《职场打工人实录》专题
-
Matplotlib从串行端口实时打印数据
我是Python的新手,我试图使用Matplotlib从我的PC的串行端口绘制一些数据,这些数据是从外部DVM(数字电压表)获取的,数据格式很简单,如:10.01 9.97 9.95 10.02......我可以使用Matplotlib制作一些静态图形或图表,但我不知道如何在实时模式下绘制数据图表。我只是想看到一个折线图不断更新,x轴是不需要的。我已经通过几个代码(代码中的变量v)获得了串行端口数
-
php打印输出棋盘的实现方法
本文向大家介绍php打印输出棋盘的实现方法,包括了php打印输出棋盘的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php打印输出棋盘的两种实现方法。分享给大家供大家参考。具体实现方法如下: 例子1,代码如下: 例子2 简单实现棋盘-for循环 实现这个棋盘首先我们想想棋盘是怎么样的,是有很多个方格组成,然后由黑色和白色的相间的方格组成,首先我们先把方格画出来,代码如下: 看到上
-
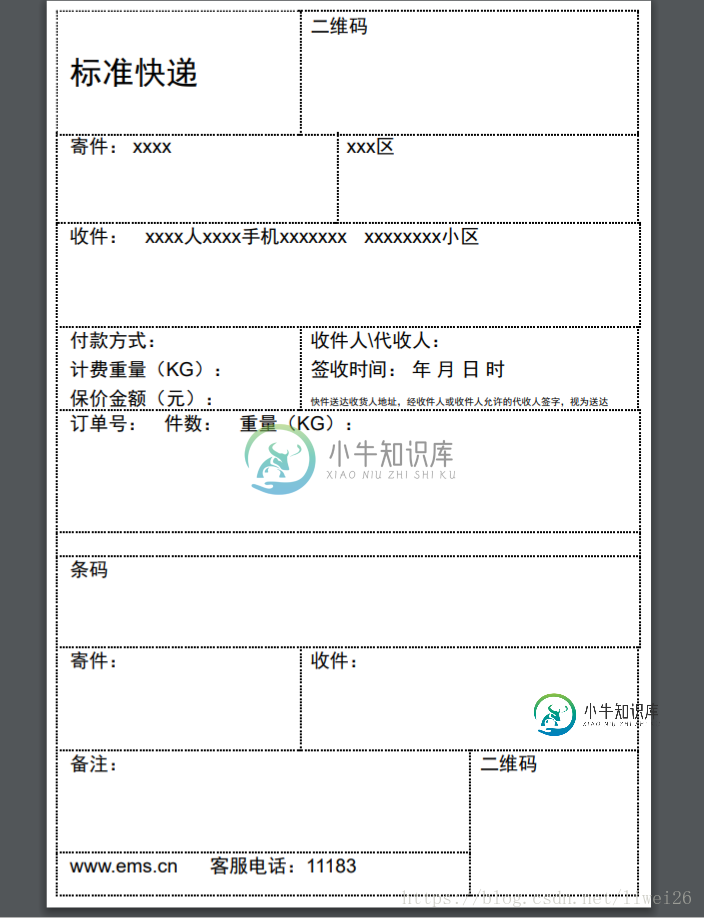
 JS实现快递单打印功能【推荐】
JS实现快递单打印功能【推荐】本文向大家介绍JS实现快递单打印功能【推荐】,包括了JS实现快递单打印功能【推荐】的使用技巧和注意事项,需要的朋友参考一下 最近做项目需要打印快递单,在网上搜索了一下发现直接给出代码的比较少。 首先说一下js网页打印的几种方法: 1.window.print() 会弹出打印对话框 2.使用html 标签引入Webbrowser控件 这种方式是其只兼容IE10以下的浏览器,其他浏览器不可使用 3
-
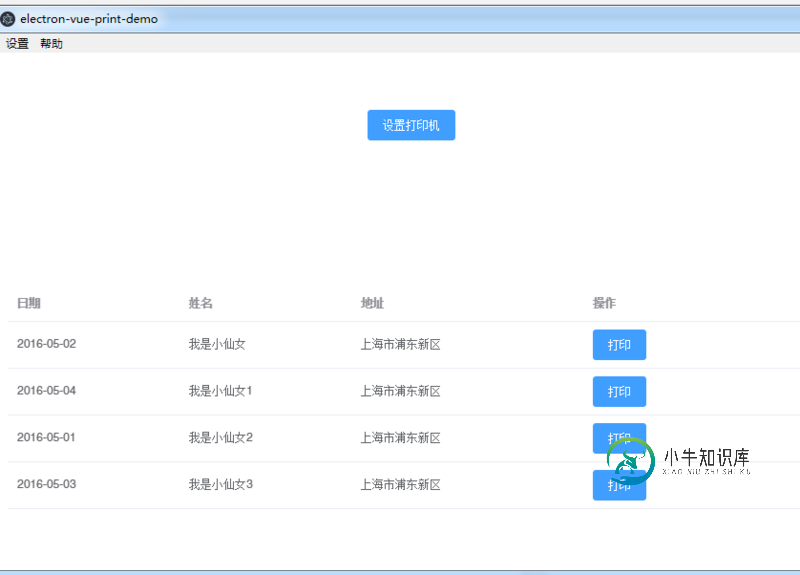
 electron实现静默打印的示例代码
electron实现静默打印的示例代码本文向大家介绍electron实现静默打印的示例代码,包括了electron实现静默打印的示例代码的使用技巧和注意事项,需要的朋友参考一下 前言 electron+vuecli3 实现设置打印机,静默打印小票功能 网上相关的资料比较少,这里给大家分享一下,希望大家可以少踩一些坑 github地址 必须要强调一下的是electron的版本必须是3.0.0不能,我尝试了4和5都没有实现 效果图 使用
-
C#条码生成及打印实例代码
本文向大家介绍C#条码生成及打印实例代码,包括了C#条码生成及打印实例代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了C#条码生成及打印的方法,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
vue与django集成打包的实现方法
本文向大家介绍vue与django集成打包的实现方法,包括了vue与django集成打包的实现方法的使用技巧和注意事项,需要的朋友参考一下 1.首先创建 django项目 并在 django项目文件下创建vue项目 2.修改django项目文件下的setting.py 修改django模板路径 指向 vue项目的dist 修改django静态文件路径 这样基本就可以了 3.vue打包配置 由于dj
-
Visual Studio 不打开新的浏览器实例
当我尝试在windows10上的visualstudio2017RC中运行一个web应用程序时,它会打开一个新的浏览器实例(在我的例子中是chrome)。我也尝试过使用internet explorer,情况是一样的,浏览器没有登录,但如果我只是手动运行chrome,它就会登录。如何防止visual studio在每次运行web应用程序时运行新的浏览器实例?当我按下运行网站时,它应该在和上一个应用
-
从Go中的实例打印结构定义
我正在寻找一个库或代码段,它允许(漂亮地)打印结构实例的内容,而不是它的结构。以下是一些代码和预期输出: 将打印(此或类似): 请注意,我知道,但我不想漂亮地打印数据,我只需要结构的定义。
-
用Java实现切换后输出不打印
我正在使用enum/switch case和Zeller的公式来表示一年中的哪一天,一个特定的日期将是哪一天。在我实现代码的枚举/开关部分的前几天,我的代码正在打印(如下所示)。在我放入enum/switch大小写之后,当我在DrJava中运行它时,它确实会提示日期、月份和年份,但是一旦它通过switch大小写,就不会打印任何内容
-
在UML中用实线打开箭头?[副本]
在UML中,带实线的开放箭头表示什么?它是否显示关联(其中带尾部的类知道带箭头的类,而箭头类不知道带尾部的类)?
-
对象模型 - 重新打开类和实例
英文原文:http://emberjs.com/guides/object-model/reopening-classes-and-instances/ Ember.js的类不需要一次性完成所有的定义。可以通过reopen方法重新打开一个类来定义新的属性。 1 2 3 4 5 Person.reopen({ isPerson: true }); Person.create().get('i
-
重新打开类和实例(Reopening Classes and Instances)
这只是更新类实现而不重新定义它并通过在其中指定新属性来重新打开类。 这可以通过使用以下方法实现 - reopen() - 它为instances添加属性和方法。 reopenClass() - 它为classes.添加属性和方法classes. 。 例子 (Example) 以下示例使用上面提到的方法并指定其中的新属性或方法 - import Ember from 'ember'; export
-
25 循环实战,打印九九乘法表
如何熟练掌握一门编程语言,其实这和如何熟练掌握一门外语是一样的,就是要经常地使用,通过实际的输出来看到实际的效果。而不是空洞地学习语法与词汇。 在这里,我们将之前学习的部分知识进行一次综合的演练。在屏幕上打印一份九九乘法表。 1. 实例程序 通过嵌套的多重循环来实现九九乘法表中的乘法运算。同时通过对于 printf 的循环输出来控制表格横线的输出。这里用到了之前我们学过的有关 printf 格式的
-
 百度前端实习一面(被拷打版)
百度前端实习一面(被拷打版)自我介绍 计算机网络 协议 TCP 如何保证不丢包 窗口算法 UDP 数据结构 图 怎么变成树的结构(最小生成树算法) 树 特性 前序,中序,后序遍历和应用场景 Coding - 关于树的前序遍历(javascript or c) CSS flex 盒模型 规范格式(BEM) 堆叠上下文 REACT 问了一下 hook 自定义 hook(问了一下useRequest) 最后让我说一些你觉得是你的优
-
前端 - vuetify结合print.js,怎么实现打印?
要动态的打印出接口获取的表格数据,表格被封装成了组件v-table引入,因为下不了print.js依赖,只能用print.js本地文件引入,然后打印出却是整个项目网页的html,只想打印出表格就行,用了vue-print-nb的方法,只能最多打印21条数据不能打印全部,所以各位大佬能否支支招,想用print.js的法子去实现
