《funplus校招》专题
-
大文件在Linux上md5sum校验不稳定,可能的原因及解决方案?
Ubuntu使用md5sum计算大文件的MD5值,总是在变,排查不出原因 windows下载了一个9G的大压缩包,然后拷贝到linux服务器上,windows用certutil校验md5,服务器用MD5sum校验MD5,windows通过,然后服务器失败。 怀疑为系统原因,将此文件拷贝到另外一台linux服务器校验成功 怀疑为此机器磁盘问题,磁盘无异常 同时在此服务器上每次调用md5sum该文件,
-
前端 - vscode 配置了sonarlint,js有一些规则不校验,这个怎么处理?
vscode 配置了sonarlint,js有一些规则不校验,这个怎么处理?
-
nginx 代理 location不同的前缀校验不同的文件格式,怎么配置?
我期望 以location test1 开始的请求验证后缀为png格式,test2开始的请求不验证格式,怎么配置这个location呢?
-
写一个密码生成器,并同时写一个密码强度校验的方法
本文向大家介绍写一个密码生成器,并同时写一个密码强度校验的方法相关面试题,主要包含被问及写一个密码生成器,并同时写一个密码强度校验的方法时的应答技巧和注意事项,需要的朋友参考一下 修改下
-
程序查找在Python中达到具有不同奇偶校验值的最小跳转
本文向大家介绍程序查找在Python中达到具有不同奇偶校验值的最小跳转,包括了程序查找在Python中达到具有不同奇偶校验值的最小跳转的使用技巧和注意事项,需要的朋友参考一下 假设,我们获得了一个称为nums的数字列表。如果列表中存在值,则可以从索引i跳转到索引i +数字[i]或从索引i跳转到i −数字[i]。因此,我们必须找到至少要达到另一个具有不同奇偶校验值的跳跃数,以保持输入顺序不变。如果我
-
vue input 输入校验字母数字组合且长度小于30的实现代码
本文向大家介绍vue input 输入校验字母数字组合且长度小于30的实现代码,包括了vue input 输入校验字母数字组合且长度小于30的实现代码的使用技巧和注意事项,需要的朋友参考一下 下面一段代码给大家分享vue input 校验字母数字组合且长度小于30,具体代码如下所示: 下面看下在Vue.Js下使用el-input框只能输入数字并限制位数并且限制中文输入以及粘贴 输入中文置空的方法
-
Liquibase在迁移到Spring Boot2时重置校验和并尝试重新运行变更集
有人能帮我一些建议我可以尝试吗?该应用程序在没有Spring Boot的情况下使用Liquibase 3.4.1运行良好。 下面是我的相关application.yml配置:
-
 javascript - 如何解决Ant Design Vue点击新增一个日期选择器校验问题?
javascript - 如何解决Ant Design Vue点击新增一个日期选择器校验问题?表单的校验一直存在,选择了值也一直存在该怎么解决 使用Ant Design Vue组件库3.2的版本。项目是vue3的但是用vue2写的 点击右边的+ 号,新增一个日期选择 但是不知道为什么这个校验会一直都存在。选择了日期也会存在校验的提示,就像下面的图一样 其他的表单,只要是选择了值校验就会消失掉。这个是怎么回事 单独添加表单校验也不行
-
javascript - Element UI 的 autocomplete 组件选择后导致表单校验不通过如何解决?
在表单中使用了autocomplete来实现输入和选择功能,但是当我选择选项时,会导致表单校验失败,即使输入框中有文字,依旧会校验失败,想问下该如何解决 组件代码: 规则代码: 函数: 我希望选择后不会触发表单校验失败
-
 基于jQuery.validate及Bootstrap的tooltip开发气泡样式的表单校验组件思路详解
基于jQuery.validate及Bootstrap的tooltip开发气泡样式的表单校验组件思路详解本文向大家介绍基于jQuery.validate及Bootstrap的tooltip开发气泡样式的表单校验组件思路详解,包括了基于jQuery.validate及Bootstrap的tooltip开发气泡样式的表单校验组件思路详解的使用技巧和注意事项,需要的朋友参考一下 表单校验是页面开发中非常常见的一类需求,相信每个前端开发人员都有这方面的经验。网上有很多成熟的表单校验框架,虽然按照它们默认的设
-
如何强制 Liquibase 在不重新运行语句的情况下重新计算校验和?
我们使用Liquibase 3.2和Java 6。有没有一种方法可以强制Liquibase重新计算校验和,而不需要从我们的Liquibase文件中重新运行相同的语句?在我们的数据库中,我运行这个... 但是,当我运行Liquibase更改脚本时,某些执行仍然失败,并出现以下错误…… 这是脚本抱怨的更改集之一…… 正如我所说,我只想重新计算校验和(必须这样做,因为我们正在更改Liquibase版本)
-
更改jar文件校验和而不解压缩或阻止其执行的最快方法
我想从Java现有的可执行jarfile生成一个带有自定义校验和的jar文件(例如,md5=pizza3jof43u3q5bg...) 这应该在不破坏jar的情况下发生,也不需要为我查看的每个校验和解压缩+重压缩和/或重散列整个文件。 理想情况下,我会有一种方法来增加尽可能接近jar末尾的不相关字节部分,这样我就可以以最小的努力(只需要重新散列文件的最后n个字节,而不是整个文件)来执行校验和 到目
-
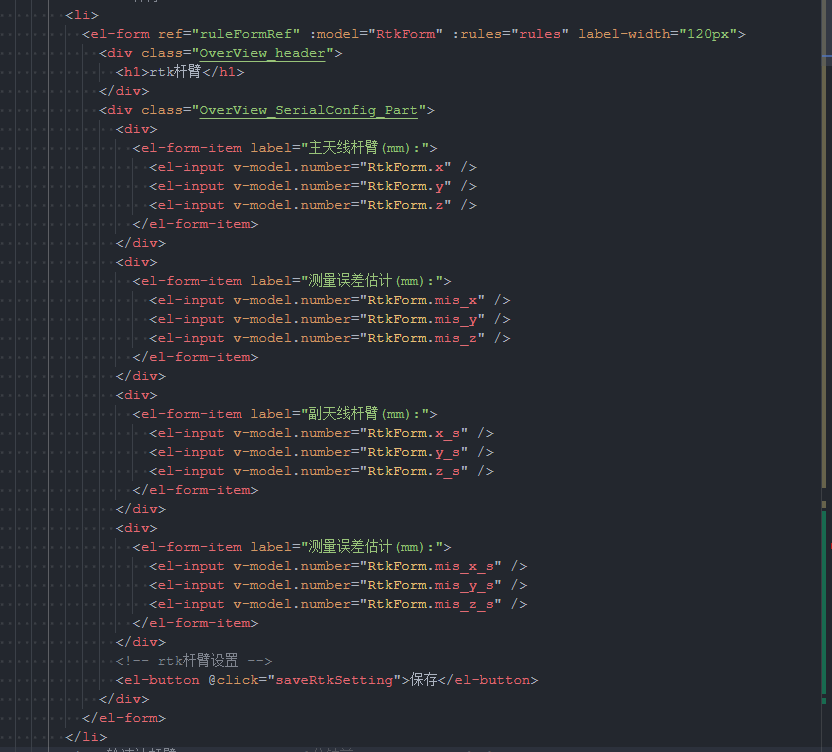
 javascript - element-plus,请问如何对一行el-form-item内多个el-input输入框的校验?
javascript - element-plus,请问如何对一行el-form-item内多个el-input输入框的校验?请问大佬们,如何对一行el-form-item内多个el-input输入框的进行只能输入整数或者小数的校验?
-
请说一下,你觉得为什么校园社交的APP都没有取得很大成功?
本文向大家介绍请说一下,你觉得为什么校园社交的APP都没有取得很大成功?相关面试题,主要包含被问及请说一下,你觉得为什么校园社交的APP都没有取得很大成功?时的应答技巧和注意事项,需要的朋友参考一下 1 根本原因是过强的校园属性导致增长困难。 2 校园作为一个半封闭的环境,交友无益比社会人士容易很多,而很多校园社交产品,迎合用户需求,都注入移动校园社区的功能,像兼职实习、失物招领这些校园BBS版块
-
AJAX练习(一):制作可以自动校验的表单(从原理上分析ajax的作用)
继上文(AJAX(一)AJAX的简介和基础)作为联系。 传统网页在注册时检测用户名是否被占用,传统的校验显然缓慢笨拙。 当ajax出现后,这种体验有了很大的改观,因为在用户填写表单时,签名的表单项已经发送给了服务器,然后根据用户填写好的内容进行数据查询。在查询号无需页面刷新就自动给了提示。类似这样的应用大大的提高了用户的体验,本节简单介绍自动校验表单制作方法。从原理上分析ajax的作用。 1.搭建
