《中航信》专题
-
 Android中的底部导航标签
Android中的底部导航标签我有一个底部导航栏,如下所示: 如您所见,我在顶部有一个配置文件图标,当您按下该图标时,底部导航菜单最后的“设置”项应该会打开。 这是我的java代码: 这是我的个人资料图标代码: 在上面的java代码中,当一个人按下配置文件图标时,应该会打开片段设置,但我希望该项目设置也能被激活,如下图所示: 提前谢谢。
-
Android中的导航抽屉延迟
我所拥有的 我有一个导航抽屉和一个浏览寻呼机。查看寻呼机有5个片段。我在视图页面的每个片段中放置了一个图像视图。 问题 我看到,每当我将图像视图放在片段中并尝试打开导航抽屉时,动画都非常缓慢和滞后。即使我试着把它关上,它也非常滞后。 但是,如果我删除ImageView,则导航像往常一样平滑。 我需要放置ImageView,因为它非常重要。请给出一些解决方案,如我如何打开导航抽屉
-
JavaScript导航脚本判断当前导航
本文向大家介绍JavaScript导航脚本判断当前导航,包括了JavaScript导航脚本判断当前导航的使用技巧和注意事项,需要的朋友参考一下 废话不多说,直接给大家贴代码了。 以上所述是小编给大家介绍的JavaScript导航脚本判断当前导航,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
 中国南方航空社招信息类面经
中国南方航空社招信息类面经这个单位的面筋很少,我也来写一个供大家参考。 6.20官网投递 7.6收到笔试短信 7.9做了线上的考试, 考试分两个部分 1)专业知识(我投的软件测试),这部分题量不大,比较基础的一些知识。 2)托业考试(包含英语听力&阅读&语法),题量巨巨巨巨大,100道听力,100道阅读,个人感觉题的难度从易到难在递增(CET-6飘过选手) 7.21收到面试短信 7.23线上面试, 这个就比较坑了,给我分到
-
引导4中导航条响应调整导航项目的背景色
嘿,我已经从Bootstrap4创建了一个导航栏,但是每当我尝试测试页面的响应性时,它就会丢失导航项的背景色。它只显示文本。有人能帮我保持导航栏的颜色,每当我点击切换链接。下面是我的html和css代码。 我希望导航栏看起来像下拉菜单一样。与导航栏的背景颜色匹配。
-
固定导航抽屉中的导航标题,而滚动通过项目
当前状态:带有NavigationHeader和NavigationMenu项的NavigationDrawer。项目数量很大,因此需要滚动才能访问底部的项目。 要求:向下滚动到底部时,NavigationHeader应保持固定 这是我的活动\u主布局文件 这是我的导航\u标题\u主布局文件 另外,我是android开发新手。如果需要,请请求更多资源
-
 XML DOM导航
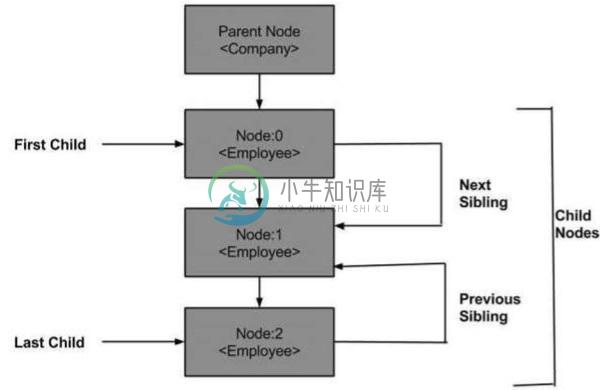
XML DOM导航到目前为止,我们已经学习了DOM结构,如何加载和解析XML DOM对象以及遍历DOM对象。 在这节中看到如何在DOM对象中的节点之间导航。 XML DOM包含节点的各种属性,可用于浏览节点,例如 - 以下是节点树的示意图,显示节点之间的关系。 1. DOM父节点 此属性将父节点指定为节点对象。 示例 以下示例(navigate_example.html)将XML文档(node.xml)解析为XML
-
 Bootstrap 导航栏
Bootstrap 导航栏主要内容:默认的导航栏,实例,响应式的导航栏,实例,导航栏中的表单,实例,导航栏中的按钮,实例,导航栏中的文本,实例,结合图标的导航链接,实例,组件对齐方式,实例,固定到顶部,实例,固定到底部,实例,静态的顶部,实例,反色的导航栏,实例导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏在您的应用或网站中作为导航页头的响应式基础组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基
-
Bootstrap4 导航栏
主要内容:实例,垂直导航栏,实例,居中对齐的导航栏,实例,不同颜色导航栏,实例,品牌/Logo,实例,实例,折叠导航栏,实例,导航栏使用下拉菜单,实例,导航栏的表单与按钮,实例,实例,导航栏文本,实例,固定导航栏,实例,实例导航栏一般放在页面的顶部。 我们可以使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。 导航栏上的选项可以使用 <ul> 元素并添加 class="na
-
 航天宏图
航天宏图#面经# 1.自我介绍 2.多线程下载项目 3.怎么理解多线程 4.线程池 5.springmvc工作流程 6.springmvc怎么初始化一个bean 7.什么是bean工厂 8.springboot优缺点,和springmvc区别 9.ioc和aop 10.jdbc 11.sql分页查询 12.索引的数据结构 13.链表和数组 14.==和equals区别 15.8种数据类型 16.hashm
-
NavBar 导航栏
引入 import { createApp } from 'vue'; import { NavBar } from 'vant'; const app = createApp(); app.use(NavBar); 代码演示 基础用法 <van-nav-bar title="标题" left-text="返回" right-text="按钮" left-arrow @cl
-
模式 - 导航
层级一 层级二 三层级或者更多 层级一 标签 只有单层导航的产品可以在顶层使用基于文本的标签。 为了避免滚动,设置一个三到四的水平标签最大值。 带有两个标签菜单的手机示例 带有三个标签菜单的手机示例 平板上,标签宽度和对齐方式由屏幕尺寸、方向以及菜单数量决定。标签可以全排也可以固定,可以居左、居中或者居右。 查看标签以获取更多信息。 平板上的带有四个段落的全排标签示例 平板上的带有标题和扩展头部的
-
侧边导航
这是一个滑动菜单。你可以增加一个下拉列表到你的侧边导航条通过使用可折叠组件。如果你想看一个示例。我们的侧边导航用于小屏幕。为了结合全屏导航,你需要拷贝两份 UL 代码。 HTML 结构 <ul id="slide-out" class="side-nav"> <li><div class="userView"> <div class="background"> <img src="ht
-
路径导航
路径导航是显示你的当前位置的一个好方法。通常用于当你有多个层次的内容的时候。 基础 <nav> <div class="nav-wrapper"> <div class="col s12"> <a href="#!" class="breadcrumb">一</a> <a href="#!" class="breadcrumb">二</a> <a href="#!" class
-
侧滑导航
mui提供了两种侧滑导航实现:webview模式和div模式,两种模式各有优劣,适用于不同的场景。 webview模式 主页面和菜单内容在不同的webview中,两个页面根据内容需求分别组织DOM结构,mui对其DOM结构无特殊要求,故其有如下优点: 菜单内容是单独的webview,故可被多个页面复用; 菜单内容在单独的webview中,菜单区域的滚动不影响主界面,故可使用原生滚动,滚动更为流畅;
