javascript - 如何解决Ant Design Vue点击新增一个日期选择器校验问题?
表单的校验一直存在,选择了值也一直存在该怎么解决
使用Ant Design Vue组件库3.2的版本。项目是vue3的但是用vue2写的
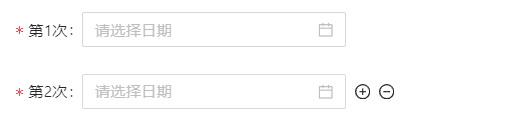
点击右边的+ 号,新增一个日期选择
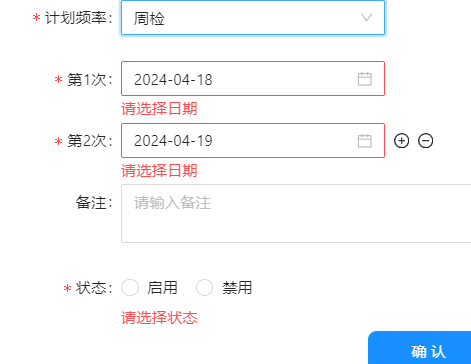
但是不知道为什么这个校验会一直都存在。选择了日期也会存在校验的提示,就像下面的图一样
其他的表单,只要是选择了值校验就会消失掉。这个是怎么回事
<div v-for="(i, index) in frequencyDate" :key="index"> <a-form-item :label="i.label" :name="i.name" :rules="i.rules" > <a-space direction="horizontal"> <a-date-picker v-model:value="i.value" value-format="YYYY-MM-DD" style="width:240px"/> <plus-circle-outlined @click="addFormItem(index)" v-if="index === frequencyDate.length - 1"/> <minus-circle-outlined v-if="index > 0" @click="removeFormItem(index)"/> </a-space> </a-form-item> </div> data() { return { frequencyDate: [ {label: '第1次', name: 'dyc', value: '',rules: [{ required: true, message: '请选择日期', trigger: 'change' }]}// 添加addFormItem(index) { const newIndex = index + 1; const label = `第${this.frequencyDate.length + 1}次`; const name = `dyc${this.frequencyDate.length}`; const newFormItem = { label, name, value: '', rules: [{ required: true, message: '请选择日期', trigger: 'change' }] }; this.frequencyDate.splice(newIndex, 0, newFormItem); // 更新剩余项的名称和规则 this.frequencyDate.forEach((item, i) => { item.label = `第${i + 1}次`; item.name = `dyc${i}`; item.rules = [{ required: true, message: '请选择日期', trigger: 'change' }]; }); }, // 删除 removeFormItem(index) { this.frequencyDate.splice(index, 1); // 更新剩余项的名称 this.frequencyDate.forEach((item, i) => { item.label = `第${i + 1}次`; item.name = `dyc${i}`; }); } ] }单独添加表单校验也不行
共有1个答案
<a-form-item>是嵌套在<a-form>内部的,会不会是写法的问题呢
-
我想在日期时间选择器中选择大于开始日期的结束日期时间。 当前,我正在开始日期时间和结束日期时间。 假设,我选择了时间为12:00 pm的当前日期,现在end date应该是时间为1:00 pm的当前日期。 我想要下面这样的东西 示例 开始日期和时间:---2019-11-06 12:00结束日期和时间:---2019-11-06 1:00 这是我的代码 null null
-
我正在尝试实现日期选择器对话框,但该对话框显示只有一个日期,并显示日期的其余部分为空白,这可能是什么原因?
-
如何在Android中创建一个自定义数据选择器,比如日期选择器,这样我就可以通过自定义输入或使用按钮来获取数据(int数据)(- 我想这样做 我想要像这样的图像-- 这是Android中日期选择器的示例:-
-
我已经记录了用于从日期选择器中选择日期的selenium代码。在运行测试用例时,日期选择器会弹出并正确突出显示所选日期。但是没有选择日期。代码如下所示:- 此异常仅出现在记录的代码中。我使用的是selenium-server-standalone-2 . 45 . 0 jar。
-
这个错误显示在logcat-java中。lang.NoSuchMethodError:没有静态方法zzce(Landroid/content/Context;)V类内Lcom/google/android/gms/common/GoogleAppAvailability;或者它的超类(声明'com.google.android.gms.common.GoogleAppAvailability'出现
-
这是报错信息: 然后反向代理是这样配置的: 尝试过的方法: 开启ssl,这样能校验成功,装载后也用不了 请问大佬怎么处理,现在我不要开启ssl,http访问即可

