《简历评估》专题
-
 Gremlin遍历
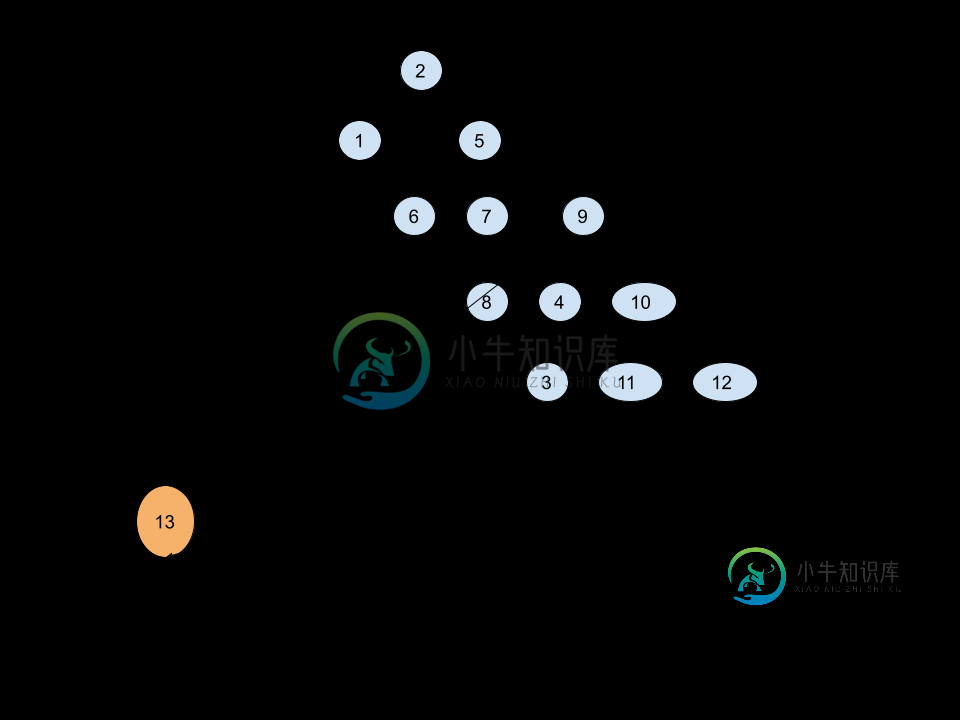
Gremlin遍历编辑:在@Prashant回答后,我明白我的输出顺序需要保留,因此我相应地编辑了我的原始问题并重新发布。 我想从根节点(2)遍历到叶节点(1、6、8、3、11和12)。在这种遍历过程中,我希望获取连接到产品节点13(即)的节点,我希望编写一个返回1、8、9、3、11和12的查询。 @Prashant的回答: 输出 然而,我所需输出的顺序是1、8、9、3、11和12,即在每个级别上,要求选择一个子节
-
11.历史
历史是一个组件,它可以捕获发生在进程执行中的信息并永久的保存,与运行时数据不同的是,当流程实例运行完成之后它还会存在于数据库中。 有5个历史实体对象: HistoricProcessInstances 包含当前和已经结束的流程实例信息。 HistoricVariableInstances 包含最新的流程变量或任务变量。 HistoricActivityInstances 包含一个活动(流程上的节点
-
Calendar 日历
介绍 日历组件用于选择日期或日期区间,2.4 版本开始支持此组件。 引入 import { createApp } from 'vue'; import { Calendar } from 'vant'; const app = createApp(); app.use(Calendar); 代码演示 选择单个日期 下面演示了结合单元格来使用日历组件的用法,日期选择完成后会触发 confirm
-
RSS 历史
RSS 已发布了很多不同的版本。 RSS 的历史 RSS 的历史 1997 年 - Dave Winer 开发出 scriptingNews。RSS 由此诞生。 1999 年 - Netscape 开发出 RSS 0.90 (由 scriptingNews 支持的)。这是带有一个 RDF header 的简单的 XML。 1999 年- Dave Winer 在 UserLand 公司开发出 sc
-
Calendar 日历
使用指南 组件介绍 本组件只为展示日历。 引入方式 import { Calendar } from 'feart'; components:{ 'fe-calendar':Calendar } 代码演示 <fe-calendar :canToggle="canToggle" :canClickHeader="canClickHeader" selectDate="20
-
日历 / Calendar
普通使用 <div class="content line"> 预约时间:<input type="text" id="calendar1" value="2014-08-08"/> </div> require(['moye/Calendar'], function (Calendar) { var calendar = $('#calendar1');
-
Calender 日历
日历组件。 Usage 全部引入 import { Calendar } from 'beeshell'; 按需引入 import { Calendar } from 'beeshell/dist/components/Calendar'; Examples Code 详细 Code import { Calendar } from 'beeshell'; <Calendar date=
-
图遍历
无论是调试的需要还是修改节点和边,你可能都需要在现有的有向有环图中进行遍历,下面就介绍图遍历的一些方法。 简单访问 节点和边有很多属性和方法是用来遍历的,边的 from 和 to 属性就是例子,而节点更多: 类型 名称 作用 属性 upstreamNodes 当前节点的所有上游节点 属性 downstreamNodes 当前节点的所有下游节点 属性 upstreamTransforms 当前节点的
-
遍历(Traversing)
jQuery是一个非常强大的工具,它提供了各种DOM遍历方法,以帮助我们随机选择文档中的元素以及顺序方法。 大多数DOM遍历方法都不修改jQuery对象,它们用于根据给定条件过滤掉文档中的元素。 按索引查找元素 考虑一个包含以下HTML内容的简单文档 - <html> <head> <title>The JQuery Example</title> </head> <
-
calendar 日历
calendar 日历 支持国际化 日历样式 calendar.less 支持自定义 支持 月日历、周日历、input 日期选择器 支持左右滑动切换 支持自定义日期范围 支持自定义日期格式 支持日历事件记录展示 效果展示 月日历 <div class="dwz-calendar" dateFmt="yyyy-MM-dd" minDate="{ %y-3}-%M-%d" maxDat
-
遍历 DOM
DOM 让我们可以对元素和它们中的内容做任何事,但是首先我们需要获取到对应的 DOM 对象。 对 DOM 的所有操作都是以 document 对象开始。它是 DOM 的主“入口点”。从它我们可以访问任何节点。 这里是一张描述对象间链接的图片,通过这些链接我们可以在 DOM 节点之间移动。 让我们更详细地讨论它们吧。 在最顶层:documentElement 和 body 最顶层的树节点可以直接作为
-
日历(Calendars)
日历控件是功能丰富的Web控件,它提供以下功能: 一次显示一个月 选择一天,一周或一个月 选择一个天数范围 每月搬家 以编程方式控制日期的显示 日历控件的基本语法是: <asp:Calender ID = "Calendar1" runat = "server"> </asp:Calender> Calendar控件的属性和事件 日历控件具有许多属性和事件,您可以使用它们自定义控件的操作和显示。
-
历史(History)
在本章中,您将学习如何使用aurelia-history插件。 第1步 - 安装插件 此插件已作为标准配置的一部分提供。 如果您已将aurelia.use.standardConfiguration()设置为手动配置的一部分,那么您就可以开始了。 main.js export function configure(aurelia) { aurelia.use .standardConf
-
历史(History)
它跟踪历史记录,匹配适当的路由,触发回调以处理事件并启用应用程序中的路由。 开始 这是唯一可用于操作BackboneJS-History 。 它开始监听路由并管理可收藏URL的历史记录。 语法 (Syntax) Backbone.history.start(options) 参数 (Parameters) options - 选项包括与历史记录hashChange使用的pushState和h
-
履历层
标签 描述 history 设定履历层的属性 showhistory clearhistory 自动显示履历层 清除履历层 hr 把履历层换行 hact endhact 为履历层的文字添加行为 hidemessage 隐藏文字层 history 说明: (1) 设定履历层的属性 (2) 内部主要通过setHistoryOptions(elm)实现 属性: enable: true/false(hi
