《车企》专题
-
按钮接受回车事件的三种实现方法
本文向大家介绍按钮接受回车事件的三种实现方法,包括了按钮接受回车事件的三种实现方法的使用技巧和注意事项,需要的朋友参考一下 方法一: 方法二: 备注:让用户看不到控件 一:隐藏属性 二:放在界面以外 方法三: 屏蔽页面回车事件 在Form标识中加入如下内容:
-
 js实现商品抛物线加入购物车特效
js实现商品抛物线加入购物车特效本文向大家介绍js实现商品抛物线加入购物车特效,包括了js实现商品抛物线加入购物车特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现商品抛物线加入购物车动画代码,供大家参考,具体内容如下 parapola.js 使用: 加入购物车实战: 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
C# winform编程中响应回车键的实现代码
本文向大家介绍C# winform编程中响应回车键的实现代码,包括了C# winform编程中响应回车键的实现代码的使用技巧和注意事项,需要的朋友参考一下 本文介绍在使用C#进行窗体(WinForm)编程时,如何设置在窗口上按回车键的响应事件,或者说要响应按钮。 在窗体上按回车键,我们可以设置程序触发一些事件。这些事件都要通过窗体的AcceptButton这个属性来进行绑定。 在窗体的Load函数
-
浅谈键盘上回车按钮的js触发事件
本文向大家介绍浅谈键盘上回车按钮的js触发事件,包括了浅谈键盘上回车按钮的js触发事件的使用技巧和注意事项,需要的朋友参考一下 input 的回车触发事件。 简单,就当做个笔记咯。 以上这篇浅谈键盘上回车按钮的js触发事件就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 jQuery实现购物车计算价格功能的方法
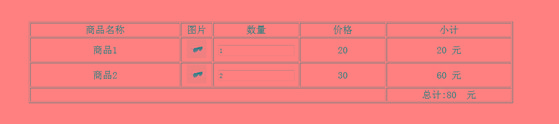
jQuery实现购物车计算价格功能的方法本文向大家介绍jQuery实现购物车计算价格功能的方法,包括了jQuery实现购物车计算价格功能的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现购物车计算价格功能的方法。分享给大家供大家参考。具体如下: 目的 实现在html界面修改购物车的件数,购物车商品价格的小计和总计要修改。 实现思路 1.当点击进入界面,刷新的时候触发body内的onload=""方法,跳转到J
-
 Python动刷新抢12306火车票的代码(附源码)
Python动刷新抢12306火车票的代码(附源码)本文向大家介绍Python动刷新抢12306火车票的代码(附源码),包括了Python动刷新抢12306火车票的代码(附源码)的使用技巧和注意事项,需要的朋友参考一下 用python另一个抢票神器,你get到了吗? 2017年时间飞逝,转眼间距离2018年春节还有不到1个月的时间,还在为抢不到火车票发愁吗?作为程序员的我们撸一个抢票软件可好? 难以想象的数据,预示着今年春运回程和返程车票 购买难度
-
php实现保存周期为1天的购物车类
本文向大家介绍php实现保存周期为1天的购物车类,包括了php实现保存周期为1天的购物车类的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了php购物车类的具体代码,供大家参考,具体内容如下 购物车类 Cookies 保存,保存周期为1天 注意:浏览器必须支持Cookie才能够使用 示例代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 java商城项目实战之购物车功能实现
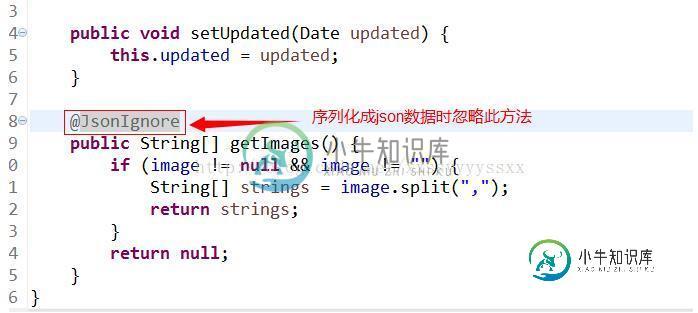
java商城项目实战之购物车功能实现本文向大家介绍java商城项目实战之购物车功能实现,包括了java商城项目实战之购物车功能实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java实现购物车功能的具体代码,供大家参考,具体内容如下 1 需要实现 1、实现淘淘商城的购物车功能 2 购物车功能 2.1 功能说明 1、商品加入购物车时,不是必须要求登录。京东不需要登录,淘宝需要登录。各有好处。 2、计算购物车中商品的总
-
请你估算一下,广州市的出租车数量。
本文向大家介绍请你估算一下,广州市的出租车数量。相关面试题,主要包含被问及请你估算一下,广州市的出租车数量。时的应答技巧和注意事项,需要的朋友参考一下 可以从供需两个角度来考虑: 1. 供给: 广州市小轿车总数X出租车比例 =广州市人口数X人均小轿车保有量X出租车比例 2. 需求: 广州市人口数X可打车的适龄人数X打车比率X平均每天打车的次数/每辆车每天服务的人数 假设: 广州人口:2
-
JS字符串按逗号和回车分隔的方法
本文向大家介绍JS字符串按逗号和回车分隔的方法,包括了JS字符串按逗号和回车分隔的方法的使用技巧和注意事项,需要的朋友参考一下 split函数可以传入一个正则表达式作为分隔的字符串。 控制台输出: ["123", "aa", "1"] 我们也可以传递更多的分割规则。到时候再说吧。。 以上这篇JS字符串按逗号和回车分隔的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊
-
添加到购物车流程时添加更多费用
WooCommerce插件添加到购物车每件物品更多的费用。 客户在购物车中选择以下内容: 产品A(大项目)-300美元 产品B(大项目)-500美元 产品C(普通项目)-30美元 产品D(普通商品)-10美元 让我们假设“大项目-正常项目”的规则如下: 大件商品-收费: 20美元/件 正常项目-收费:低于150美元,免费送货;超过150美元,将收取20美元的费用 如何让它自动当点击添加到购物车按钮
-
Woocommerce-隐藏免费产品上的“添加到购物车”
我正在使用Woocommerce,正在搜索一种方法来隐藏单个产品页面上的“添加到购物车”按钮,如果该产品是免费的-我正在进行大型CSV导入,并且一些产品的价格设置为零-我只想隐藏这些产品上的“添加到购物车”按钮,因此这些产品不可购买。 已经在支持页面上问过了,但没有成功 问候
-
在php中使用会话(本地存储)的购物车
我正在尝试创建一个简单的购物车。 主要问题 页面
-
计算和更新购物车中的产品价格-WooCommerce
我正在创建一个WooCommerce(5.6.0版)网站,用户可以在该网站上购买泡沫产品,并在存档页面上计算价格。基本上,用户输入维度,然后根据公式计算价格。我目前正在努力更新购物车中的价格,我以前没有在这一级别定制产品和价格的经验,因此任何帮助都将不胜感激。。到目前为止,我已经完成了以下步骤: 1.获取(通过Ajax)并在WC_会话中设置自定义产品价格 2.从WC_Session数据更改购物车项
-
定制WooCommerce价格不从购物车传递到结账
我正在建一家woocommerce商店,出售古董地图,包括原始地图和数码地图。因此,地图被设置为同一产品的两种变体:“原件”和“打印件”。“Original”只是原始的古董地图,但“Print”有很多选项,如框架、安装和打印尺寸,这些选项由用户使用jquery在单个产品页面中设置。 我已经成功地允许用户从单一产品页面的一系列选项中进行选择,从而根据他们选择的尺寸、数量、框架和安装选项动态生成他们所
