《蔚来汽车实习》专题
-
优享车型
优享型用车 基本描述 优享是滴滴出行为客户提供的更加舒适、经济的标准化出行服务。优享车型提供大空间车型,配备全认证高星级司机,旨在为企业提供更宽敞舒适的用车,更有品质的乘车体验。 车型优势 相比较于普通快车、专车,优享用车具有以下优势: 比快车更舒适:更严格的车价及轴距准入要求; 比专车更经济:亲民定价类似快车的计价结构; 标准化服务:专业的司机培训带来优质服务; 业务流程示例 接入流程 优享型用
-
排队用车
排队用车 基本描述 排队功能是在高峰时段、高峰区域,乘客的数量大于司机的数量时,乘客端发出的用车需求进行排队,按照“先到先得”的原则顺序进行车辆的指派。具有以下优势: 排队可以帮助乘客对当前前面有多少人用车以及预计需要等待的时间有心理预期。 降低乘客在叫不到车订单超时,频繁重复叫车的繁琐。 注意:接入排队必须同时接入取消改派 排队仅支持普通型快车(require_level=600),仅支持实时发
-
用车报告
我们为您提供五种类型的用车报告,分别是用车次数分析、用车类型分析、使用车型分析、用车时间段分析以及车辆用途和车型使用分析,分析结果将以图表的形式展现。具体介绍如下: 用车次数分析 可以在图表中查看某日期范围内每天的用车次数。 用车类型分析 可以在图表中查看某日期范围内各用车制度的用车次数。 使用车型分析 可以在图表中查看某日期范围内各车型的用车次数。 用车时间段分析 可以在图表中查看某日期范围内一
-
遥控小车
使用EV3主机上的按键控制小车还是比较麻烦,能不能通过遥控来控制小车呢? 当然可以! 乐高提供了一个红外线传感器和遥控器: 但是红外遥控器需要很强的方向性,而且那个遥控器太简陋了,连个摇杆都没有。 还有一种方式是使用蓝牙手柄,这样我们就可以找一个游戏手柄直接通过蓝牙控制小车,太方便了有木有! 我找了一个任天堂的游戏手柄: 理论上支持蓝牙的游戏手柄都是可用的,标准游戏手柄按键如下: ┌────
-
控制小车
上一节我们已经搭好了开发环境,接下来就可以写Python程序来控制小车了。首先用EV3主机、大型伺服马达和超声波传感器搭建一个小车: 可以自由发挥,我的小车完成后长这样: 下一步,我们用程序控制小车。首先根据马达和传感器接入的位置初始化如下: motor = Motor(Port.B) # 接在B口 ultrasonic = UltrasonicSensor(Port.S4) # 接在4号口 然
-
车牌识别
1.1. cirtus_lpr_sdk 1.1.1. SDK接口说明 1.2. android_demo Rokid Plate Recognition SDK and demo project. Author Email cmxnono cmxnono@rokid.com 1.1. cirtus_lpr_sdk Version:1.0 1.1.1. SDK接口说明 初始化 public long
-
选择顺风车的用户场景与快车的差别是什么?为什么顺风车是一口价,快车专车不是?
本文向大家介绍选择顺风车的用户场景与快车的差别是什么?为什么顺风车是一口价,快车专车不是?相关面试题,主要包含被问及选择顺风车的用户场景与快车的差别是什么?为什么顺风车是一口价,快车专车不是?时的应答技巧和注意事项,需要的朋友参考一下 顺风车:赶时间的同时快车打不到,快车排队时间过长(供不应求时) 快车:顺丰差快车金额差别不大,无明显等待时间约束,供求较平衡或供大于求时 顺风车:路径中为多位用户同
-
 Android 购物车加减功能的实现代码
Android 购物车加减功能的实现代码本文向大家介绍Android 购物车加减功能的实现代码,包括了Android 购物车加减功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 Android 实现购物车加减功能,效果图如下所示: 到此这篇关于Android 购物车加减功能的实现代码的文章就介绍到这了,更多相关android 购物车加减内容请搜索呐喊教程以前的文章或继续浏览下面的相关文章希望大家以后多多支持呐喊教程!
-
 使用Angular.js实现简单的购物车功能
使用Angular.js实现简单的购物车功能本文向大家介绍使用Angular.js实现简单的购物车功能,包括了使用Angular.js实现简单的购物车功能的使用技巧和注意事项,需要的朋友参考一下 先给大家分享实现代码,在代码下面有效果图展示,大家可以两者结合参考下,废话不多说了,具体代码如下所示: 效果图展示如下: 以上所述是小编给大家介绍的使用Angular.js实现简单的购物车功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编
-
 纯jquery实现模仿淘宝购物车结算
纯jquery实现模仿淘宝购物车结算本文向大家介绍纯jquery实现模仿淘宝购物车结算,包括了纯jquery实现模仿淘宝购物车结算的使用技巧和注意事项,需要的朋友参考一下 这篇文章里,将会提到购物车里的所有功能。包括全选、单选金额改变。在增加数量时金额也会相应改变。 效果图展示: 说下大致的思路吧: 1、首先是计算一行的价格。这个功能在上篇博客里有提到,这里就不列举出来了。 2、遍历选中的几行,将每行的数值相加。 3、将值赋给总金额
-
 php实现购物车产品删除功能(2)
php实现购物车产品删除功能(2)本文向大家介绍php实现购物车产品删除功能(2),包括了php实现购物车产品删除功能(2)的使用技巧和注意事项,需要的朋友参考一下 上一篇的时候只是写了简单的加入购物车功能,购物车中产品的删除、提交订单后,库存的减少 以及客户账户的余额都没有完善,这一篇是接着完善上一篇的,上一篇写到了购物车中删除的功能了,为了使删除的代码少敲一些,我们要把前面 链接删除页面的时候 获取ids的值改为获取 arr的
-
 php实现产品加入购物车功能(1)
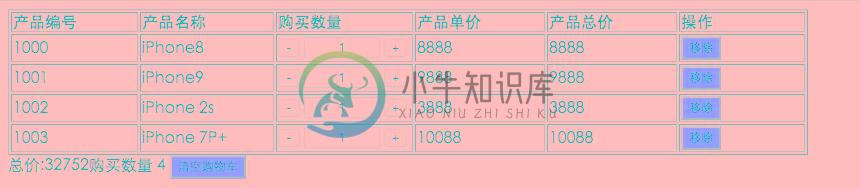
php实现产品加入购物车功能(1)本文向大家介绍php实现产品加入购物车功能(1),包括了php实现产品加入购物车功能(1)的使用技巧和注意事项,需要的朋友参考一下 今天在练习购物车以及提交订单,写的有点头晕,顺便也整理一下,这个购物车相对来说比较简单,用于短暂存储,并没有存储到数据库,购物车对于爱网购的人来说简直是熟悉的不能再熟悉了,在写购物车之前,我们首先要构思一下,我们需要先从数据库中调出一张表格,这里我用的是fruit表,
-
PHP实现的比较完善的购物车类
本文向大家介绍PHP实现的比较完善的购物车类,包括了PHP实现的比较完善的购物车类的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现的比较完善的购物车类。分享给大家供大家参考。具体实现方法如下: 前不久做到一个项目需要用到购物车,考虑到可能经常用到,所以把它封装成一个类,以便以后调用,感兴趣的读者可以简单的把这个类稍微修改一下就可以用在自己的程序里了. 希望本文所述对大家的PHP程
-
 javascript+HTML5的Canvas实现Lab单车动画效果
javascript+HTML5的Canvas实现Lab单车动画效果本文向大家介绍javascript+HTML5的Canvas实现Lab单车动画效果,包括了javascript+HTML5的Canvas实现Lab单车动画效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript+HTML5的Canvas实现Lab单车动画效果。分享给大家供大家参考。具体如下: 这里运用HTML5实现的单车动画,运行一下效果你就明白了,不过不要在IE8下测试,
-
用vue和node写的简易购物车实现
本文向大家介绍用vue和node写的简易购物车实现,包括了用vue和node写的简易购物车实现的使用技巧和注意事项,需要的朋友参考一下 项目介绍 这是用vue写前端,用node来接收前端发来的请求,然后进行相应的数据操作,例如数据的存取和删除等。这是个人的练习项目,目前功能做的比较简单,主要是展示商品列表,把商品加入购物车,从购物车删除商品三个小功能。 搭建本地环境 因为是用vue,需要用babe
