《新媒体运营实习生》专题
-
Java HTTP 415 JSON不支持的媒体类型错误
问题内容: 我正在用JSON请求调用REST服务,它给出了Http 415“不支持的媒体类型”错误。 请求内容类型设置为(“ Content-Type”,“ application / json; charset = utf8”)。 如果我在请求中不包含Json对象,则效果很好。我正在使用json的google-gson-2.2.4库。 我尝试使用几个不同的库,但这没什么区别。 有人可以帮我解决这
-
为什么我的CSS3媒体查询不起作用?
问题内容: 在styles.css中,我正在使用媒体查询,这两个查询都使用以下变体: 当我缩小窗口时,这些网站的大小会调整为我希望在常规浏览器(Safari,Firefox)中使用的布局,但是,手机上的移动布局根本无法显示。相反,我只是看到默认的CSS。 谁能指出我正确的方向? 问题答案: 所有这三个都是有用的提示,但看来我需要添加一个元标记: 现在它似乎可以同时在Android(2.2)和iPh
-
浏览器不同缩放级别的媒体查询
问题内容: 我是使用CSS3媒体查询的自适应设计的新手。我清楚地了解我们如何使用这些媒体查询来定位不同的设备,但令我感到困惑的地方是浏览器缩放!! 例如 :这是我正常的身体CSS规则 当我想更改此css规则以定位宽度在150px至600px范围内的设备时,我添加了此特定的媒体查询。 问题 :我使用的是Google Chrome浏览器,当我放大到200%左右时,此特定的媒体查询就会起作用。 我如何知
-
如何在iOS> = 4.2.1 Mobile Safari中自动播放媒体?
问题内容: 除了用户执行的click事件的处理程序之外,在任何其他情况下,我似乎都无法在iOS 4.2.1的Mobile Safari中播放音频媒体。即使这样,如果以任何异步方式(,等)调用,它也不起作用。 我试图调用之前。我试过在处理程序调用的dom元素上触发click事件。我尝试同时使用音频和视频标签。 iOS 4.2.1之前的所有漏洞似乎都已消除。有任何想法吗? 问题答案: 从iOS 4.2
-
响应站点上媒体查询的常见断点
问题内容: 因此,我正在我的第一个响应式网站上工作,该网站广泛使用了媒体查询。我想知道是否应该优化一些常见的页面宽度。 我可能会有一个最大宽度(不能完全流畅),我想我可能会设置3-5个宽度,并在它们之间进行一些有趣的CSS3过渡(类似于CSS Tricks的工作方式)。 目前我使用的数字有些随意: 另外,我想我已经读过一些移动设备的运行不正常(带有)。这在哪里发挥作用,我应如何应对这些情况? 问题
-
CSS媒体查询和JavaScript窗口宽度不匹配
问题内容: 对于响应式模板,我在CSS中有一个媒体查询: 而且,我在调整大小以记录宽度时做了一个jQuery函数: 而且CSS检测和JS结果有所不同,我有这个meta: 我想这是由于滚动条(15像素)所致。我该如何做得更好? 问题答案: 您对滚动条是正确的,这是因为CSS使用的是设备宽度,而JS使用的是文档宽度。 您需要做的是在JS代码中测量视口宽度,而不是使用jQuery width函数。
-
 社交媒体按钮上的引导居中图标
社交媒体按钮上的引导居中图标我有一些社交媒体图标使用引导字体-很棒的图标。我的问题是图标没有居中。 这里是我的代码,它的大部分是从一个在线来源复制和粘贴。 我也希望它适用于移动以及。我已经玩了一些边距和文本对齐,但似乎没有什么工作如预期。感谢任何帮助。
-
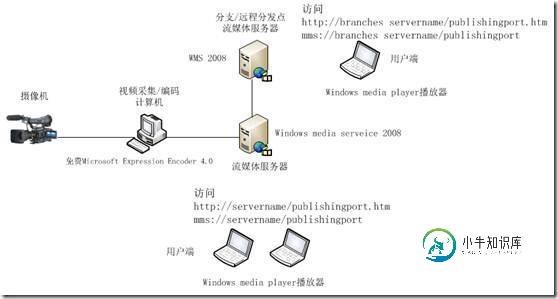
 用Windows Media Service打造的流媒体直播系统
用Windows Media Service打造的流媒体直播系统本文向大家介绍用Windows Media Service打造的流媒体直播系统,包括了用Windows Media Service打造的流媒体直播系统的使用技巧和注意事项,需要的朋友参考一下 明天将继续为大家分享 微软下一代流媒体解决方案 IIS Live Smooth Streaming(实时平滑流式处理) 下面进入我们的正题 所谓流媒体是指采用流式传输的方式在Internet播放的媒体格式。和
-
Tweepy流媒体-停止以x数量收集推文
问题内容: 我正在将X#条tweets存储在MongoDB中之后,希望Tweepy Streaming API停止提取tweets。 我已经在类中尝试了IF和WHILE语句,并用计数器定义,但是无法使其停止在一定的X量处。对我来说这真是个危险。我在以下位置找到了此链接:https : //groups.google.com/forum/#!topic/tweepy/5IGlu2Qiug4, 但是我
-
Django管理,静态和媒体文件中的混乱
问题内容: 我是Django(1.4)的新手,我很难理解静态文件,媒体文件和管理文件的原理。该项目的结构从一个教程到另一个教程都是不同的,对于Webfaction(我将在其中托管应用程序)也是如此。我想知道什么是组织它的最佳方式,并且在将它部署到Webfaction时花费最少的精力和编辑,静态媒体和管理文件的意义是什么?先感谢你 问题答案: 本质上,你想在开发中使用django提供静态文件。准备好
-
如何为CSS样式表指定媒体依赖项
本文向大家介绍如何为CSS样式表指定媒体依赖项,包括了如何为CSS样式表指定媒体依赖项的使用技巧和注意事项,需要的朋友参考一下 以下是为样式表指定媒体依赖关系的两种方法 使用@media或@import规则从样式表中指定目标媒体。 在文档语言中指定目标介质。 示例 让我们看一个@media规则的例子-
-
POST net::ERR_中止415(不支持的媒体类型)
我试图通过这样的获取方法将数据从我的React应用程序发布到Django REST API: 我总是收到一个“错误”的帖子http://127.0.0.1:8000/something/net::ERR_中止了415(不支持的媒体类型)”,响应如下所示:“response 我还尝试使用axios发送GET请求,并在控制台中打印响应: 但答案是: 你有办法解决那个问题吗?
-
RGB和YUV 多媒体编程基础详细介绍
本文向大家介绍RGB和YUV 多媒体编程基础详细介绍,包括了RGB和YUV 多媒体编程基础详细介绍的使用技巧和注意事项,需要的朋友参考一下 RGB和YUV 多媒体编程 一、概念 1.什么是RGB? 对一种颜色进行编码的方法统称为“颜色空间”或“色域”。用最简单的话说,世界上任何一种颜色的“颜色空间”都可定义成一个固定的数字或变量。RGB(红、绿、蓝)只是众多颜色空间的一种。采用这种编码方法
-
媒体播放器。seekTo()不寻求在Android上定位
我正在开发一个应用程序,其中视频以3个不同的间隔暂停。第二次暂停后,如果单击了一个按钮,它应该从以前的位置开始返回。 如果当前在1:30暂停,则单击按钮,它将转到上一个书签,即00:45。 我想用MediaPlayer。seekTo()将帮助我实现这一目标。但是,seekTo()根本不寻找位置。即使在调用seekTo()之后,currentPosition仍保持不变; 这是我的密码。 在下面的某个
-
三星设备上的Android Media Player流媒体问题
我正在使用Android Media Player从互联网流式传输音频文件(. mp3)。 除了三星设备外,它工作得很好。据我所知,它不会流式传输音频,而是尝试下载。它有时会推送媒体播放器错误(1-1004)。什么都没玩。 我还尝试将应用程序重定向到带有音频文件URL的媒体播放器,它将转到音乐播放器应用程序,指示“正在准备…”有一段时间,但随后它会在Toast中显示消息“抱歉,播放器不支持这种类型
