《叠纸游戏》专题
-
游泳
Polar M600 为10米防水 ,游泳时可以佩戴。 如果您通过 Polar 应用程式记录游泳训练,那么通过手腕测量心率的工作在水下便可能无法正常进行。但是 Polar 应用程式还是会在您游泳的时候从您的手腕运动中收集活动数据,您也会从您的游泳训练课中获得游泳指标。 请注意,若您在游泳时使用 M600 的佩戴胸带,则 Polar 心率传感器将无法使用,因为蓝牙在水下不工作。
-
外边距重叠是什么?重叠的结果是什么?怎么防止外边距重叠?
本文向大家介绍外边距重叠是什么?重叠的结果是什么?怎么防止外边距重叠?相关面试题,主要包含被问及外边距重叠是什么?重叠的结果是什么?怎么防止外边距重叠?时的应答技巧和注意事项,需要的朋友参考一下 外边距重叠是什么? 外边距重叠指的是,当两个垂直外边距相遇时,它们将形成一个外边距。 重叠后的外边距的高度等于两个发生重叠的外边距的高度中的较大者。 发生的条件:属于同一个BFC的两个相邻元素上下marg
-
说说你对这几个概念的理解:层叠上下文、层叠等级、层叠顺序
本文向大家介绍说说你对这几个概念的理解:层叠上下文、层叠等级、层叠顺序相关面试题,主要包含被问及说说你对这几个概念的理解:层叠上下文、层叠等级、层叠顺序时的应答技巧和注意事项,需要的朋友参考一下 层叠上下文(stacking context),是HTML中一个三维的概念。在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的X轴,Y轴以及表示层叠的Z轴。 如果一个元素含有层叠上下文,(
-
合并重叠间隔
问题内容: 问题:给定一组任意时间间隔的时间,将所有重叠的时间间隔合并为一个,然后输出结果,该结果应该只有互斥的时间间隔。为了简单起见,将间隔表示为整数对。例如,让给定的间隔集为{{1,3},{2,4},{5,7},{6,8}}。间隔{1,3}和{2,4}彼此重叠,因此应将它们合并并成为{1,4}。同样,{5,7}和{6,8}应该合并并成为{5,8} 编写一个函数,该函数为给定间隔集生成合并间隔集
-
如何叠加图像
问题内容: 我想使用CSS将一个图像与另一个图像叠加。例如,第一张图片(如果您喜欢,可以是背景)将是产品的缩略图链接,该链接会打开一个灯箱/弹出窗口,显示该图片的较大版本。 在此链接的图像之上,我想要一个放大镜图像,以向人们展示可以单击该图像将其放大(显然,如果没有放大镜,这是不明显的)。 问题答案: 我只是在一个项目中做完了这件事。HTML端看起来像这样: 然后使用CSS: 我在CSS上留下了很
-
 jQuery Mobile 可折叠块
jQuery Mobile 可折叠块主要内容:可折叠内容块,实例,实例,嵌套可折叠块,实例,可折叠集合,实例,更多实例可折叠内容块 可折叠块允许您隐藏或显示内容 - 对于存储部分信息很有用。 如需创建一个可折叠的内容块,需要为容器添加 data-role="collapsible" 属性。在容器(div)内,添加一个标题元素(H1-H6),后跟您想要进行扩展的 HTML 标记: 实例 <div data-role="collapsible"> <h1>点击我 - 我可以折叠!</h1> <p>我是可折叠的内容。<
-
Eclipse WindowBuilder,重叠的JPanels
问题内容: 我正在尝试重叠实例。将面板以完全相同的位置和大小直接放在另一个面板上。每次执行此操作时,它将另一个面板移到另一侧或下面,前一个面板在另一个更大的面板内部,并且其中有按钮。 我该怎么做?请记住,它使用的是Window Builder工具。 问题答案: 你可能还想看看这里看到的东西。它不包括在常规画廊中,但可能会很有趣。 重叠样本
-
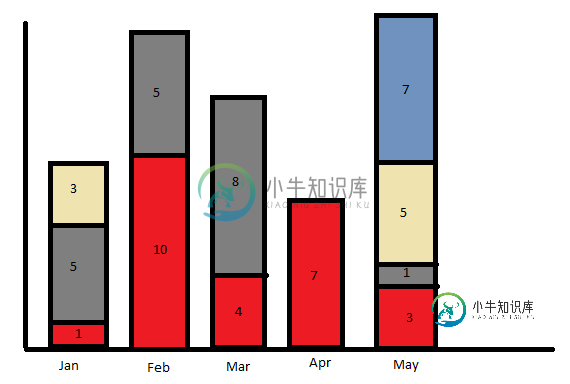
 ChartJs堆叠条形图
ChartJs堆叠条形图我有以下不同月份的数据 一月:[1,5,3] Feb:[10,5] 三月:[4,8] 四月:[7] 可能:[3,1,5,0,7] 我想生成如下所示的条形图 现在,我有以下代码,我想知道如何生成如上图所示的条形图。 }); 非常感谢。
-
堆叠棒xy坐标
我需要一些帮助,以获得一个堆叠条形图的X和Y坐标,每个直方图在堆叠条形图。 有人请帮助获得X和Y坐标的每个矩形的堆叠酒吧悬停。 这是我引用的堆叠条形图的链接。
-
自重叠svg路径
我想知道如何高亮(改变颜色)一个SVG路径的自重叠区域(甚至折线)。实际上,如果我更改路径的不透明度和笔画属性,则自翻转区域的颜色不会改变。 例如,具有以下路径,重叠区域不是红色-暗色。 以下是我到目前为止发现的,但对解决问题没有帮助。http://www.svgopen.org/2005/papers/abstractsvgopen/index.html#s2。 谢谢
-
iReport子报表重叠
我有以下问题:在我的主报告中,在详细信息部分,我有三个子报告。我将它们的位置类型设置为浮动,并将伸展类型设置为相对于波段高度,但结果不是预期的。报告长达500页,只是打印了第一个子报告的内容。可能出了什么问题?
-
查找重叠的圆
我知道如何检查其中两个圆是否重叠(它们中心之间的距离小于直径)。我可以对每对圆执行此检查,但我想知道是否有更好的算法(比)更快)。 编辑 圆圈的数目通常是100个左右,重叠不会经常发生。
-
jQuery Mobile 可折叠块
可折叠内容块 可折叠块允许您隐藏或显示内容 - 对于存储部分信息很有用。 如需创建一个可折叠的内容块,需要为容器添加 data-role="collapsible" 属性。在容器(div)内,添加一个标题元素(H1-H6),后跟您想要进行扩展的 HTML 标记: <div data-role="collapsible"> <h1>点击我 - 我可以折叠!</h1> <p>我是可折叠的内容。</
-
折叠插件(Collapse Plugin)
Bootstrap轮播是一种灵活,响应迅速的方式,可以为您的网站添加滑块。 除了响应之外,内容还非常灵活,可以提供图片,iframe,视频或您可能想要的任何类型的内容。 如果您想单独包含此插件功能,那么您将需要carousel.js 。 另外,如Bootstrap插件概述一章所述,您可以包含bootstrap.js或缩小的bootstrap.min.js 。 例子 (Example) 下面的简单幻
-
折叠插件(Collapse Plugin)
崩溃插件可以轻松地折叠页面的分割。 无论您是使用它来构建手风琴导航还是内容盒,它都允许使用大量内容选项。 如果要单独包含此插件功能,则需要collapse.js 。 这也需要Transition Plugin包含在您的Bootstrap版本中。 另外,如Bootstrap插件概述一章所述,您可以包含bootstrap.js或缩小的bootstrap.min.js 。 你可以使用崩溃插件 - To
