《得物offer》专题
-
Solrcloud多核主从与动物园管理员
我必须采用4.3.1单solr索引并将其迁移到solrcloud 5.2.1 新的5.2.1体系结构是2个碎片,每个碎片有1个主碎片和1个从碎片(副本)。我的步骤是: 设置新的单分片solrcloud 5.2.1 我也有配置在一个单一的ZooKeeper(我知道1 ZK不推荐)。 一切正常,碎片正在运行,副本包含数据,我可以从新的solrcloud 5.2.1 2碎片中查询数据。 当我添加新文档时
-
 IOS购物车界面实现效果示例
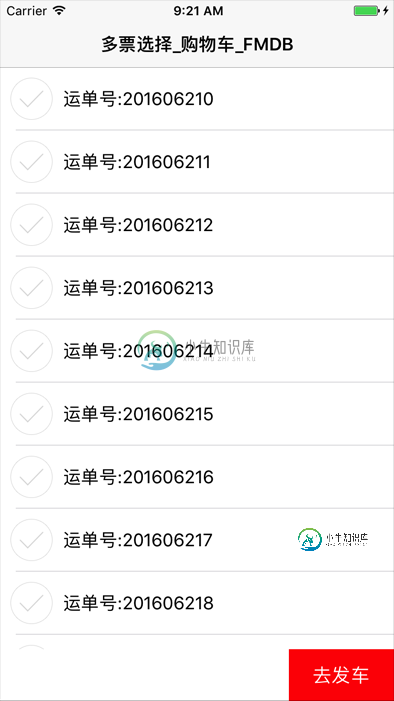
IOS购物车界面实现效果示例本文向大家介绍IOS购物车界面实现效果示例,包括了IOS购物车界面实现效果示例的使用技巧和注意事项,需要的朋友参考一下 购物软件不可避免有添加购物车的页面,那么购物车功能是怎么实现的呐?这里提供一种简单的思路,插入本地数据库。 先看效果 页面结构 本页面是由一个tableview和底部的底部的bottomView构成 底部的bottomView上有按钮,也可以添加其他属性,比如总价格,总重量等参数
-
 iOS添加购物车动画效果示例
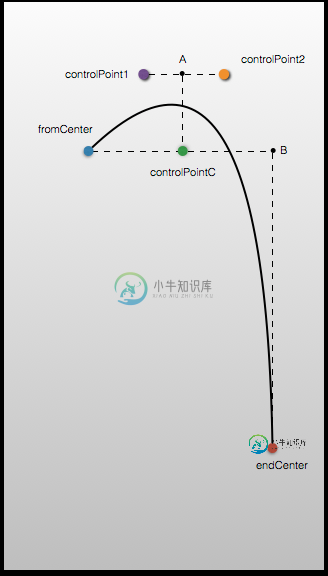
iOS添加购物车动画效果示例本文向大家介绍iOS添加购物车动画效果示例,包括了iOS添加购物车动画效果示例的使用技巧和注意事项,需要的朋友参考一下 一、计算动画开始结束点位置 方法: 1) 动画开始位置fromCenter 2)动画结束位置endCenter 二、计算贝塞尔曲线(抛物线)的两个控制点 controlPoint1是控制点1 controlPoint2是控制点2 A是controlPoint1和controlPo
-
 iOS实现电商购物车界面示例
iOS实现电商购物车界面示例本文向大家介绍iOS实现电商购物车界面示例,包括了iOS实现电商购物车界面示例的使用技巧和注意事项,需要的朋友参考一下 先看界面效果图: 主要实现了商品的展示,并且可以对商品进行多选操作,以及改变商品的购买数量。与此同时,计算出,选中的总价格。 做此类型项目:要注意的:视图与数据要分离开来。视图的展现来源是数据模型层。所以我做的操作就是改变数据层的内容,在根据数据内容,去更新视图界面。 已下是具体
-
 php实现简单加入购物车功能
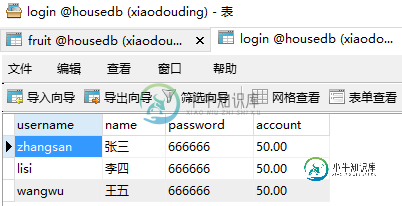
php实现简单加入购物车功能本文向大家介绍php实现简单加入购物车功能,包括了php实现简单加入购物车功能的使用技巧和注意事项,需要的朋友参考一下 今天在练习购物车以及提交订单,写的有点头晕,顺便也整理一下,这个购物车相对来说比较简单,用于短暂存储,并没有存储到数据库, 购物车对于爱网购的人来说简直是熟悉的不能再熟悉了,在写购物车之前,我们首先要构思一下,我们需要先从数据库中调出一张表格,这里 我用的是fruit表,其次是登
-
js+cookies实现悬浮购物车的方法
本文向大家介绍js+cookies实现悬浮购物车的方法,包括了js+cookies实现悬浮购物车的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js+cookies实现悬浮购物车的方法。分享给大家供大家参考。具体分析如下: 在 “商品列表展示页”做上 “悬浮的”与“DataList”结合的 “无刷新购物车”,只需计算出总价,不必去单独页面结算。找了些资料修改了一下,整理示例如下: g
-
asp.net基于HashTable实现购物车的方法
本文向大家介绍asp.net基于HashTable实现购物车的方法,包括了asp.net基于HashTable实现购物车的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了asp.net基于HashTable实现购物车的方法。分享给大家供大家参考,具体如下: 希望本文所述对大家asp.net程序设计有所帮助。
-
 Android实现快递物流时间轴效果
Android实现快递物流时间轴效果本文向大家介绍Android实现快递物流时间轴效果,包括了Android实现快递物流时间轴效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现快递物流时间轴效果展示的具体代码,供大家参考,具体内容如下 首先,这篇参考了别人的代码。根据自己的项目需求简单改造了一下,效果图如下 xml:代码 接下来是Activity,准备数据就好了 Adapter: 每一个item的布
-
基于OpenCv的运动物体检测算法
本文向大家介绍基于OpenCv的运动物体检测算法,包括了基于OpenCv的运动物体检测算法的使用技巧和注意事项,需要的朋友参考一下 基于一个实现的基于OpenCv的运动物体检测算法,可以用于检测行人或者其他运动物体。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 javascript多物体运动实现方法分析
javascript多物体运动实现方法分析本文向大家介绍javascript多物体运动实现方法分析,包括了javascript多物体运动实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript多物体运动实现方法。分享给大家供大家参考,具体如下: 这里需要注意:每个运动物体的定时器作为物体的属性独立出来互不影响,属性与运动对象绑定,不能公用。 运行效果截图如下: 例子: 更多关于JavaScript运动效果相
-
 React-Native使用Mobx实现购物车功能
React-Native使用Mobx实现购物车功能本文向大家介绍React-Native使用Mobx实现购物车功能,包括了React-Native使用Mobx实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 在工作中,购物车场景非常常见。本文实现基于React-Native和Mobx实现两种购物车例子。 其中,后期会加入动画等其他。本期先实现基础功能。 二:基于State实现购物车 1-:ShoppingCarPage.js 2-:Shop
-
 具有Box2D的libGDX中的物理和比例
具有Box2D的libGDX中的物理和比例世界重力设置为-9.81f增加重力改变球速,但我想成为一个“真正的”模拟。我在一篇帖子中读到,可能是因为像素与米的比例是1:1。但是我不知道如何在不破坏舞台的情况下改变这个比例。我将不胜感激。
-
Java-突破物理,桨碰撞球的方向?
我正在创建一个突破游戏来熟悉Java。目前我已经把一切都做好了,但我注意到球似乎是朝着同一个方向飞的。 我已经对它进行了编程,当球碰到球拍时,Y速度是相反的。这是可行的,但球似乎遵循相同的路线。。。 如何让碰撞看起来更真实? 当球击中桨的左侧时,我想将其重新定向到左侧,但我不确定在哪个角度反射它。有人能提供一个公式来帮助我计算出当球接触桨的左侧或右侧时需要引导的角度吗?
-
 WooCommerce新购物车商品价格不更新
WooCommerce新购物车商品价格不更新在WooCommerce中,我希望有一个复选框,当按下时,它会将一个产品添加到我的购物车中,并且该产品的价格是购物车总价格的3%。 基于“在Woocommerce结帐页面中将产品添加到购物车的复选框字段”回答线程,并进行了一些编辑以满足我的需要,以下是我的代码: 它添加产品精细,一切都好。然而,当我设定价格时,它没有更新。 好的,这是未选中的复选框。 这是选中后的复选框。如您所见,项目的值为46.
-
带有laravel的PHP购物车-数量问题
我正在做一个拉拉维尔购物网站项目,我对购物车中的产品数量有问题。我对拉雷维尔比较陌生,所以事情对我来说变得更复杂。。。问题是我不能真正有效地循环(并寻找)simular产品。 但是当我按下“添加到购物车”按钮时,这个功能会运行: 产品是对象,我不确定如何循环查找产品的id以匹配数组-产品id。我尝试json_decode()看看这是否会使其成为一个数组,但我在这里可能是错误的,因为当我返回值时,它
