《Qualcomm高通》专题
-
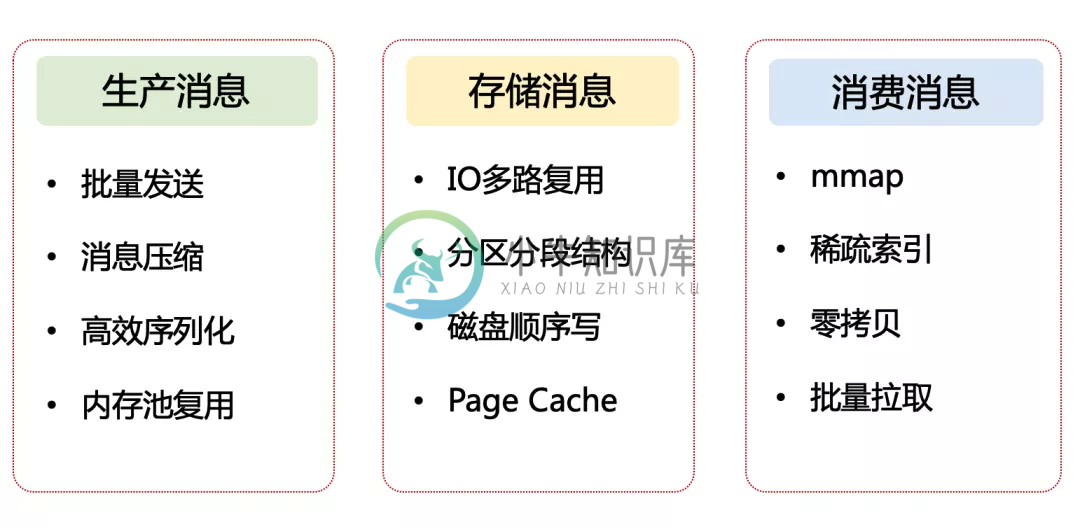
 Kafka高性能设计-3
Kafka高性能设计-3主要内容:1.消费消息的性能优化手段,2.消费者组1.消费消息的性能优化手段 1.1 稀疏索引 Kafka 利用offset 和 timestamp 查到消息。 B Tree 类的索引并不适用于 Kafka。哈希索引看起来却非常合适。 为了加快读操作,如果只需要在内存中维护一个「从 offset 到日志文件偏移量」的映射关系即可,每次根据 offset 查找消息时,从哈希表中得到偏移量,再去读文件即可。(根据 timestamp 查消息也可以采用
-
 Kafka高性能设计-2
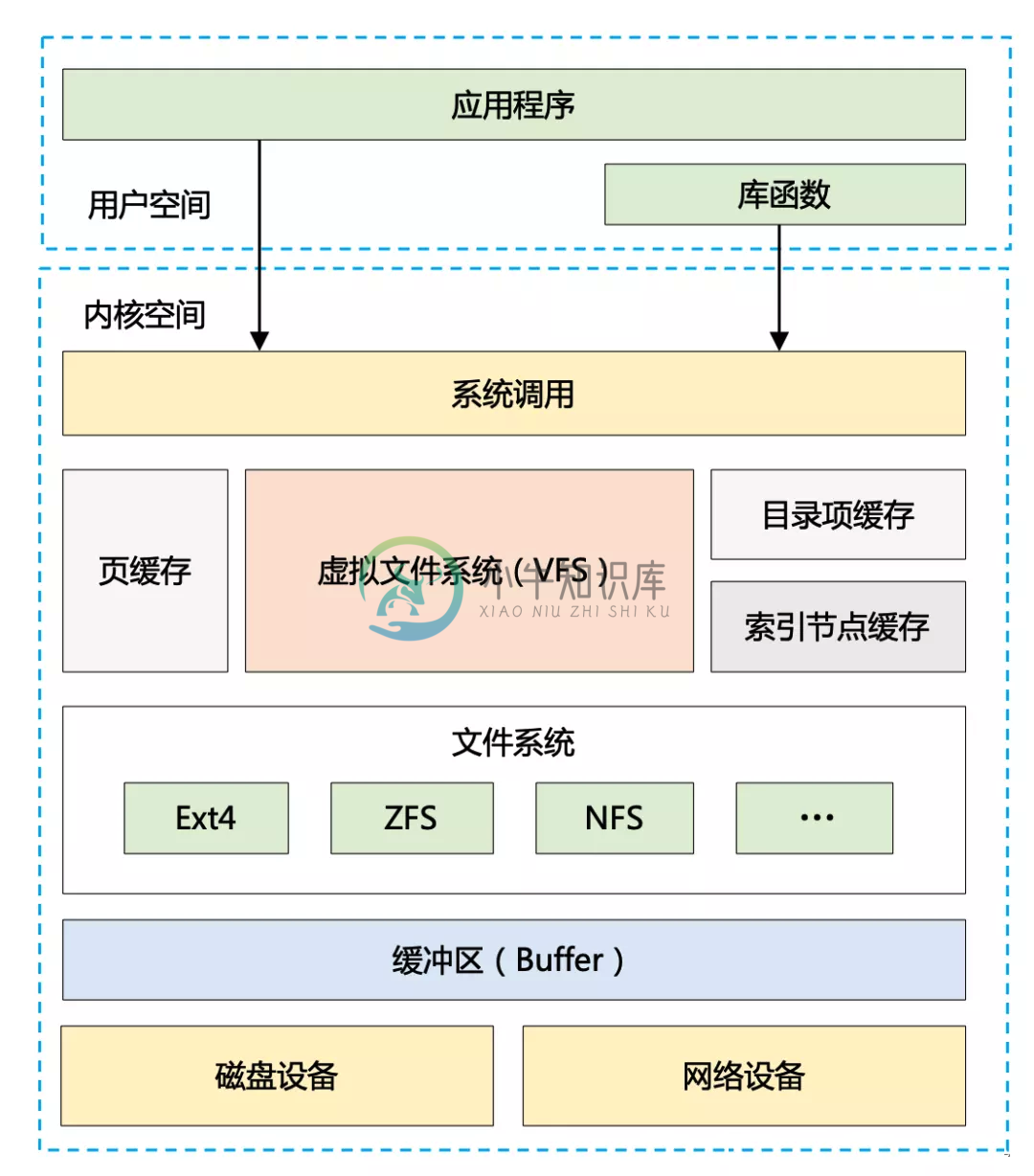
Kafka高性能设计-2主要内容:1. 存储消息的性能优化手段1. 存储消息的性能优化手段 存储消息属于 Broker 端的核心功能 IO多路复用, 磁盘顺序写, page缓存, 分区分段结构 1.1 IO 多路复用 对于 Kafka Broker 来说,要做到高性能,首先要考虑的是:设计出一个高效的网络通信模型,用来处理它和 Producer 以及 Consumer 之间的消息传递问题。 SocketServer : Kafka采用的是Reactor 网络
-
 Kafka高性能设计-1
Kafka高性能设计-1主要内容:1. 如何理解高性能设计,2. Kafka 高性能设计的全景图,3. 生产消息的性能优化手段,4.Kafka源码分析Kafka 的高性能设计可以说是全方位的,从 Prodcuer 、到 Broker、再到 Consumer, 1. 如何理解高性能设计 对于线程池、多级缓存、IO 多路复用、零拷贝等技术是一个系统性的问题,至少需要深入到操作系统层面。从 CPU 和存储入手,去了解底层的实现机制,然后再自底往上,一层一层去解密和贯穿起来。 高性能设计离不开的就是计算和IO 计算: 1、让更
-
《Go语言高级编程》
本书涵盖CGO、Go汇编语言、RPC实现、Web框架实现、分布式系统等高阶主题,针对Go语言有一定经验想深入了解Go语言各种高级用法的开发人员。对于刚学习Go语言的读者,建议先从《Go语言圣经》开始系统学习Go语言的基础知识。 目录 第一章 语言基础 1.1. Go语言创世纪 1.2. Hello, World 的革命 1.3. 数组、字符串和切片 1.4. 函数、方法和接口 1.5. 面向并发的
-
高仿iPad版QQ空间
界面效果高度模仿了官方iPad版QQ空间,支持横屏和竖屏自动布局。唯一不足是里面没有填充内容。希望作者能够进一步完善。 [Code4App.com]
-
高仿微信打飞机
高仿微信的打飞机游戏。仿得十分惟妙惟肖,不信就去看视频!Code4App 独家首发! [Code4App.com]
-
cocos2d 高仿捕鱼达人
cocos2d 高仿捕鱼达人。 [Code4App.com]
-
高仿消除游戏Dots
利用cocos2d高仿热门消除游戏Dots。动画效果十分流畅,值得下载学习! [Code4App.com]
-
 高途-新媒体运营
高途-新媒体运营1. 请分享一下你在选题方面的经验和思路,以及如何确保选题的新颖性和吸引力? 2. 当账号运营数据不太理想时,你会从哪些方面进行分析和复盘? 3. 对于私信维护和评论区维护,你有哪些具体的策略和方法? 4. 能否举例说明你是如何快速捕捉到热点并将其运用到账号内容中的? 5. 你在文案撰写方面有什么优势和成果? 6. 请谈一谈你对私域运营的理解以及如果让你负责私域运营,你会怎么做? 7. 在团队合
-
 高德Java研发一面
高德Java研发一面💼公司岗位 :高德 Java研发 ⏳投递进度条:8.25投 8.29笔试 9.4一面 面试官人很好很有礼貌,迟到一分钟疯狂给我解释道歉,整个面试全程也很有礼貌,最后还跟我说我是他今年第一个面的 总共差不多一个半小时 一面面经: 1:介绍项目 2:部门里这些集群都是自己搭的么,公司没有统一中台吗 3:详细说一下你说protobuf这个序列化协议的理解 proto跨平台吗 跨语言吗 如何保证的 4:
-
 javascript - 点击高亮显示?
javascript - 点击高亮显示?在页面上有两个框 这两个框是一个数组的数据类似与 [ 这种格式的我去循环然后画的框 想要实现无论点击这两行哪行 这两行都高亮显示 用过根据id查找页面元素,但id只能返回第一个所以只能第一个高亮
-
最小身高的父母内部的孩子:100%不继承身高
问题内容: 我通过设置找到了一种使div容器至少占据整个页面高度的方法。但是,当我添加一个嵌套div和set时,它不会扩展到容器的高度。有办法解决吗? 问题答案: 这是一个已报告的Webkit(chrome /safari)错误,具有最小身高的父母的孩子不能继承height属性: : 显然Firefox也受到了影响(目前无法在IE中进行测试) 可能的解决方法: 添加位置:相对于#containme
-
使用高斯消除计算矩阵逆时非常高的误差
我现在正在研究一个 c 代码库,它使用矩阵库来计算各种东西。其中一件事是计算矩阵的逆。它使用高斯消除来实现这一点。但结果非常不准确。如此之多,以至于将逆矩阵与原始矩阵相乘甚至不会接近单位矩阵。 下面是用于计算逆矩阵的代码,矩阵以数字类型以及行和列为模板: 现在我已经做了一个单元测试,使用预先计算的值来测试逆是否正确。我尝试了两个矩阵,一个3x3,一个4x4。我用这个网站来计算逆:https://m
-
如何将Android ViewPager2的高度包装到当前项目的高度?
此问题针对新的ViewPager2类。 旧的ViewPager也有类似的问题,但解决方案需要扩展ViewPager。但是,ViewPager2是最终版本,因此无法扩展。 在我的情况下,我有一个包含三个不同片段的ViewPager2。这些片段中的一个比其他两个高得多,这意味着当你滑动到其中一个较短的片段时,有很多空白。那么我如何有效地将ViewPager2包装到当前片段的高度呢?
-
如何使标题的高度取决于背景图像的高度?
试图找到很长的答案,但我甚至不知道如何向searchbar表达这个问题-因此我将尝试在这里解释,如果您知道答案已经被回答,我将很高兴看到链接:) 我正在使用下划线框架创建wordpress主题。我想让我的标题取决于背景图像的高度。我的意思是-我可以上传任何大小的图像,标题的宽度将是图像的100%,高度将根据屏幕大小动态变化。 为了更好地发挥想象力,这里有一个例子:http://hitchdiary
