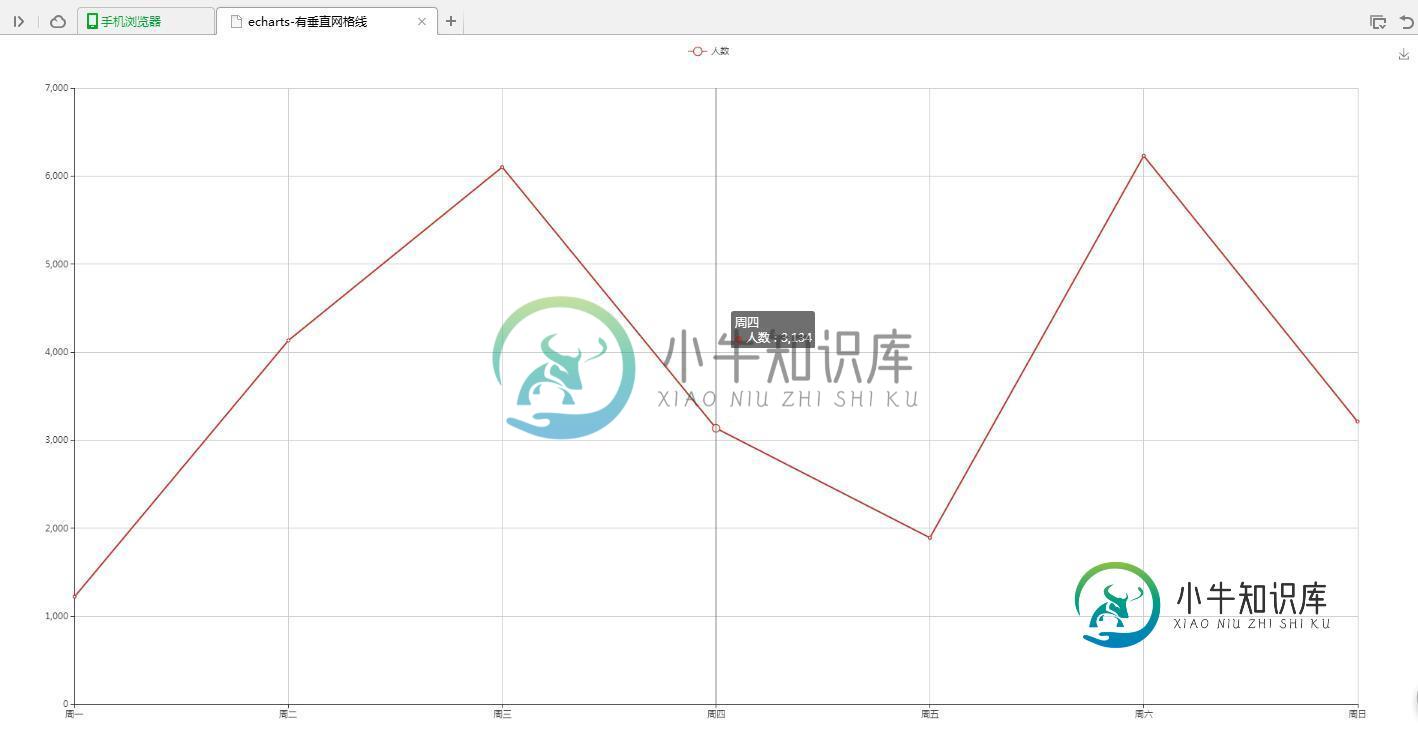
(1)有垂直网格线
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-有垂直网格线</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#chart{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('chart');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['人数']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
splitLine:{
show:true
},
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'人数',
type:'line',
stack: '人数',
data:[1220, 4132, 6101, 3134, 1890, 6230, 3210]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="chart"></div>
</body>
</html>
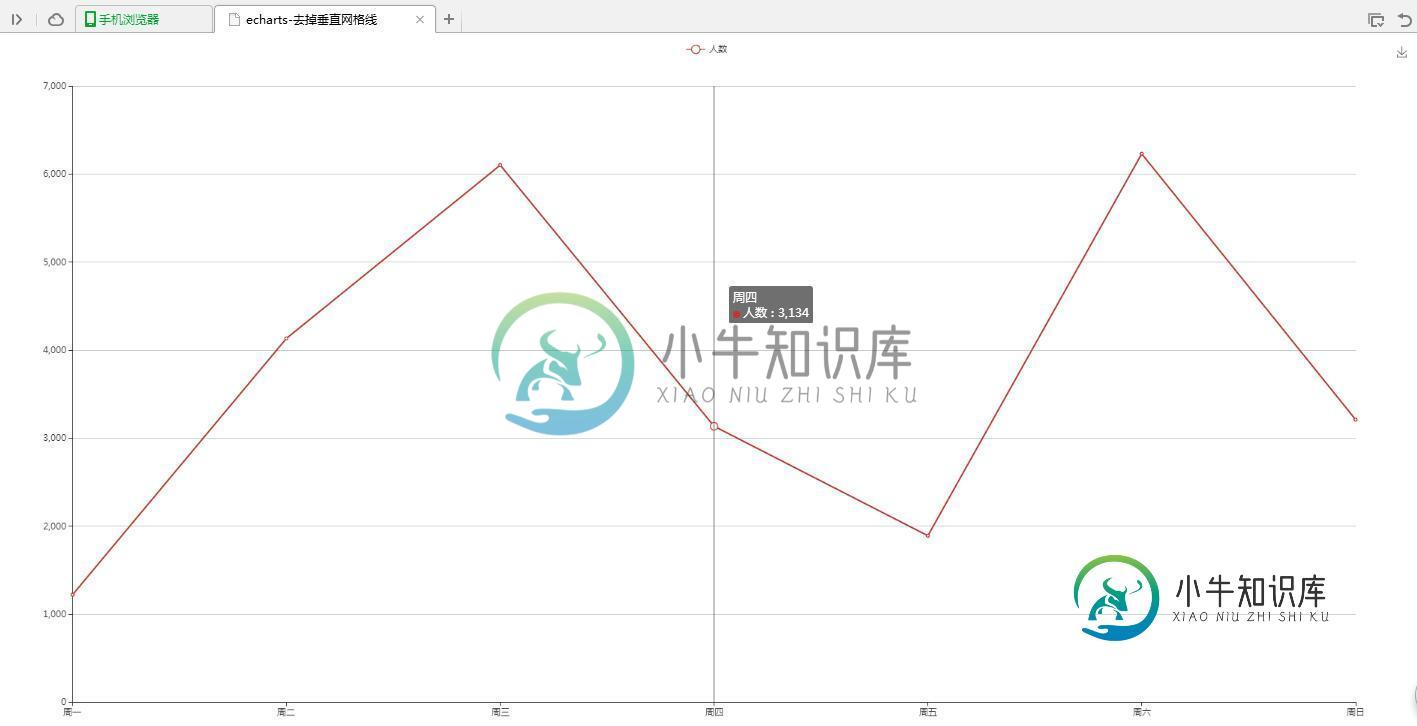
(2)无垂直网格线
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-去掉垂直网格线</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#chart{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('chart');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['人数']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
splitLine:{
show:false
},
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'人数',
type:'line',
stack: '人数',
data:[1220, 4132, 6101, 3134, 1890, 6230, 3210]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="chart"></div>
</body>
</html>
3、实现结果
(1)有垂直网格线

(2)无垂直网格线

4、问题说明
去掉网格中的垂直线,只需在xAxis中加入splitLine属性的设置show:false
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
-
本文向大家介绍jQuery插件echarts实现的去掉X轴、Y轴和网格线效果示例【附demo源码下载】,包括了jQuery插件echarts实现的去掉X轴、Y轴和网格线效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts实现的去掉X轴、Y轴和网格线效果。分享给大家供大家参考,具体如下: 1、问题背景: 如何在echarts中,去掉X轴
-
我正在使用图表.js库来创建折线图,由于需要大量标签,我使用Chartjs折线图上的限制标签数量问题中的方法跳过了一些标签,另见下文。 这是我用来创建这个图表的代码: 我想注意几件事: > < li >如果我使用实际标签(例如< code>[0,1,2,3,4,...])黑线不会出现。这让我相信我使用空字符串(< code>'')时出了问题。 < li> 当我将标签更改为:< code>[0,1,
-
本文向大家介绍JS去掉字符串前后空格或去掉所有空格的用法,包括了JS去掉字符串前后空格或去掉所有空格的用法的使用技巧和注意事项,需要的朋友参考一下 1、 去掉字符串前后所有空格: 代码如下: 说明: 如果使用jQuery直接使用$.trim(str)方法即可,str表示要去掉前后所有空格的字符串。 2、 去掉字符串中所有空格(包括中间空格,需要设置第2个参数为:g) 代码如下:
-
这是一个实现了垂直的内容切合的 jQuery 插件。 在线演示: http://www.5ihtml.com/items/demo/559/jQuerySlideshow
-
本文向大家介绍利用jquery去掉时光轴头尾部线条的方法实例,包括了利用jquery去掉时光轴头尾部线条的方法实例的使用技巧和注意事项,需要的朋友参考一下 前言 以前做类似时光轴的结构,几乎都是一条灰色线飞流直下,没有尽头。今天这个线条是从第一个圆点到最后一个圆点,那么问题来了,内容的高度还不是固定的,线条的长度怎么确定?怎么就能刚刚好从第一个点到最后一个点首尾相连呢?这就是下面所要做的。 先看效
-
所以我在我的Mac上安装了VS代码,它运行得非常好。屏幕上只有一条白色的垂直线,有点烦人。 我不确定它应该是某种指南、标尺还是什么。它从一开始就出现了。有办法禁用它吗? 看起来是这样的:

