《元气森林》专题
-
删除json元素
问题内容: 我想从JSON中删除JSON元素或整行。 我有以下JSON字符串: 问题答案: 您可以使用splice从数组中删除元素。
-
元帅成野牛
问题内容: 使用,我想知道如何将interface {}的值编组为type的值。 该文档的状态: 使用这种类型的能够解组或 编组 值部分。 但我找不到会返回的Marshal函数。 我想念什么? 我尝试做的例子: 输出: &{种类:2数据:[12 0 0 0 72 101 108 108 108 111 32 119 111 114 108 100 0]} 问题答案: 在封送和拆组时,bson.Ra
-
SQL:元组比较
问题内容: 在我当前的应用程序中,我需要能够执行这种类型的查询: 并给出以下数据的答案: 在实际的SQL中最有效的方法是什么?请记住,这是一个示例,我的实际应用程序中的表具有不同的列和数据类型以及数亿行。我使用MySQL,如果有帮助的话。您还可以假定这些列上具有PRIMARY或UNIQUE索引。 如果该解决方案很容易扩展到更多/更少的列,那就更好了。 元组比较: 有几个人问过,所以我应该把这个问题
-
seleniumwebdriver选择元素
问题内容: 我的网站上有一个选择控件。我正在使用页面对象与页面进行交互。如果我这样做(在我的课程下的前两行和我的方法中) 它以空指针失败。我也尝试了没有。 现在,如果我在我的方法中执行此操作,则一切正常,然后选择正确的项目 这是该控件的实际网页摘要(已编辑以保护无辜者) 让我说我可以解决我的问题, 但是 我不明白为什么“ 正常 ”路径无法正常工作。 问题答案: 那是因为该类具有以下构造函数: 见J
-
C++:享元模式
运用共享技术有效的支持大量细粒度的对象 #include <string> #include <map> using namespace std; class Font { private: string key; public: Font(const string& key) { } }; class FontFactory { private: map<string, Font*
-
WSDL 2.0 <description>元素
WSDL 2.0 元素是WSDL 2.0文档的根元素。元素的语法如下所示: 关于元素的注释: - 必需属性,此WSDL文档中定义的所有引用名称提供目标名称空间。 必须是绝对URI。 - 为此WSDL文档中定义的所有引用名称的目标名称空间提供名称空间前缀。 必须与中提供的相同。 - 为WSDL核心语言中使用的所有元素名称提供名称空间前缀。 - 为从其他语言导入的元素名称提供其他名称空间前缀作为WSD
-
 Dart单元测试
Dart单元测试主要内容:分组测试用例单元测试涉及测试应用程序的每个单元。它可以帮助开发人员在不运行整个复杂应用程序的情况下测试小功能。 名为“test”的Dart外部库提供了编写和运行单元测试的标准方法。 Dart单元测试涉及以下步骤 - 第1步:安装 test 包 要在当前项目中安装第三方软件包,需要文件。要安装 text 包,首先在文件中进行以下输入 - 输入后,右键单击文件并获取依赖项。它将安装 包。下面给出了WebStorm
-
React 元素渲染
主要内容:实例,实例,实例,实例元素是构成 React 应用的最小单位,它用于描述屏幕上输出的内容。 与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 React 元素保持一致。 将元素渲染到 DOM 中 首先我们在一个 HTML 页面中添加一个 id="example" 的 <div>: 在此 div 中的所有内容都将由 React DOM 来管
-
 Bootstrap 导航元素
Bootstrap 导航元素主要内容:表格导航或标签,实例,胶囊式的导航菜单,实例,实例,两端对齐的导航,实例,禁用链接,实例,下拉菜单,实例,实例,更多导航元素组件实例本章我们将讲解 Bootstrap 提供的用于定义导航元素的一些选项。它们使用相同的标记和基类 .nav。Bootstrap 也提供了一个用于共享标记和状态的帮助器类。改变修饰的 class,可以在不同的样式间进行切换。 表格导航或标签 创建一个标签式的导航菜单: 以一个带有 class .nav 的无序列表开始。 添加 class .nav-tabs。
-
 HTML5 语义元素
HTML5 语义元素主要内容:什么是语义元素?,浏览器支持,HTML5中新的语义元素,HTML5 <section> 元素,实例,HTML5 <article> 元素,实例,HTML5 <nav> 元素,实例,HTML5 <aside> 元素,实例,HTML5 <header> 元素,实例,HTML5 <footer> 元素,实例,HTML5 <figure> 和 <figcaption> 元素,实例,我们可以开始使用这些语义元素吗?,Internet Explorer 8 及更早IE版本中的问题语义= 意义 语义
-
 HTML5 表单元素
HTML5 表单元素主要内容:HTML5 新的表单元素,HTML5 <datalist> 元素,实例,HTML5 <keygen> 元素,实例,HTML5 <output> 元素,实例,HTML5 新表单元素HTML5 新的表单元素 HTML5 有以下新的表单元素: <datalist> <keygen> <output> 注意:不是所有的浏览器都支持HTML5 新的表单元素,但是你可以在使用它们,即使浏览器不支持表单属性,仍然可以显示为常规的表单元素。 HTML5 <datalist> 元素 <datalist>
-
jQuery 删除元素
主要内容:删除元素/内容,jQuery remove() 方法,实例,jQuery empty() 方法,实例,过滤被删除的元素,实例通过 jQuery,可以很容易地删除已有的 HTML 元素。 删除元素/内容 如需删除元素和内容,一般可使用以下两个 jQuery 方法: remove() - 删除被选元素(及其子元素) empty() - 从被选元素中删除子元素 jQuery remove() 方法 jQuery remove() 方法删除被选元素及其子元素。 实例 $("#div1").re
-
jQuery 添加元素
主要内容:添加新的 HTML 内容,jQuery append() 方法,实例,jQuery prepend() 方法,实例,通过 append() 和 prepend() 方法添加若干新元素,实例,jQuery after() 和 before() 方法,实例,通过 after() 和 before() 方法添加若干新元素,实例通过 jQuery,可以很容易地添加新元素/内容。 添加新的 HTML 内容 我们将学习用于添加新内容的四个 jQuery 方法: append() - 在被选元素的结
-
 CSS元素堆叠
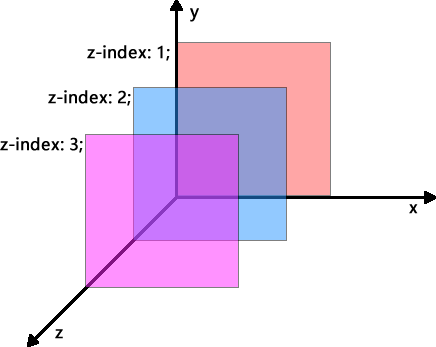
CSS元素堆叠通常我们可能会认为 HTML 网页是个二维的平面,因为页面中的文本、图像或者其它元素都是按照一定顺序排列在页面上的,每个元素之间都有一定的间隙,不会重叠。然而,实际的网页其实是三维的,元素之间可能会发生堆叠(重叠),您可以通过 CSS 中的 z-index 属性来设置元素的堆叠顺序,如下图所示: 图:元素堆叠演示 每个元素都有一个默认的 z-index 属性,将 z-index 属性与 posit
-
 load-on-startup元素
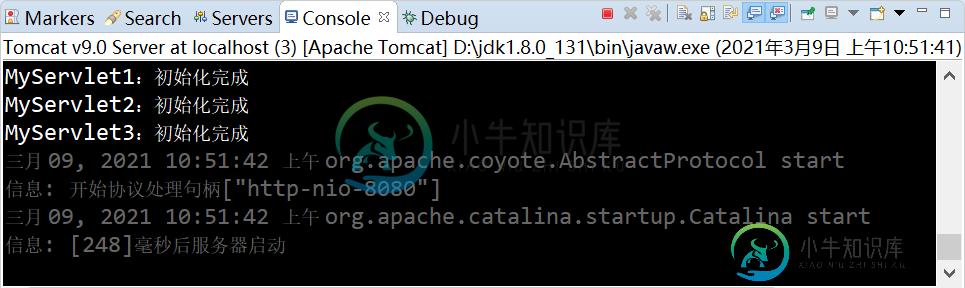
load-on-startup元素主要内容:示例load-on-startup 是 web.xml 中的一个节点,是 servlet 元素的子元素,用来标记 Servlet 容器启动时是否初始化当前 Servlet,以及当前 Servlet 的初始化顺序。 load-on-startup 元素取值规则如下: 它的取值必须是一个整数; 当值小于 0 或者没有指定时,则表示容器在该 Servlet 被首次请求时才会被加载; 当值大于 0 或等于 0
