《叠纸游戏》专题
-
 CSS元素堆叠
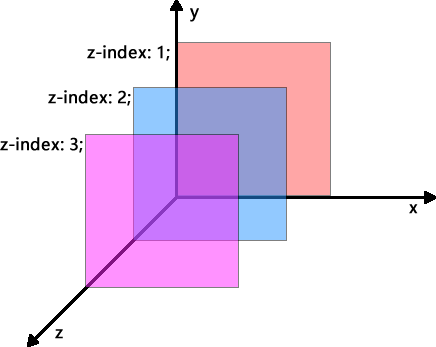
CSS元素堆叠通常我们可能会认为 HTML 网页是个二维的平面,因为页面中的文本、图像或者其它元素都是按照一定顺序排列在页面上的,每个元素之间都有一定的间隙,不会重叠。然而,实际的网页其实是三维的,元素之间可能会发生堆叠(重叠),您可以通过 CSS 中的 z-index 属性来设置元素的堆叠顺序,如下图所示: 图:元素堆叠演示 每个元素都有一个默认的 z-index 属性,将 z-index 属性与 posit
-
堆叠颜色图
问题内容: 是否有一种简单的方法可以通过将两个现有的颜色图堆叠在一起来形成新的颜色图? 我要实现的目标是制作另一个颜色编码的散点图,其中颜色映射的变量从大的负值到大的正值不等,我想将值调低到零左右- 基本上,我希望能够从股票颜色图(例如,)中选择颜色映射变量的负值,并从另一个颜色(例如,)中选择该变量的正值。 问题答案: 这未经测试,但作为第一步,我将尝试制作一个简单的子类。 类定义。 您还将需要
-
SQL重叠查询
假设我有一个表,它有两列X1和X2,其中X1总是小于X2。每行构成一定的范围(X1,X2)。可能有几行的X1/X2范围重叠,从而产生更大的范围(X1n,X2m)。 有没有办法使用标准SQL查询来查找所有这些范围? 例如,该表可能如下所示: 预期产出将是: 我非常感谢您在正确方向上对我们的帮助。 我正在使用sqlite。
-
Collapse 折叠面板
介绍 将一组内容放置在多个折叠面板中,点击面板的标题可以展开或收缩其内容。 引入 import { createApp } from 'vue'; import { Collapse, CollapseItem } from 'vant'; const app = createApp(); app.use(Collapse); app.use(CollapseItem); 代码演示 基础用法
-
accordion(折叠面板)
折叠面板从二级列表中演化而来,dom结构和二级列表类似,如下: <ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板1</a> <div class
-
1.5.3.2.11.3 叠加分析
叠加分析是 GIS 中的一项非常重要的空间分析功能,是指在统一空间参考系统下,通过对两个数据集进行的一系列集合运算,产生新数据集的过程,其目的是通过对空间数据的加工或分析,提取用户需要的新的空间几何信息。同时,通过叠加分析,还将对数据的各种属性信息进行处理。 目前叠加分析广泛应用于资源管理、城市建设评估、国土管理、农林牧业、统计等领域。叠加分析在各领域中的作用: 资源管理主要应用于农业和林业领域,
-
Collapse 折叠面板
Collapse 折叠面板 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 默认为手风琴模式,即打开一个,另外所有的都会关闭。可以将u-collapse的accordion设置为false,这样可以允许打开多个面板 <template> <u-collapse> <u-collapse-item :title="
-
Collapse 折叠面板
通过折叠面板收纳内容区域 基础用法 可同时展开多个面板,面板之间不影响 demo <el-collapse v-model="activeNames" @change="handleChange"> <el-collapse-item title="一致性 Consistency" name="1"> <div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
-
Collapse 折叠面板
基础用法 可同时展开多个面板,面板之间不影响 :::demo render() { const activeName = "1"; return ( <Collapse value={activeName}> <Collapse.Item title="一致性 Consistency" name="1"> <div>与现实生活一致:与现实生活的流程、
-
Collapse 折叠面板
通过折叠面板收纳内容区域 基础用法 可同时展开多个面板,面板之间不影响 [model] 接受一个初始化的数组, 数组中的每一项与 el-collapse-item 的属性 [value] 相对应。 <!-- 可以指定 [(model)] 或 (modelChange) 来获取每次改变的值--> <el-collapse [model]="['1']" notes=" "> <el-collap
-
Collapse 折叠面板
Collapse 折叠面板 通过折叠面板收纳内容区域 基础用法 可同时展开多个面板,面板之间不影响 demo <el-collapse v-model="activeNames" @change="handleChange"> <el-collapse-item title="一致性 Consistency" name="1"> <div>与现实生活一致:与现实生活的流程、逻辑保持一致
-
Foundation 折叠列表
在你想隐藏部分内容的显示时,可以使用折叠列表。 实例 <ul data-accordion> <li class="accordion-navigation"> <a href="#demo">Simple Collapsible</a> <div id="demo"> 本站 -- 学的不仅是技术,更是梦想!!! </div> </li> </ul> <
-
 米哈游游戏客户端8.7笔试
米哈游游戏客户端8.7笔试笔试时间:2022年8月7日 1 单选 1)OSI七层模型中,在哪一层设置校验点,可以在通信失效后恢复通信? 2)线程的六种状态:就绪、备用、运行、等待、转换、终止(六种状态之间如何转换的) 3)多路复用技术(介质、信道什么的) 4)多版本读的一致性问题(没听说过) 5)FCB文件控制块中有哪些信息 6)char[]的strlen和sizeof 7) 2 多选 1)SQL语句 2)进线程区别 3)
-
游玩自PlayStation®Store下载的游戏
游玩自PlayStation®Store下载的游戏 可游玩自(PlayStation®Store)下载(购买)的游戏。游戏的销售状况会因国家或区域而异。详细请参阅各区域的支持。 下载游戏 游玩已下载的游戏 PlayStation®规格软件的选单 PlayStation®规格软件的保存数据
-
游玩从PlayStation®Store下载的游戏
可从(PS Store)下载游戏游玩。通过PS Vita除了可下载PlayStation®Vita规格的软件外,还可下载PSP™ (PlayStation®Portable)的游戏游玩。关于游戏类型和支持的硬件,可在PlayStation®Store确认。 若要使用此功能,需先使用PS Vita注册PlayStation®Network。 PlayStation®Network和PlayStati
