《如何一边实习一边秋招》专题
-
请使用CSS画一个带锯齿形边框圆圈
本文向大家介绍请使用CSS画一个带锯齿形边框圆圈相关面试题,主要包含被问及请使用CSS画一个带锯齿形边框圆圈时的应答技巧和注意事项,需要的朋友参考一下 https://stackoverflow.com/questions/51697207/zig-zag-border-for-a-circle
-
将Kafka Connect与j的边界/kafka-Conntion-twitter一起使用
我正在尝试使用Github中jcustenborder的Kafka Connect with Kafka-Connect-Twitter将Twitter tweets引入Kafka。说明书上说: 导出类路径行实际上不起作用,运行时不返回任何内容。在kafka-connect-twitter存储库中运行mvn clean package之后,connect avro docker属性文件似乎想要使用
-
 创建一个随机的2D凹多边形景观JavaScript
创建一个随机的2D凹多边形景观JavaScript我正在用JavaScript(http://www.isogenicengine.com/demos/1.1.0/lander/)编写一个简单的月球着陆器克隆,而不是只有高低的基本景观,我想要一个算法来生成随机的洞穴状空间。给定一个矩形区域来处理[0,0,1920,1200],该算法应该能够生成如下图所示的内容。理想情况下,任何一个洞穴区域的“入口”都应该有一个设定的宽度,以便着陆器可以进入“内部
-
从物理体编辑器中获取一个多边形
简短版本: 如何从Physics Body编辑器中获取基本的< code > com . badlogic . math . gdx . polygon ? 长版本: 我已经为LibGDX实现了加载器,但是加载器通过它的内部 类使用它自己的内部类。但这似乎并不是很“微不足道”。我想到的东西看起来像这样: 这是相当麻烦的,我有这个完整的加载器,只是为了剥离它构建的所有内容,直到索引,并从中构建我自己
-
怎么实现移动端的边框0.5px?
本文向大家介绍怎么实现移动端的边框0.5px?相关面试题,主要包含被问及怎么实现移动端的边框0.5px?时的应答技巧和注意事项,需要的朋友参考一下 一种是通过transform中的scale 一种是通过meta viewport中设置init-scale为0.5 一种是设置hr 一种是基于背景渐变实现
-
 Android ToolBar 修改边距的实现方法
Android ToolBar 修改边距的实现方法本文向大家介绍Android ToolBar 修改边距的实现方法,包括了Android ToolBar 修改边距的实现方法的使用技巧和注意事项,需要的朋友参考一下 Android ToolBar 修改边距的实现方法 效果图: 实现方式: 如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
 Android实现带描边的圆角图片
Android实现带描边的圆角图片本文向大家介绍Android实现带描边的圆角图片,包括了Android实现带描边的圆角图片的使用技巧和注意事项,需要的朋友参考一下 利用学过的BitmapShader渲染类,我们来实现一个带描边的圆角图片。 具体实现: 用来显示自定义的绘图类的布局文件 res/layout/main.xml: 打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.Vie
-
 记录一下秋招第一面
记录一下秋招第一面感谢拼多多给我面试的机会 面试难度不算太大 1.自我介绍 2.简历深挖 3.过往实习经历学到了什么 4.未来的职业规划 5.介绍一下电商运营 6.反问 7.客服轮岗介不介意
-
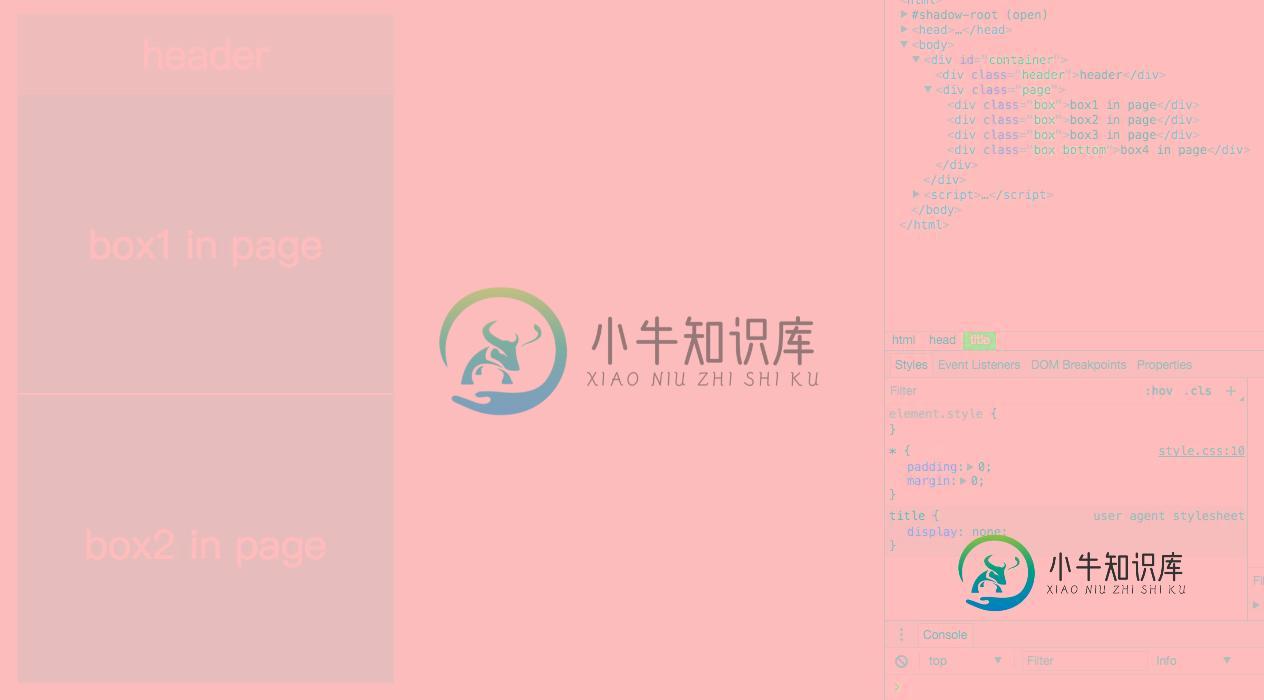
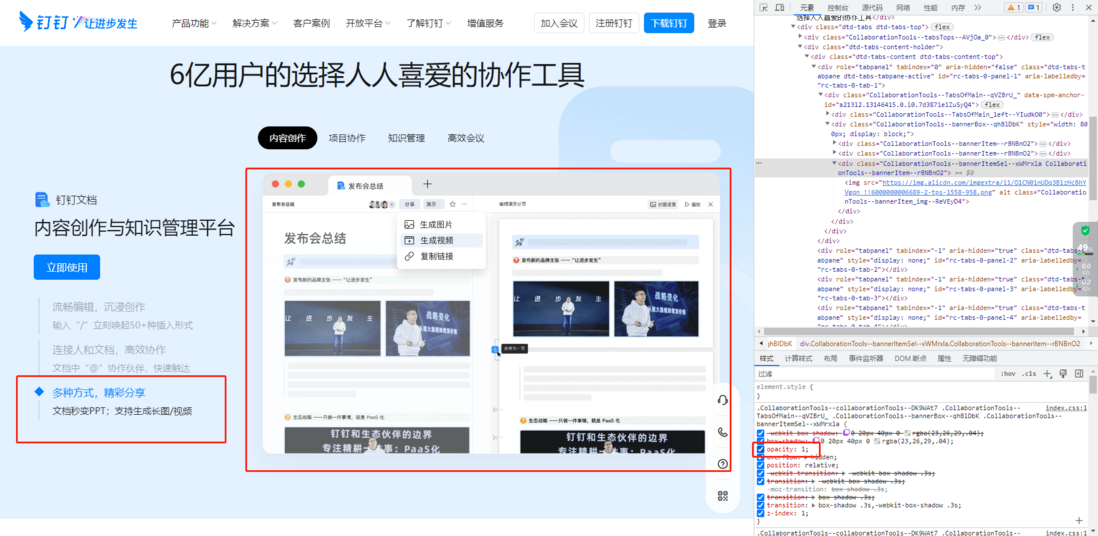
 javascript - 钉钉官网如何根据左边鼠标悬浮控制右边的图片透明度?
javascript - 钉钉官网如何根据左边鼠标悬浮控制右边的图片透明度? -
 滴滴秋储实习生算法岗一二面面经分享
滴滴秋储实习生算法岗一二面面经分享有同学私信我要面经分享,这里就简单分享一下我的一二面情况(已OC但最终因为个人原因没有去)。 我的运气很不错,两面的面试官都没有怎么刁难我。 一面:coding 1.简单地自我介绍+介绍一个曾经做过的项目 2.算法题一:二叉树的层次遍历,每一层作为一个集合输出(很简单,直接队列过了) 面试官问了时间复杂度和空间复杂度,我说都是O(n)。 答空间复杂度时,说了O(n)但多嘴提到队列里面最多只存二层的
-
 滴滴秋储实习服务端研发一面 二面 凉经
滴滴秋储实习服务端研发一面 二面 凉经一面很快 刚面完就约了二面 二面好多问题想不起来了 针对项目和实习的问题没答好 二面算法没做出来 凭印象回忆的 一面 1. 自我介绍 2. 介绍实习项目,困难和收获 3. http和https的区别 4. https的对称加密和非对称加密 5. MySQL索引了解吗 6. 最左匹配原则 7. 建立了索引MySQL是怎么进行查询的,时间复杂度是多少 8. Redis的几种数据结构了解吗,你在项目中是
-
从IFrame移除边框
问题内容: 如何从网络应用程序中嵌入的iframe中删除边框?iframe的一个示例是: 假设背景颜色一致,我希望从页面上的内容到iframe的内容的过渡是无缝的。目标浏览器仅是IE6,遗憾的是,其他浏览器的解决方案将无济于事。 问题答案: 添加属性(注意 大写字母’B’ )。 因此,它看起来像:
-
CSS边栏高度100%
问题内容: 数小时以来,我一直在脑海中摸索,试图找出这个问题,并认为这一定是我所缺少的。我已经在网上搜索过,但没有发现有效的方法。HTML是: 我的完整CSS是: 我希望侧边栏可以随着页面内容的高度而扩展,而将侧边栏底部的图像始终保留在侧边栏的底部。 问题答案: 更新: 因为这个答案仍然在上下投票,并且在撰写本文时已经 八岁了 :现在可能有更好的技术。原始答案如下。 显然,您正在寻找Faux列技术
-
CSS图像flexbox边距
你好,我正在尝试使用flex均匀地分配额外的可用宽度的div框之间的图像之间的边距。我试过使用弹性基础:30%;然而,它不是均匀地分配图像的边距,而是将图像垂直地堆叠在彼此的顶部。 null null
-
 JavaFX多边形折线
JavaFX多边形折线主要内容:JavaFX多边形折线JavaFX多边形折线 多边形,一个简单的示例代码如下所示 - 上面的代码生成以下结果。 折线示例,一个简单的示例代码如下所示 - 上面的代码生成以下结果。
