《中航信》专题
-
react-导航的堆栈导航器
我需要一些关于react原生应用程序的社区建议。我是一个全新的人,不理解其中的一些基本区别。 关于反应本地文档创建StackNavigator的示例建议如下:从“反应导航堆栈”导入{createStackNav导航仪}; 我发现很多人使用下面的样式导入{堆栈导航器,Tab导航器}从“反应导航”; 为什么人们使用以上两种不同的风格?哪一个更合适,为什么? react-navigation-stack
-
快捷导航(标签栏导航)
本功能是响应大家需求,后期加上的,其实本人在公司项目或者个人项目中是不太使用该功能的。以前那些传统后台框架往往会包含此功能,由于以前的后台项目大部分都是多页面的形式,所以标签栏导航功能还是具有一定意义的,大部分都是基于 iframe 的方式实现的。 但随着时代的发展,现在的后台项目几乎都是 spa(single page web application 单页面开发),再使用以前的方案来实现标签导航
-
JavaFX TextArea中的Tab键导航
问题内容: 如何在TextArea中单击Tab键导航到下一个控件? 我可以向cath de键按下事件添加一个侦听器,但是如何使TextArea控件失去焦点(不知道链中的下一个要聚焦的字段)? 问题答案: 如果按TAB键,则此代码遍历焦点;如果按CONTROL + TAB键,则插入标签。
-
WAP端中部导航菜单
首页导航 (导航能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”。) 1.首页导航包括:批量删除、添加导航栏、导航名称、链接地址、是否显示、创建时间、排序和对某一个首页导航的修改以及删除。 2.添加导航所设置的信息包括导航名称、排序号、链接地址、是否新窗口打开、是否显示和上传导航图标。链接地址的商城模块包括首页、限时折扣、品牌列表、积分中心、领券中心、团购专区、专题活动、会员中心和购物车
-
Vim导航
主要内容:基本导航,导航到线条,单词导航,使用跳跃Vim非常支持高级导航。 在本章中,将讨论一些有助于提高生产率的流行导航技术。 基本导航 在基本导航中,可以按位置向左,向右,向上和向下导航。 以下命令可用于此 - 编号 命令 描述 1 将光标向左移动一个位置 2 将光标向右移动一个位置 3 将光标向上移动一行 4 将光标向下移动一行 要执行多位置导航,请使用这些命令编号。 例如,要从当前行导航下方的光标行,请执行以下命令 - 也可以将数字与剩余
-
ionic 导航
主要内容:ion-nav-view,ion-view,ion-nav-bar,ion-nav-buttons,ion-nav-back-button,nav-clear,ion-nav-title,nav-transition,nav-direction,$ionicNavBarDelegate,$ionicHistoryion-nav-view 当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。 采用AngularUI路由器模块等
-
Bootstrap4 导航
主要内容:实例,导航对齐方式,实例,垂直导航,实例,选项卡,实例,胶囊导航,实例,导航等宽,实例,胶囊下拉菜单,实例,选项卡下拉菜单,实例,动态选项卡,实例,胶囊状动态选项卡,实例如果你想创建一个简单的水平导航栏,可以在 <ul> 元素上添加 .nav类,在每个 <li> 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类: 实例 <ul class="nav"> <li class="nav-item"> <a class="nav-link" href="#">Li
-
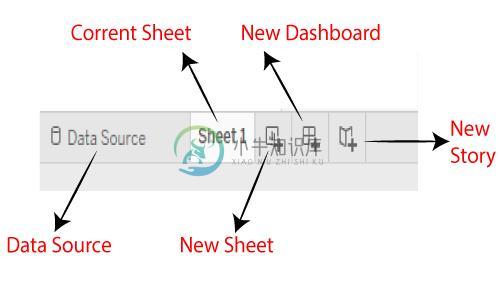
 Tableau导航
Tableau导航可以使用下图解释工作簿的Tableau导航: 数据源: 可以使用“数据源”选项卡修改现有数据源,创建或添加新数据源,该选项卡位于Tableau桌面窗口的底部。 当前表:当前表是目前正在工作的一张工作簿。此选项卡中提供了工作簿中存在的所有仪表板,工作表和故事板。 新工作表:选项卡中显示的新工作表图标用于在Tableau工作簿中创建新工作表。 新仪表板:选项卡中显示的新仪表板图标用于在Tableau工
-
导航栏
导航栏是一个将商标、导航以及别的元素简单放置到一个简洁导航页头的的包裹。它很容易扩展,而且,在折叠板插件的帮助下,它可以轻松与幕后内容整合。 基础 这些是你开始使用导航条之前需要知道的东西: 导航条要求一个包裹的.navbar以及一个配色方案类(可以是.navbar-default或者.navbar-inverse)。 当在一个导航条中使用多个组件时,必须用一些 对齐类 。 导航条以及它们的内容默
-
ReactJS导航
问题内容: 我正在研究一个示例reactjs应用程序(在学习过程中)。我有一个页面,其中列出了用户列表和一个添加按钮以添加新用户。 当我单击添加按钮时,我应该导航到用户表单以创建新用户。 在用户表单中单击“提交”按钮后,它应导航回到第一页,在该页面中应列出用户列表以及新用户。 如何在页面之间导航做出反应? 问题答案: 您可以使用React Router来完成。这是React Router教程。 用
-
1.10 导航
IDE里的导航就是,在各个类、文件、方法中快速跳转,熟悉运用导航快捷键,可以大大提高工作效率
-
导航条
导航条使用的事 HTML5 的 nav 标签,里面推荐使用 div 容器,导航条有两个主要的部分。一个是 logo 或品牌链接和导航链接。你可以设置这些链接的对齐方式。 右对齐链接 使用右对齐导航链接,只要增加一个 right 类到 <ul> 标签里面。 <nav> <div class="nav-wrapper"> <a href="#" class="brand-logo">Logo<
-
导航栏
导航栏是一个固定区域 (在固定和穿透布局类型中) 。它位于屏幕顶部,包含页面标题和导航元素。 导航栏包含3个部分:左、中、右。每个部分都可以包含任意的HTML内容,但推荐按照如下方式使用: 左部 用来放置返回链接、图标以及单独的文字链接。 中部 用来显示页面标题和标签链接(即按钮控制)。 右部 和左部一样。 导航栏布局 导航栏布局相当简单,根据字面意思即可理解: <div class="navba
-
ionic 导航
ion-nav-view 当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。 采用AngularUI路由器模块等应用程序接口可以分为不同的$state(状态)。Angular的核心为路由服务,URLs可以用来控制视图。 AngularUI路由提供了一个更强大的状态管理,即状态可以被命名,嵌套, 以及合并视图,允许一个以上模板呈现在同一
-
导航 M600
您可通过多种方式导航您的智能手表。通过以下链接了解关于以不同方式浏览 M600 的更多详细信息: 按钮功能 触屏 手腕姿势 查看如何使用语音口令让Google Assistant回答问题或进行简单操作。 从主页屏幕向下滑动:快速设置菜单,用于启用各种模式(飞行、节电保护、剧院、请勿打扰)、音乐控件和设置菜单的快捷方式 向上滑动:通知动态消息摘要,轻触通知以展开 向左滑动:Google Fit ap
