《芯片》专题
-
python+pyqt实现12306图片验证效果
本文向大家介绍python+pyqt实现12306图片验证效果,包括了python+pyqt实现12306图片验证效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现12306图片验证效果的具体代码,供大家参考,具体内容如下 思路:在鼠标点击位置加一个按钮,然后再按钮中的点击事件中写一个关闭事件. 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家
-
 js插件实现图片滑动验证码
js插件实现图片滑动验证码本文向大家介绍js插件实现图片滑动验证码,包括了js插件实现图片滑动验证码的使用技巧和注意事项,需要的朋友参考一下 图片滑动验证码,逻辑是根据鼠标滑动轨迹,坐标位置,计算拖动速度等等来判断是否人为操作,当然下面的代码只是实现前端部分,只记录了拖动的坐标。 先上代码吧,做个备份记录 jquery.lgymove.js css部分: html部分: 效果图: 以上就是本文的全部内容,希望对大家的学习有
-
 JS实现的手机端精简幻灯片效果
JS实现的手机端精简幻灯片效果本文向大家介绍JS实现的手机端精简幻灯片效果,包括了JS实现的手机端精简幻灯片效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的手机端精简幻灯片效果。分享给大家供大家参考,具体如下: 效果图: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript遍历算法与技巧总结》、《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧
-
使用Jinja过滤器创建内容片段
问题内容: 我想为我的主页创建内容片段。一个示例帖子看起来像 在主页上,我只希望显示之前的内容。我在想可以在Jinja过滤器中使用Beautiful Soup来剪掉readmore及其后的所有内容。如果不存在,它应该剪切在第一个换行符或段落末尾。 我怎样才能做到这一点? 问题答案: 只需检查文本中是否存在或其他子字符串,然后在其上拆分,或者在换行符上不拆分该子字符串。
-
JavaScript & jQuery完美判断图片是否加载完毕
本文向大家介绍JavaScript & jQuery完美判断图片是否加载完毕,包括了JavaScript & jQuery完美判断图片是否加载完毕的使用技巧和注意事项,需要的朋友参考一下 众所周知,常见瀑布流当鼠标滚动到浏览器底部的时候,就会发起一个ajax的请求。在服务端生成item列表后,通过 js append到相应的div里边。 看起来很简单的样子,关键问题就出在图片的加载问题上,图片一般
-
ElasticSearch获取突出显示的片段的偏移量
问题内容: 是否可以获得每个突出显示的片段的字符位置?我需要将突出显示的文本与源文档匹配,并且使用字符位置将使其成为可能。 例如: 返回此突出显示: 如果匹配的文档中的字段消息是: 有没有办法知道该摘要从匹配字段的char 8开始到char 21? 知道匹配 令牌 的开始/结束偏移量对我也很有益-也许有一种方法可以使用script_fields访问该信息?显示了如何获取令牌,而不是偏移量)。 “消
-
elasticsearch-如何处理未分配的分片
问题内容: 我的集群处于黄色状态,因为未分配某些分片。怎么办呢? 我尝试设置所有索引,但是我认为这不起作用,因为我使用的是1.1.1版本。 我也尝试过重新启动所有机器,但同样发生。 任何想法? 编辑: 群集统计信息: 问题答案: 这些未分配的分片实际上是主节点上实际分片的未分配副本。 为了分配这些分片,您需要运行一个新的elasticsearch实例来创建一个辅助节点来承载数据副本。 编辑: 有时
-
使用Vue-cli 中为单独页面设置背景图片铺满全屏
本文向大家介绍使用Vue-cli 中为单独页面设置背景图片铺满全屏,包括了使用Vue-cli 中为单独页面设置背景图片铺满全屏的使用技巧和注意事项,需要的朋友参考一下 啥也不说了,大家还是直接看代码吧~ 如果像以上代码写,高度为100%时,会发现背景图片只是内容撑起来的,却不能使整个屏幕铺满背景图; 解决方案: 我们要让#logo脱离文档流,为他添加个fixed属性 补充知识:vue 实现全屏显示
-
Elasticsearch中的分片和副本
问题内容: 我试图了解Elasticsearch中的分片和副本,但是我没有设法理解它。如果我下载Elasticsearch并运行脚本,那么据我所知,我已经启动了具有单个节点的集群。现在,该节点(我的PC)具有5个分片(?)和一些副本(?)。 它们是什么,我有5个重复的索引吗?如果可以,为什么?我可能需要一些解释。 问题答案: 我将尝试用一个真实的例子来解释,因为您得到的答案和答复似乎对您没有帮助。
-
ElasticSearch:未分配的碎片,如何解决?
问题内容: 我有一个具有4个节点的ES集群: 我不得不重新启动search03,当它回来时,它又重新加入了群集,没有问题,但是留下了7个未分配的碎片。 现在,我的集群处于黄色状态。解决此问题的最佳方法是什么? 删除(取消)分片? 将分片移动到另一个节点? 将分片分配给节点? 将“ number_of_replicas”更新为2? 还有其他东西吗? 有趣的是,当添加新索引时,该节点开始在该节点上工作
-
 iOS实现图片折叠效果
iOS实现图片折叠效果本文向大家介绍iOS实现图片折叠效果,包括了iOS实现图片折叠效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现图片折叠效果的具体代码,供大家参考,具体内容如下 效果图: 结构布局:拖两个UIImageView到控制器,设置相同的frame和图片,再拖一个大的UIImageView盖在上面,注意把大的imageView.userInteractionEnabled = Y
-
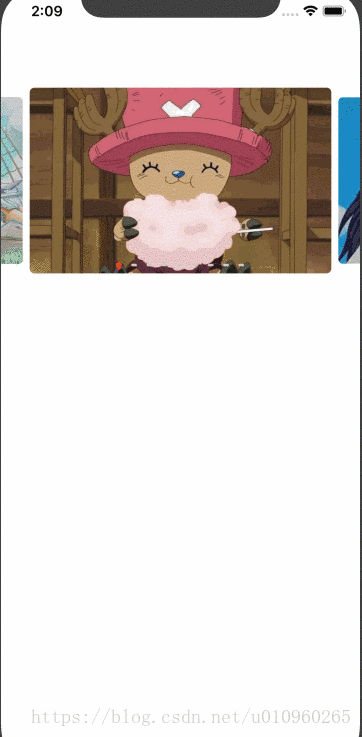
 iOS实现3D卡片式轮播效果
iOS实现3D卡片式轮播效果本文向大家介绍iOS实现3D卡片式轮播效果,包括了iOS实现3D卡片式轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现3D卡片式轮播效果的具体代码,供大家参考,具体内容如下 效果: 参考UITableView的UITableViewDataSource和UITableViewDelegate两个方法实现;支持五险轮播,可以加载本地图片,也可以加载网络图片,可以根据自
-
ElasticSearch-每个节点的最佳分片数
问题内容: 如果有人可以建议每个ES节点的最佳分片数量以获得最佳性能,或者提供任何建议的方式来得出一个应该使用的分片数量(如果有核心数量和内存占用量的话),我将不胜感激。 问题答案: 分片前要考虑以下三种情况。 情况1) 您想将Elasticsearch与故障转移和高可用性一起使用。然后,您要进行分片。在这种情况下,您需要根据要在生产中使用的节点[ES实例]的数量来选择分片的数量。 考虑您要在生产
-
ElasticSearch-分片如何影响索引性能?
问题内容: 我正在对ElasticSearch的单节点集群进行一些基准测试。 我面对这样的情况,更多的分片将至少在单个节点中降低索引性能(延迟和吞吐量) 这些是我的一些数字: 使用1个分片进行索引,每分钟索引+ 6K文档 索引5个分片,每分钟索引+ 3K文档 索引20个分片,每分钟索引+ 1K文档 使用批量API的结果相同。所以我想知道这是什么关系,为什么会这样呢? 注意:我没有资源问题!资源是免
-
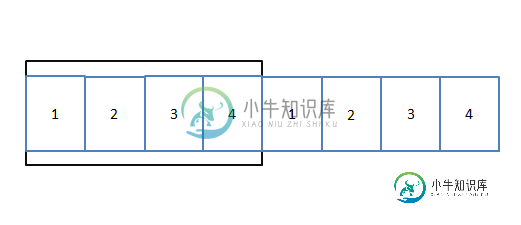
 js实现图片无缝滚动特效
js实现图片无缝滚动特效本文向大家介绍js实现图片无缝滚动特效,包括了js实现图片无缝滚动特效的使用技巧和注意事项,需要的朋友参考一下 首先,无缝滚动的第一个重点就是——动。关于怎么让页面的元素节点动起来,这就得学明白关于JavaScript中定时器的相关知识。 JS中的创建定时器的方法包括两种:setTimeout和setInterval。首先它们接收的参数相同:第一个参数是一个函数,用于定时器执行,第二个参数是一
