《简历修改》专题
-
 JVM 简介
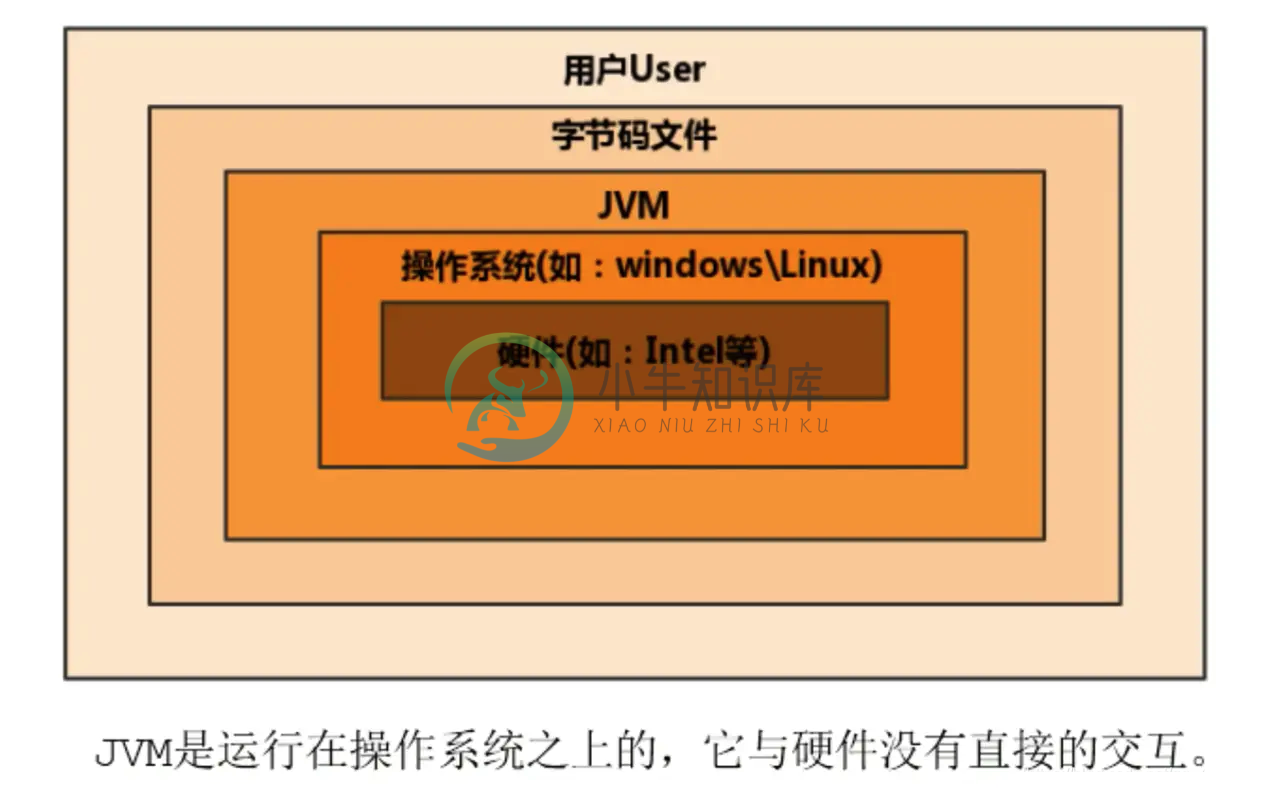
JVM 简介主要内容:1.JVM的位置,2.一些JVM,3.Android虚拟机 DVM,4.jvm结构整体,5.java代码执行流程,6.栈的指令集架构和寄存器的指令集架构,7.jvm生命周期1.JVM的位置 2.一些JVM SUN Classic Exact VM HotSpot VM :HotSpot指热点代码探测技术 BEA JRockit:(BEA 已被Oracle收购) 专注于服务端应用,世界最快的jvm之一 IBM J9 Taobao JVM: 目前已经在淘宝、天猫上线,替换了Oracle官方
-
 Kafka简介
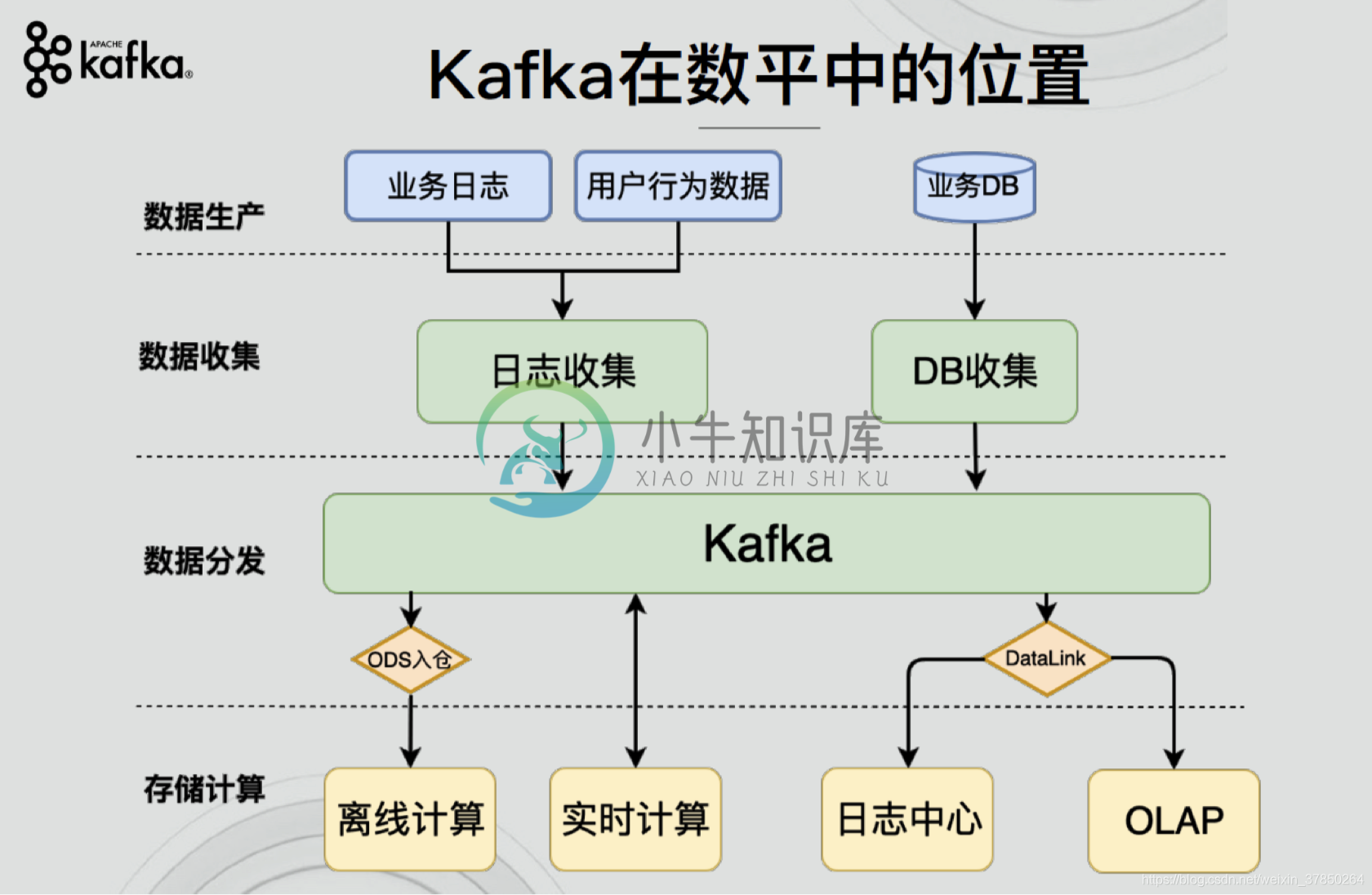
Kafka简介主要内容:1. kafka基本介绍,1 简介,2 kafka的初步认识,2 kafka的高性能的原因,1 优秀架构之磁盘顺序写保证高性能,2 优秀架构之磁盘零拷贝机制保证读数据高性能,3 优秀架构之日志分段保存,稀疏索引文件,4 优秀架构之高并发网络设计,5 优秀架构之冗余副本保证高可用,6 kafka优秀架构思考总结,3 生产者原理,1 生产者案例展示,2 生产者消息发送原理-图解,3 调优 ,生产者如何提供吞吐量(配置参数修改),,,,,,,,,,,,,,,,,,,,,1. kafka基本介
-
API 简介
最后修改时间:2019年8月1日 引言 第四范式智能客服是智能客服开放平台,API是对外开放的。客户可以直接使用API来创建账号、管理机器人、管理知识库等,还可以用调用API使用智能客服平台提供的功能。API的使用需要经过签名授权以保证数据安全,具体授权方法见签名授权。了解更多产品信息:第四范式智能客服产品文档 概念 平台客户(customer):拥有多个租户的平台级客户,比如淘宝拥有多个商家,淘
-
8.1 简介
本章我们将简要介绍如何分析App并编写Tweak。比如,使用某陌生人交友软件的时候,在其第2个tab,发现这个tab,会使用当前用户所在的地理位置,推荐周边的用户和群组。 那么,有方法做到伪装自己的地理位置么,即做到如下的效果: 如上图,我们能随意更改自己的位置么,比如改成北京? 我们将分析看看是否能做到,请继续阅读后面的章节。 #8 修改某陌生人交友软件的位置信息下的更多文章
-
PyQt6 简介
本教程是 PyQt6 的入门教程。本教程的目的是让您开始使用 PyQt6 库。 关于 PyQt6 PyQt6 Digia 公司的 Qt 程序的 Python 中间件。Qt库是最强大的GUI库之一。PyQt6的官网:www.riverbankcomputing.co.uk/news。PyQt6是由Riverbank Computing公司开发的。 Digia和RiverBank的关系不太清楚,大家多
-
NPU 简介
NPU处理器专门为物联网人工智能而设计,用于加速神经网络的运算,解决传统芯片在神经网络运算时效率低下的问题。 在GX8010中,CPU和MCU各有一个NPU,MCU中的NPU相对较小,习惯上称为SNPU。 NPU处理器包括了乘加、激活函数、二维数据运算、解压缩等模块。 乘加模块用于计算矩阵乘加、卷积、点乘等功能,NPU内部有64个MAC,SNPU有32个。 激活函数模块采用最高12阶参数拟合的方式
-
简单UITableViewDemo
简单的 TableView demo,在UITableViewCell上添加图像、文字、以及tableView Style,点击 cell 链接到英雄详细资料(联网)。适合初学者下载学习iOS 列表编程。 [Code4App.com]
-
简云ERP
简云ERP , 基于 SpringBoot2.3.4, Mybatis, JWT, Redis, VUE+Element-UI 的前后端分离的 Saas 平台 多租户 后台管理系统 . 开发文档 文档链接http://yanghuiyuan.gitee.io/saas-ui/ 体验地址 简云 Saas 平台 一款适用于小微企业的 Saas ERP 管理系统, 采用最新的技术栈开发, 让企业简单
-
简单CMS
温馨提示:项目已停止维护。 主要修改: 1)增加文章模块,文章列表显示在首页和单品页中; 2)增加店铺模块,店铺显示在首页和瀑布流页中; 3)增加网站地图模块; 4)增加sitemap模块; 5)增加第三方淘宝登录功能; 6)增加专辑封面功能; 7)整合UC用户系统; 8)修改用户注册登录名对汉字的验证规则; 9)修改分享描述为宝贝详情,且展示在商品标签下方; 10)修改焦点图展示规则; 11)修
-
 vue vue-Router默认hash模式修改为history需要做的修改详解
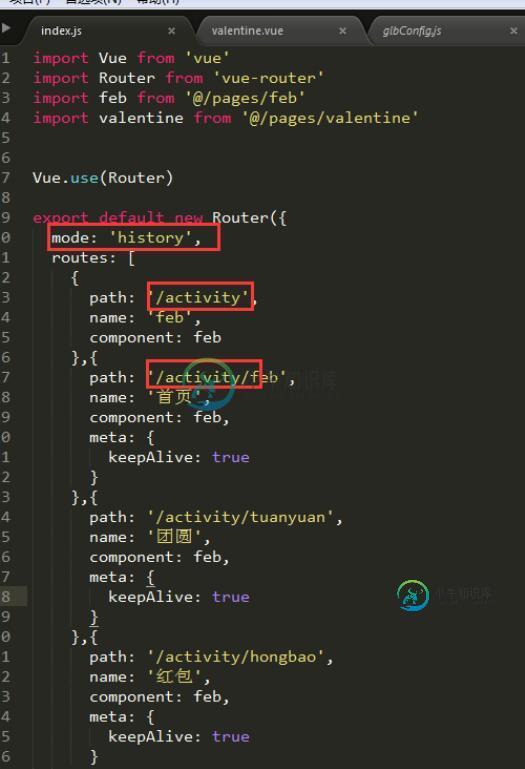
vue vue-Router默认hash模式修改为history需要做的修改详解本文向大家介绍vue vue-Router默认hash模式修改为history需要做的修改详解,包括了vue vue-Router默认hash模式修改为history需要做的修改详解的使用技巧和注意事项,需要的朋友参考一下 主要是因为活动页会存在pc端的时候未登录的用户也需要访问的问题,因为未登录用户在活动页面进行操作的时候会触发到登录事件,然后我们实现的方式是通过接口来判断,该接口标记的是一个u
-
fullcalendar多个日历,如何为所有日历单击Prev/Next
所以我在这个项目中使用了fullcalendar,在同一个页面上有多个日历,每个日历都有自己的Prev/Next/Today按钮。我想要完成的是,当点击Prev/Next时,它会为页面上的所有日历启动,而不是仅仅为它绑定的日历启动,如果这样做有意义的话。我尝试使用jQuery来实现这一点,因为它们具有相同的类名,下面是一个我尝试过的click函数的示例,但并不完全像我预期的那样工作。 例如,我有五
-
二叉树从只提供后序遍历到有序遍历
我在编码挑战中遇到了一个问题。 完整二叉树是一种二叉树,其中除叶节点外的每个节点都有两个子节点,且树的最后一级边高度有叶节点。 您的任务很简单,给定完整二叉树的遍历,请按顺序遍历打印其
-
批处理万年历实现代码(包括农历日期)
本文向大家介绍批处理万年历实现代码(包括农历日期),包括了批处理万年历实现代码(包括农历日期)的使用技巧和注意事项,需要的朋友参考一下 核心源码 以下是各计算部分算法: 计算星期: 基姆拉尔森计算公式 W= (d+2*m+3*(m+1)/5+y+y/4-y/100+y/400) mod 7 在公式中d表示日期中的日数+1,m表示月份数,y表示年数。 注意:在公式中有个与其他公式不同的地方: 把一月
-
图中成本取决于遍历历史的最短路径
我的目标是找到与道路(边)相连的给定城市(顶点)之间的最短路径(成本最低)。每条道路和每个城市都有进入该道路/城市之前必须支付的费用(成本)。 如果这是整个任务,我会使用Dijkstra算法找到最短路径(并将城市成本添加到之前连接的道路成本中)。 但是: 城市有类似于伙伴关系协议的东西——当你访问其中一个并支付费用时,进入这个特殊伙伴关系中的其他城市是免费的。 因此,顶点(在它之前连接的边)的成本
-
jaxb2简化插件元素未简化
我尝试使用mave-jaxb2插件和jaxb2-basics简化插件将XSD转换为JAXB类。 pom中的配置。xml在本文中提供 样品xsd(复杂选择类型) 然而,生成的JAXB类有aOrB引用。
