《商业化产品实习》专题
-
4 电商专业数据接口
API电商行业专业数据接口 此部分列表忽略公共参数部分
-
 快手电商行业运营(挂)
快手电商行业运营(挂)啊啊面试官给我的压迫感好大啊我都不敢说话了 (总共十五分钟) 介绍一下自己 实习比赛经历询问 为什么想来快手? 你对行业运营有什么理解? 怎么平衡秋招与实习? 还有没有什么想问的? 呜呜呜呜呜呜呜呜呜面完之后整个人都不好了,感觉自己的自我介绍没说好,回答的问题都不好,非常生硬 #面经#
-
 240516-美团核心商业-二面
240516-美团核心商业-二面1. 自我介绍 2. 项目 a. 询问基本的项目背景情况 b. 什么时候开始学Java c. 介绍一下项目的基本功能 d. 优惠劵秒杀机制的技术细节 e. 库存扣减如何实现,是谁来管理优惠劵库存 f. 商家发起一个活动,有效时间为五分钟,优惠劵库存1k份,同时有10w用户来抢占,可能会出现什么问题 g. 限流的技术实现有哪些? h. 消息队列的实现有了解过吗? i. 假设一次秒杀操作1s,吞吐量有
-
woocommerce购物车页面按产品价格显示产品订单
我使用Woocommerce插件在wordpress中开发了购物车。我需要按产品价格在购物车订单中显示产品,请帮助我做到这一点 谢啦
-
在WooCommerce中列出产品类别的主要产品子类别
我有一个名为“产品类型”的WooCommerce产品类别,我试图列出该类别下的所有类别,但不是这些类别的子类别。例如,我有: 产品类型 碳化物米尔斯 钓鱼工具 儿童类别 我希望它列出“电石磨坊”和“打捞工具”,但不是“儿童类别”。 这是我的代码: 但它仍然返回“儿童类别”。我不知道为什么将深度限制为“1”并将“include_children”设置为“false”不能解决这个问题。
-
 🔥产品经理高频题:针对某产品增加功能
🔥产品经理高频题:针对某产品增加功能面试官:同学,你简单给我说说某款APP,增加一个新功能,你怎么去做? ……………………………………………………………………………… 思路:我以比较火的直播带货为例子给大家分析,针对淘宝直播如何设计一个新的功能。 这类问题更多的是从产品分析和需求分析的思路进行,同时会结合面试者的实际情况进行提问,考察点主要有几点:产品思维、产品分析与策划能力以及想象力和创造力。 ………………………………………………
-
 产品面试秘籍(四):你为什么想做产品经理?
产品面试秘籍(四):你为什么想做产品经理?这个问题看起来简单,但绝大部分人答得不好!你会怎么回答呢? 因为产品经理薪资高?能锻炼综合能力?还是因为未来路比较广? 这些回答都没错,但都不是好答案,因为它没有体现你的【决策思维】!划重点!! 产品经理需要有很强的决策能力,对现在的你而言,最重要的决策,就是选择什么工作。 这个问题 本质上面试官就是在考察你的决策水平。你要让面试官看到,你的决策是经过 深思熟虑,且是高质量的。 那到底该怎么回答?
-
 快手产品一面面经 平台产品经理-AI平台
快手产品一面面经 平台产品经理-AI平台5.14 45min 1.自我介绍 2.第一段实习主要做了什么?核心目标是什么?为什么要做这件事?结果是怎么样的? 3.第一个工作的目标只是数量上的指标提升吗? 4.开发者为什么愿意和你们合作 5.商业模式? 6.开发者不配合怎么办 7.项目后续的使用情况有关注吗 8.评估AI工具从哪几个维度 9.接着介绍第二个工作吧 10.优化工作是否符合用户真正想要的,如何判断?以及后续如何持续优化 11.对
-
如何显示自定义字段的变化产品在产品页面的基础上选择的属性?
我已经设置了一个自定义字段为每个变化的产品在WooCommerce。我想显示自定义字段来代替产品标题或页面的其他区域。因此,如果选择了变化,则希望显示变化子产品的自定义字段,否则显示父产品的自定义字段。自定义字段应根据所选属性进行更改。 目前我可以显示父产品的自定义字段,但子产品自定义字段不会根据所选的变化而改变。 如何设置自定义字段? 我尝试使用VisualComposer在产品页面模板中设置自
-
 贝壳找房 产品实习暑期实习生 一二三面面经
贝壳找房 产品实习暑期实习生 一二三面面经周四的时候突然收到贝壳的约面还蒙了一下,最近才开始找二段实习,还没投贝壳。收到的约面短信里写的牛客约面。上来查了一下,发现是四月0几号在牛客投的贝壳暑实。 网上查了一下贝壳是会把候选人集中在一个时间段面试,一二三面连着集中面,那时间过去两个月约面也就不奇怪了。租的房子采光不行昨天是去公司面的,一面结束的时候我已经收拾东西准备走了,看到二面短信才想起来贝壳这个连轴面的模式xs。记录一二三面的问题。
-
 vue+vant实现商品列表批量倒计时功能
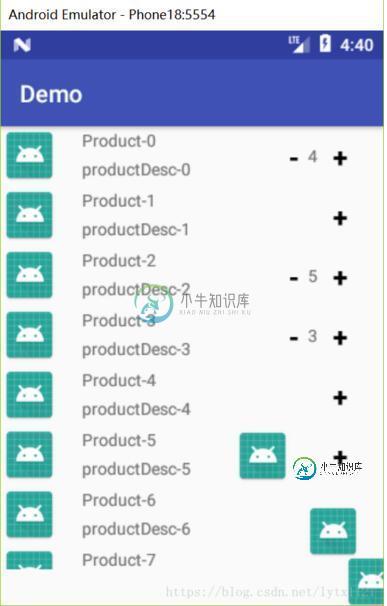
vue+vant实现商品列表批量倒计时功能本文向大家介绍vue+vant实现商品列表批量倒计时功能,包括了vue+vant实现商品列表批量倒计时功能的使用技巧和注意事项,需要的朋友参考一下 最近因为一个项目需要用到商品批量倒计时,当时使用vant封装好的组件CountDown编写 起初不知道“timeData”这个对象只需要传time的时间戳就可以自动生成,走了一大波弯路,现在想想也是醉了 最开始写这个倒计时的时候没有考虑到使用当前服务器
-
 Android实现添加商品到购物车动画效果
Android实现添加商品到购物车动画效果本文向大家介绍Android实现添加商品到购物车动画效果,包括了Android实现添加商品到购物车动画效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android添加商品到购物车的具体代码,供大家参考,具体内容如下 实现需求 在商品列表页面中,从列表item添加商品时,实现一个动画,给人感觉像是在添加商品到购物车。 思路 1、获取各个动画执行对象的起点和终点的坐标,利用Path
-
 用JS实现购物网站商品放大镜效果
用JS实现购物网站商品放大镜效果本文向大家介绍用JS实现购物网站商品放大镜效果,包括了用JS实现购物网站商品放大镜效果的使用技巧和注意事项,需要的朋友参考一下 放大镜效果就是把鼠标移到图片上的时候,旁边会有另外一张大的图片展示,放大镜效果,那这样的效果怎样实现的呢,我把代码发给大家,请大家参考。 效果如下: 希望本文所述对大家javascript程序设计有所帮助。
-
 js实现商品抛物线加入购物车特效
js实现商品抛物线加入购物车特效本文向大家介绍js实现商品抛物线加入购物车特效,包括了js实现商品抛物线加入购物车特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现商品抛物线加入购物车动画代码,供大家参考,具体内容如下 parapola.js 使用: 加入购物车实战: 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
 字节国际化电商前端暑期实习(已寄)
字节国际化电商前端暑期实习(已寄)一面 问了实习的时间,做的什么项目。 代码题:合并两个数组 // 将['A1', 'A2', 'B1', 'B2'] 和 ['A', 'B']合并成 ['A1', 'A2', 'A', 'B1', 'B2', 'B'] 代码题:正则匹配替换字符串模板 事件循环输出 console.log(1) setTimeout(function () { console.log(2) P
