《软件开发面经》专题
-
 如何开发一款前端的积木拼装软件?
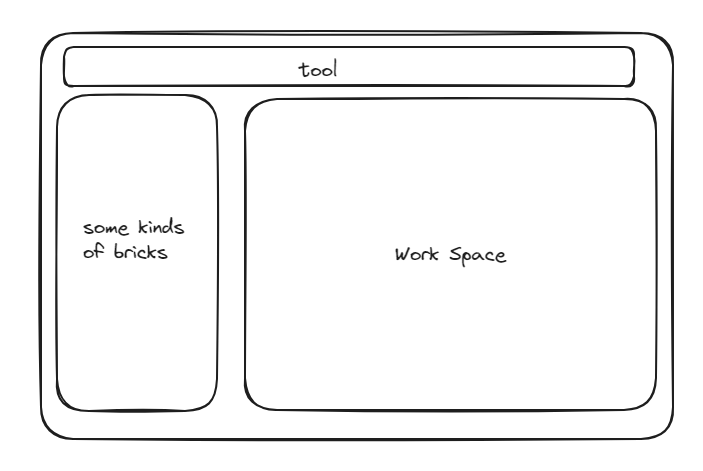
如何开发一款前端的积木拼装软件?如何制作一款积木拼装的软件? 或者说有没有现成的这样一款软件。 左侧积木箱,包括各种积木零件 右侧为工作区 拖拽左侧的积木箱中的零件到工作区进行拼装,零件与零件之间根据种类的不同有不同的拼装方式。 当两个零件靠近的时候,会提示不同的拼装方式,选择其中一个之后,组件按照对应的方式进行拼装。 这里“零件”说的就是一个基础零件吗(从工具箱中拿出来的,而不是一个多个零件组成成的一个新零件)。其实这里的“零
-
插件开发
FIS3 是以 File 对象为中心构建编译的,每一个 File 都要经历编译、打包、发布三个阶段。运行原理讲述了 FIS3 中的插件扩展点;那么本节就将说明一个插件如何开发; 如上图,编译起初,扫描项目目录下的所有文件(不包含指定排除文件),后实例化 File 对象,并对 File 内容进行编译分析; 编译阶段插件 在编译阶段,文件是单文件进行编译的,这个阶段主要是对文件内容的编译分析;这个阶段
-
插件开发
插件需要 export 一个函数,函数会接收到两个参数,第一个是 build-scripts 提供的 pluginAPI,第二个是用户传给插件的自定义参数,如下: module.exports = (pluginAPI, options) => { const { context, log, onHook } = pluginAPI; }; pluginAPI
-
插件开发
初始化插件 你可以通过 create-umi 直接创建一个 umi 插件的脚手架: $ yarn create umi --plugin 在 umi 中,插件实际上就是一个 JS 模块,你需要定义一个插件的初始化方法并默认导出。如下示例: export default (api, opts) => { // your plugin code here }; 需要注意的是,如果你的插件需要发
-
插件开发
插件开发 消费器插件 继承AbstractDataConsumer类 通过spring.factories发布: cn.vbill.middleware.porter.core.task.consumer.DataConsumer=xxx 通过配置文件生效: porter.task[index].consumer.consumerName=pluginName EventConverte
-
插件开发
运行开发服务器 npm install npm install -g ykit #依赖 ykit npm run dev #启动开发服务器 加载插件 在config.json plugins配置项,加入 demo 插件, { "port": "3000", "db": { "servername": "127.0.0.1", "DATABASE": "yapi" }
-
插件开发
QueryList支持安装插件来帮助丰富你的采集功能,目前收录的一些QueryList插件: https://github.com/jae-jae/QueryList-Community 如果大家在使用的过程中有在QueryList的基础上添加一些自己的功能,不妨做成一个QueryList插件,这样可以给其它QueryList使用者提供帮助,并且在其它人的使用反馈中的提升插件的质量。 接下来会以开
-
开发插件
docsify 提供了一套插件机制,其中提供的钩子(hook)支持处理异步逻辑,可以很方便的扩展功能。 完整功能 window.$docsify = { plugins: [ function(hook, vm) { hook.init(function() { // 初始化完成后调用,只调用一次,没有参数。 }); hook.b
-
插件开发
插件脚手架及辅助工具:https://github.com/avwo/lack 插件开发示例参见:https://github.com/whistle-plugins/examples 为了满足一些特定业务场景的需要,whistle提供了插件扩展能力,通过插件可以新增whistle的协议实现更复杂的操作、也可以用来存储或监控指定请求、集成业务本地开发调试环境等等,基本上可以做任何你想做的事情,且开
-
 TME一面面经,iOS开发
TME一面面经,iOS开发#面经# 面经太长只能分开写,如果对你的面试有帮助的话可以来主页看看面经。 一面时间是4.18 一面 1 自我介绍 2 问了一下专业相关度,然后介绍关于计算机之类的课程 3 怎么接触到iOS开发、学习方式、培训学员和开发项目是怎么个流程 4 先考的算法,没让手写代码 ▪反转链表 ▪怎么判断图是否存在环(没接触过图,但是我说了狄杰斯特拉算法) ▪怎么将一个链表的a到b的节点替换成另一个链表(双指针)
-
 TME二面面经,iOS开发
TME二面面经,iOS开发面经太长只能分开写,如果对你的面试有帮助的话可以来主页看看面经。 二面时间4.24 二面 1 算法题 ▪链表是否存在环,找到环的初始节点 ▪最长公共子序列II 2 自我介绍 3 我的专业属于电子信息类,介绍一些你学习过的课程 4 ViewController的生命周期(回答不全面,从创建到展示,布局子视图到消失) 5 性能优化你复习到哪些知识点 6 怎么判断卡顿(Runloop) 7 监控卡顿的工
-
 TME三面面经,iOS开发
TME三面面经,iOS开发面经太长只能分开写,如果对你的面试有帮助的话可以来主页看看面经。 三面时间4.27 三面 1 自我介绍 2 项目的困难 3 部门做的app相关问题 4 app有没有一些性能指标(我讲了一下具体的一些情况,比如反馈群提出的问题和卡顿优化。然后就是说了一下看过的性能优化的问题) 5 Runloop的原理(我讲了概念、内部实现、autoreleasepool) 6 UML建模接触过吗 7 计算机设计模式
-
 前端开发面经
前端开发面经秋招这么久了,面了十几家公司。浅浅写几家面经攒攒人品。 拓维信息面经 1. 自我介绍。 2. vue2和vue3实现数据双向绑定原理的区别? 3. vuex怎么配置? 4. 坐过菜单栏吗?怎么实现的? 5. 路由跳转的方式? 6. 状态码你了解哪些? 7. es6新增的特性你知道哪些? 8. 箭头函数和普通函数的区别? 9. 组件间通信有哪些方法? 10. 给你一个紧急的项目你怎么接手? 11.
-
 美团 软开 数据开发方向 44分钟
美团 软开 数据开发方向 44分钟#软件开发2024笔面经# 项目: 介绍项目,项目难点以及如何解决。 C++: 指针与引用的区别 stl库(vector…set介绍) C++11特性介绍(问了智能指针的思想) C和C++的区别 设计模式(详细讲了下单例模式) linux: IO多路复用的过程 线程池的好处 计网: TCP和UDP的区别 OSI七层模型介绍 操作系统: 就问了进程和线程的区别😂 数据库: B+树相比B树优点 索引
-
 工行软开中心 Java后台开发 9/29
工行软开中心 Java后台开发 9/29Base成都,投的提前批 秋招以来最棒的一次面试体验 1、介绍一下实习,实习过程中负责的工作,有什么难点 2、即时通讯项目介绍 3、feign是哪个框架里的东西 4、群聊消息收发怎么做的 5、怎么保证的消息有序性 6、有没有考虑过消息大量堆积的问题 7、一些个人信息的了解 8、为什么不考研? -------------------------------------------- 好久没看项目了,
